topojson转换与应用
Posted 牛老师讲GIS
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了topojson转换与应用相关的知识,希望对你有一定的参考价值。
概述
topojson很早就问其大名,但日常用的比较多的还是geojson为主,最近在项目里面开始用到了,所以就写此文记录一下。
topojson
GeoJSON是用于描述地理空间信息的数据格式。- github上对
TopoJSON的解释是: GeoJSON 按拓扑学编码后的扩展形式。TopoJSON 消除了冗余,允许将相关几何图形有效地存储在同一文件中。
对比
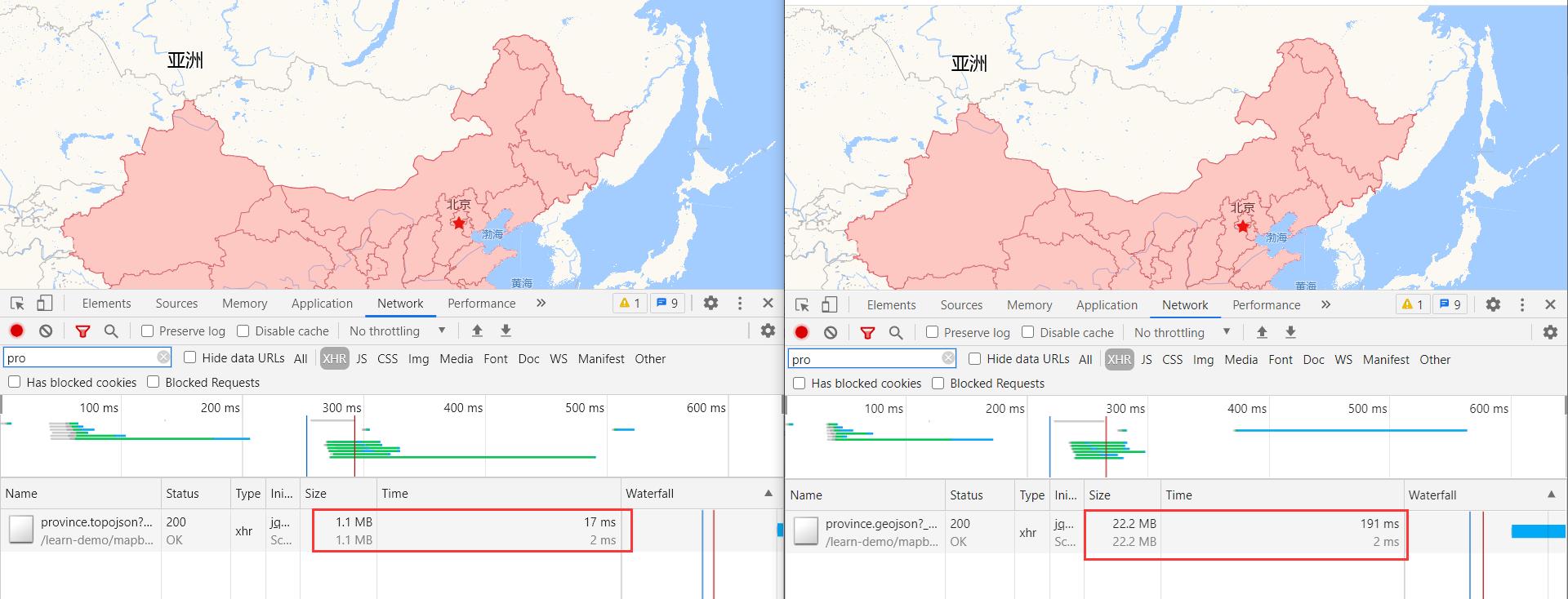
1.文件大小

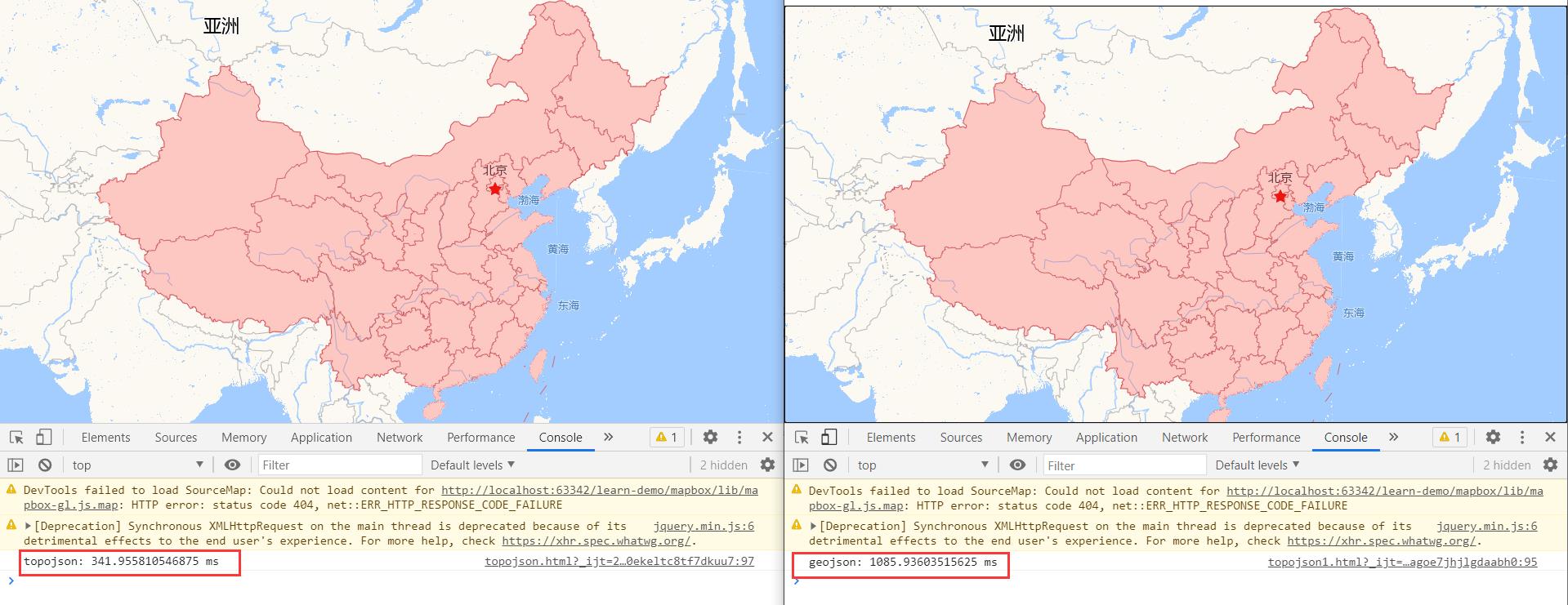
2.渲染效率

转换以及在mapboxGL中的使用
1.转换
借助topojson-client,可方便的实现topojson到geojson的转换,转换方法参见API。
2.mapboxGl中的使用
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta http-equiv="x-ua-compatible" content="ie=edge">
<title>白天不懂夜的黑</title>
<meta name="description" content="">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<link rel="stylesheet" href="../css/main.css">
<link href="lib/mapbox-gl.css" rel="stylesheet" />
<style>
.map-chart
width: 20px;
height: 40px;
</style>
</head>
<body>
<div id="app">
<div id="map"></div>
</div>
<script src="lib/mapbox-gl.js"></script>
<script src="https://cdn.jsdelivr.net/npm/vue"></script>
<script src="http://libs.baidu.com/jquery/2.0.0/jquery.min.js"></script>
<script src="lib/topojson-client.js"></script>
<script>
var that, map;
var app = new Vue(
el: '#app',
mounted()
that = this;
that.initMap();
,
methods:
initMap()
var mapStyle =
"version": 8,
"name": "Dark",
"sources":
"XYZTile":
"type": "raster",
"tiles": ['http://webrd01.is.autonavi.com/appmaptile?x=x&y=y&z=z&lang=zh_cn&size=1&scale=1&style=8'],
"tileSize": 256,
,
"layers": [
"id": "XYZTile",
"type": "raster",
"source": "XYZTile",
"minzoom": 0,
"maxzoom": 22
]
;
map = new mapboxgl.Map(
container: 'map',
maxZoom: 18,
minZoom: 0,
zoom: 3,
center: [109.1699, 45.9719],
style: mapStyle,
attributionControl: false
);
map.on('load', () =>
this.addTopoJSON();
)
,
addTopoJSON()
$.ajax(
type: "get",
url: "data/province.topojson",
success(json)
json = JSON.parse(json)
const geojson = topojson.feature(json, json.objects['province']);
map.addSource('points',
type: 'geojson',
data: geojson
);
map.addLayer(
id: 'points',
type: 'fill',
source: 'points',
paint:
'fill-color': '#f00',
'fill-opacity': 0.2
);
);
);
</script>
</body>
</html>
以上是关于topojson转换与应用的主要内容,如果未能解决你的问题,请参考以下文章