uniapp转微信开发者工具报错 - [ app.json 文件内容错误] app.json: 未找到 [“sitemapLocation“] 对应的 sitemap.json 文件
Posted Rudon滨海渔村
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了uniapp转微信开发者工具报错 - [ app.json 文件内容错误] app.json: 未找到 [“sitemapLocation“] 对应的 sitemap.json 文件相关的知识,希望对你有一定的参考价值。
报错

[ app.json 文件内容错误] app.json: 未找到 ["sitemapLocation"] 对应的 sitemap.json 文件(env: Windows,mp,1.05.2204180; lib: 2.24.0)
解决步骤
1. 关闭微信开发者工具
2. 重新打开微信开发者工具 (这时项目根目录下会 自动生成“sitemap.json”文件)
3. 再次重启微信开发者工具
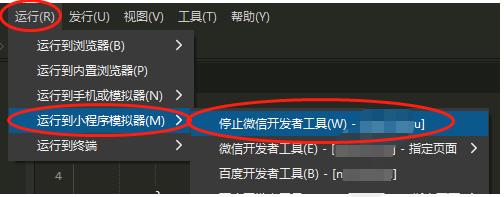
4. 在HBuilderX中,停止运行到 微信开发者工具
5. 在HBuilderX中,再次开启“运行到小程序模拟器” > “微信开发者工具”
6. 搞定!
原作者:
封面

以上是关于uniapp转微信开发者工具报错 - [ app.json 文件内容错误] app.json: 未找到 [“sitemapLocation“] 对应的 sitemap.json 文件的主要内容,如果未能解决你的问题,请参考以下文章
uniapp转微信小程序报错Cannot read property ‘forceUpdate‘ of undefined - 微信开发者工具报错
uniapp转微信小程序后Vue.prototype定义的全局变量在微信小程序页面无法直接访问
 https://blog.csdn.net/weixin_45673389/article/details/124142810
https://blog.csdn.net/weixin_45673389/article/details/124142810