Stone教程:如何在普通网页中处理Stone 3D场景中实体交互事件
Posted 陈小峰_iefreer
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Stone教程:如何在普通网页中处理Stone 3D场景中实体交互事件相关的知识,希望对你有一定的参考价值。
如果是通过stone 3d运行时库集成到普通网页中,
有可能会需要处理场景中物体的交互事件来实现一些自定义的行为,最常见的是点击、悬停等事件交互。
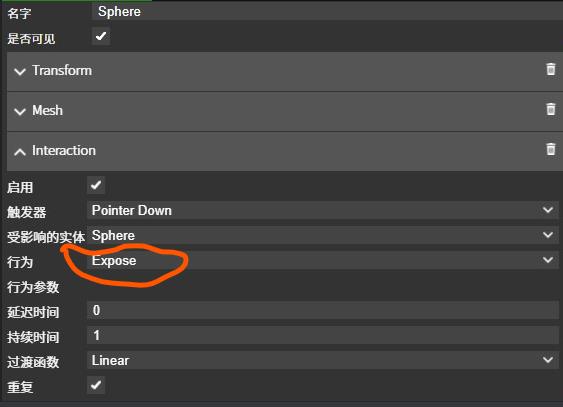
1. 首先我们得给需要交互的实体添加Interaction组件,在行为部分选择Expose(表示该交互事件将暴露给场景的宿主元素):

场景保存为tsp文件并通过stone 3d运行时嵌入到普通网页中(这一步请参考教程:https://blog.csdn.net/iefreer/article/details/109219430)。
2. 然后在普通网页中,我们可以在stone 3d的宿主元素中侦听如下事件来得到相应实体的信息:
- tds_ev_entity_pointerdown (点击)
- tds_ev_entity_pointerover (悬停)
事件的detail.object属性为场景中实体对象的名称(name)。
举例如下,假设stone_div是3d场景容器的id:
var cont = document.getElementById('stone_div')
cont.addEventListener("tds_ev_entity_pointerdown", function(event)
alert('your have clicked object: ' + event.detail.object);
);在线演示案例如下:
https://wow.techbrood.com/fiddle/61586
以上是关于Stone教程:如何在普通网页中处理Stone 3D场景中实体交互事件的主要内容,如果未能解决你的问题,请参考以下文章