Java 之SpringBoot+SpringSecurity+Vue实现后台管理系统的开发一前端
Posted 蓝盒子itbluebox
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Java 之SpringBoot+SpringSecurity+Vue实现后台管理系统的开发一前端相关的知识,希望对你有一定的参考价值。
| Java 之SpringBoot+SpringSecurity+Vue实现后台管理系统的开发【一、前端】 | 跳转 |
|---|---|
| Java 之SpringBoot+SpringSecurity+Vue实现后台管理系统的开发【二、后端】 | 跳转 |
| Java 之SpringBoot+SpringSecurity+Vue实现后台管理系统的开发【三、系统权限】 | 跳转 |
一、前端项目搭建
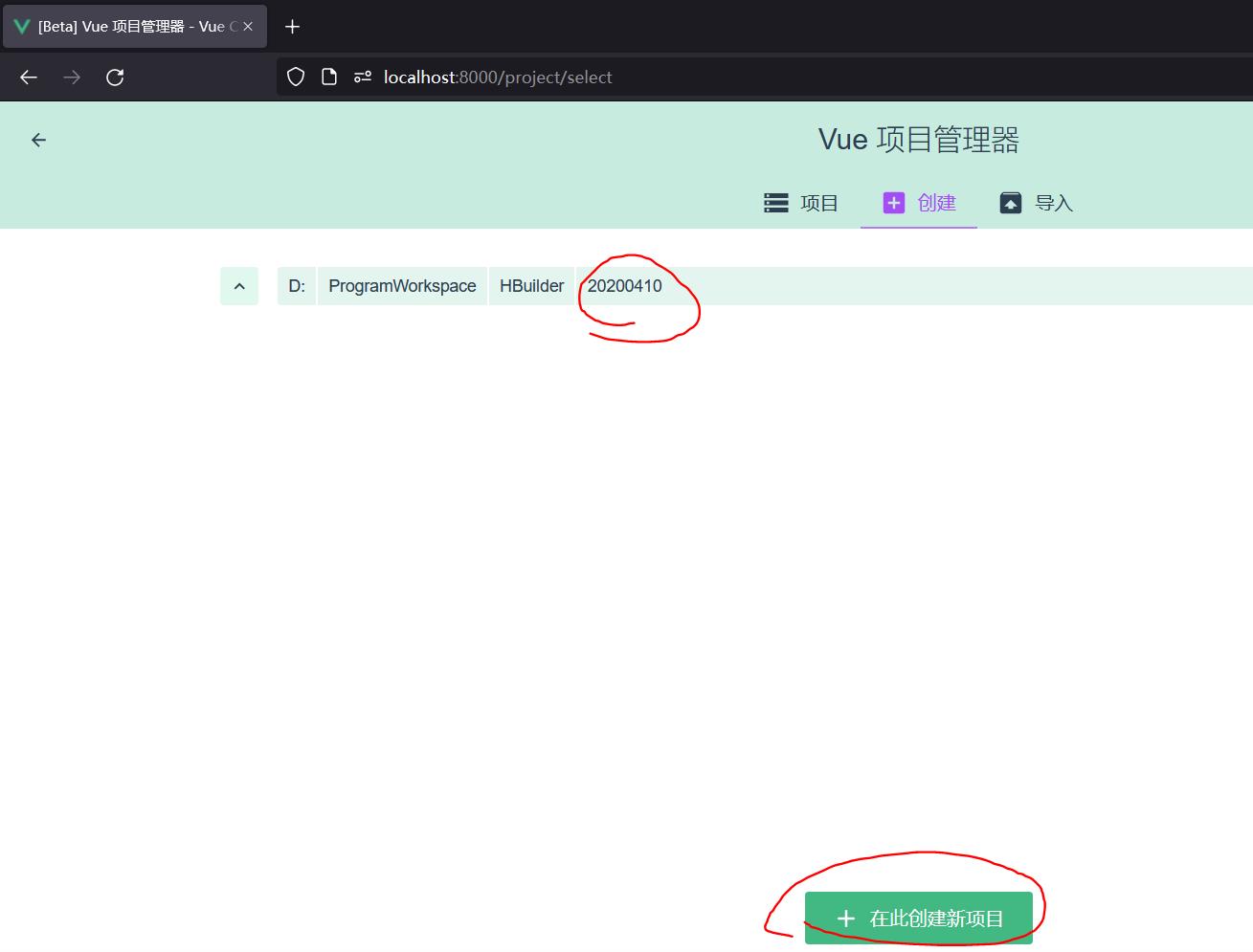
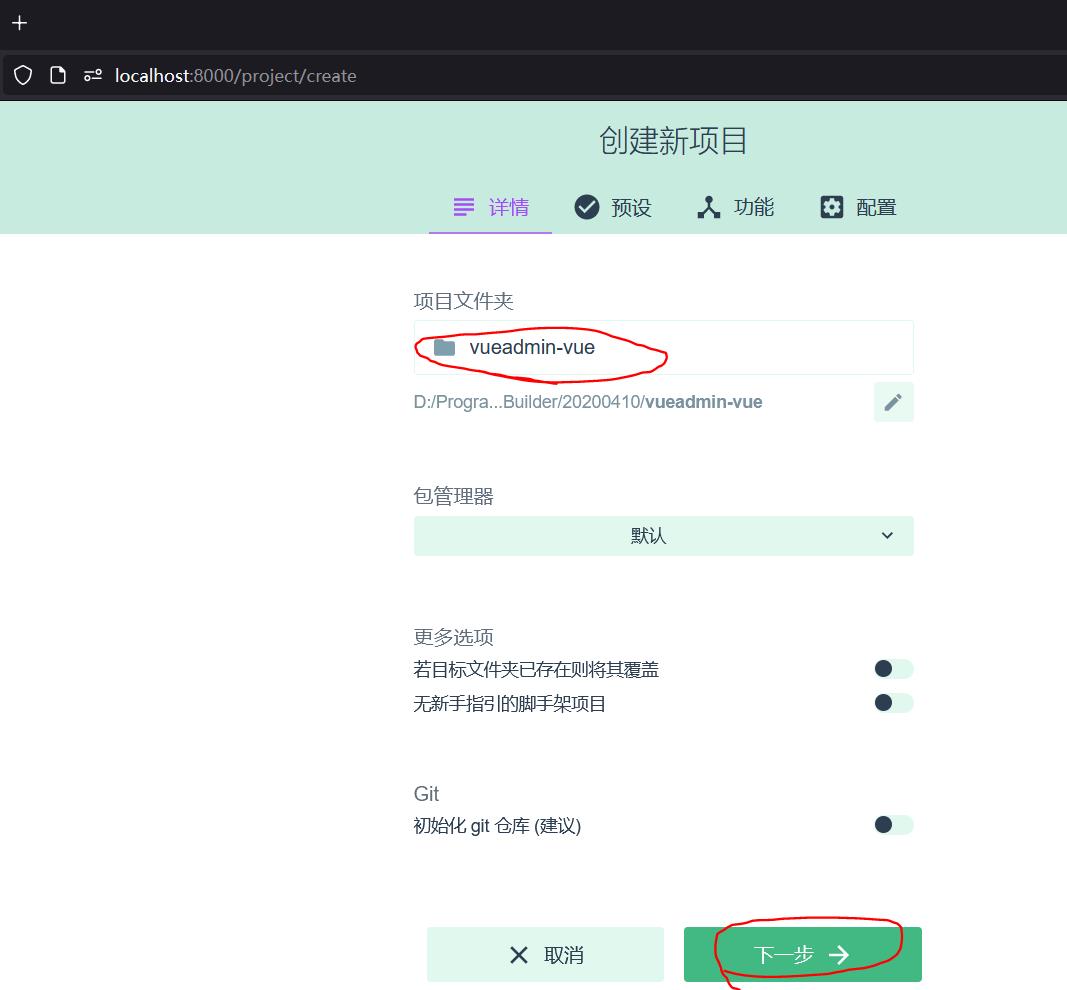
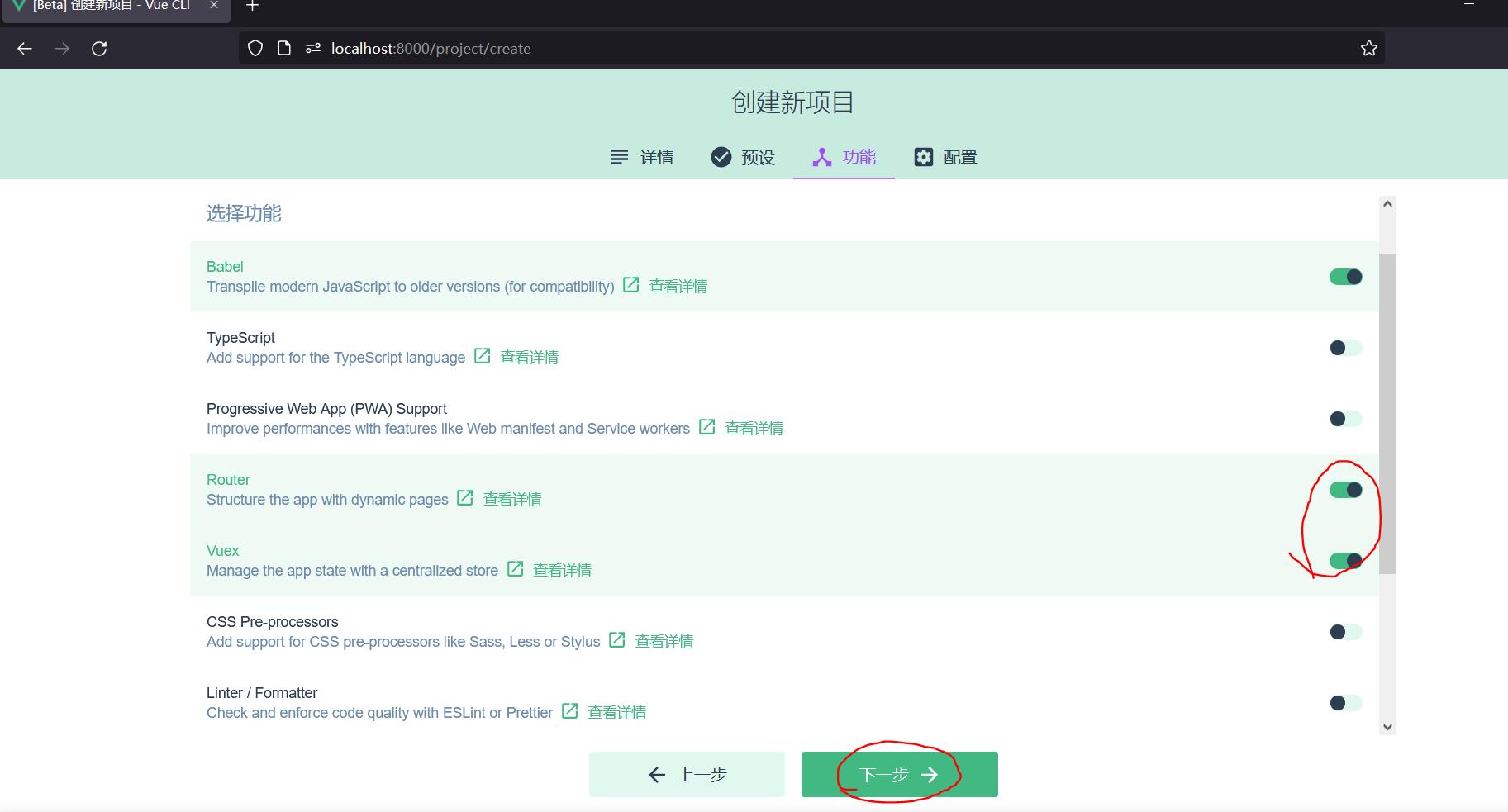
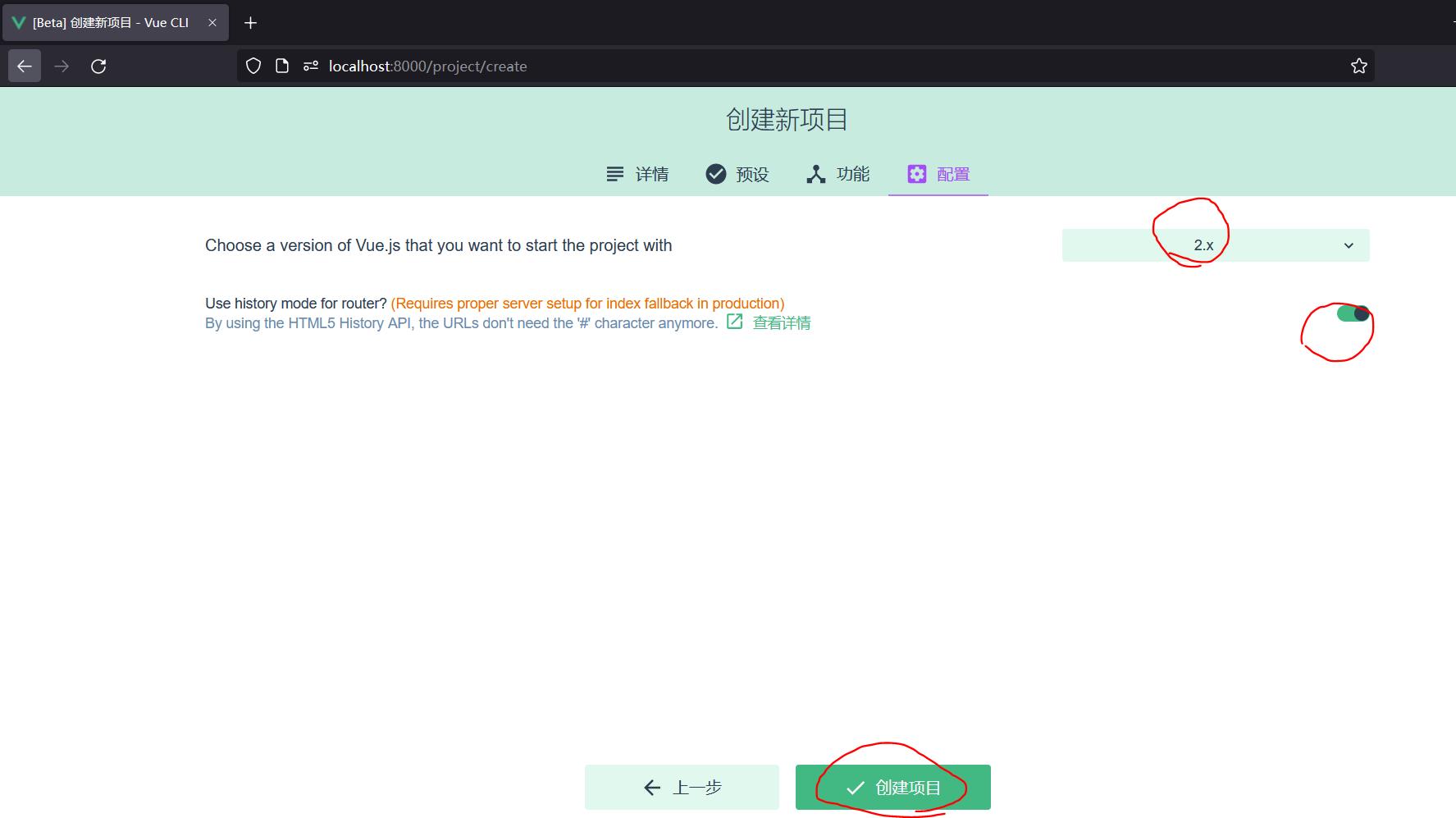
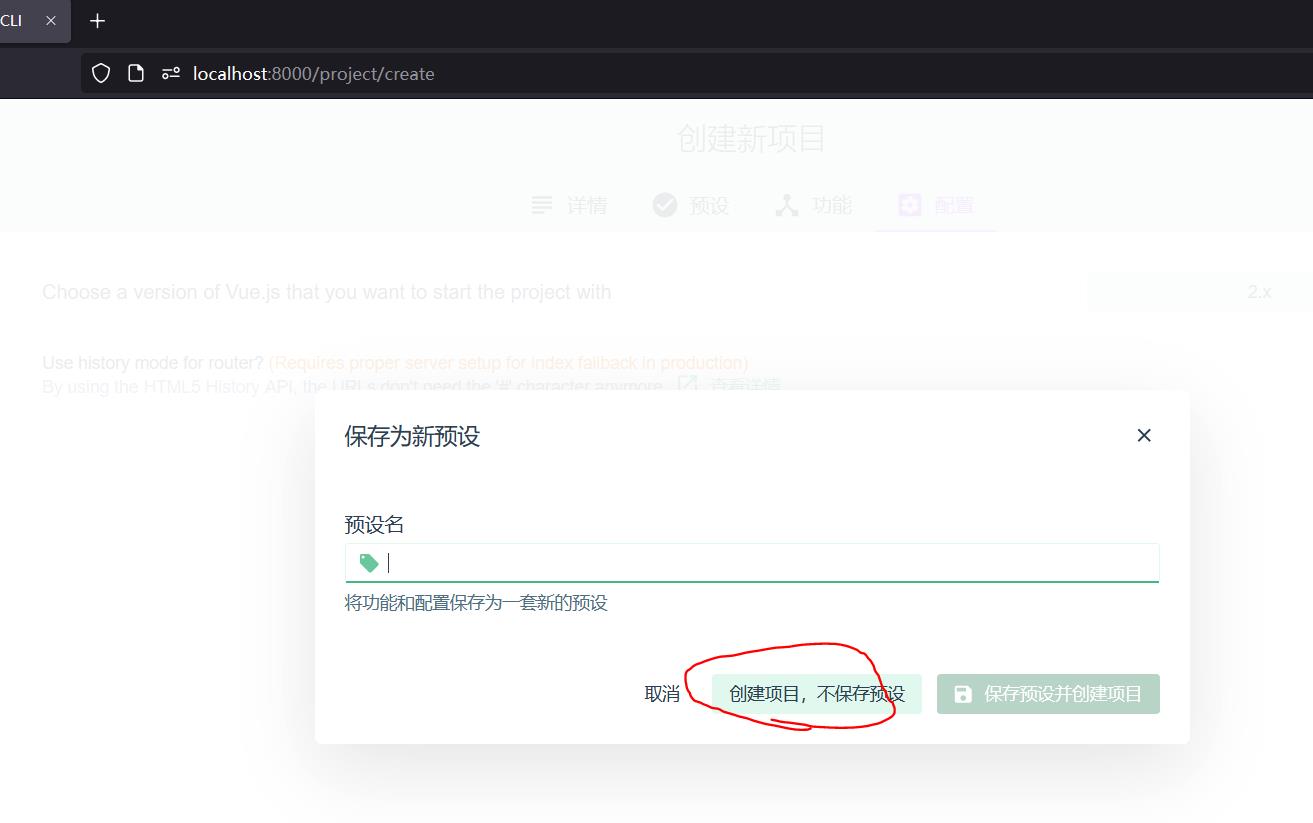
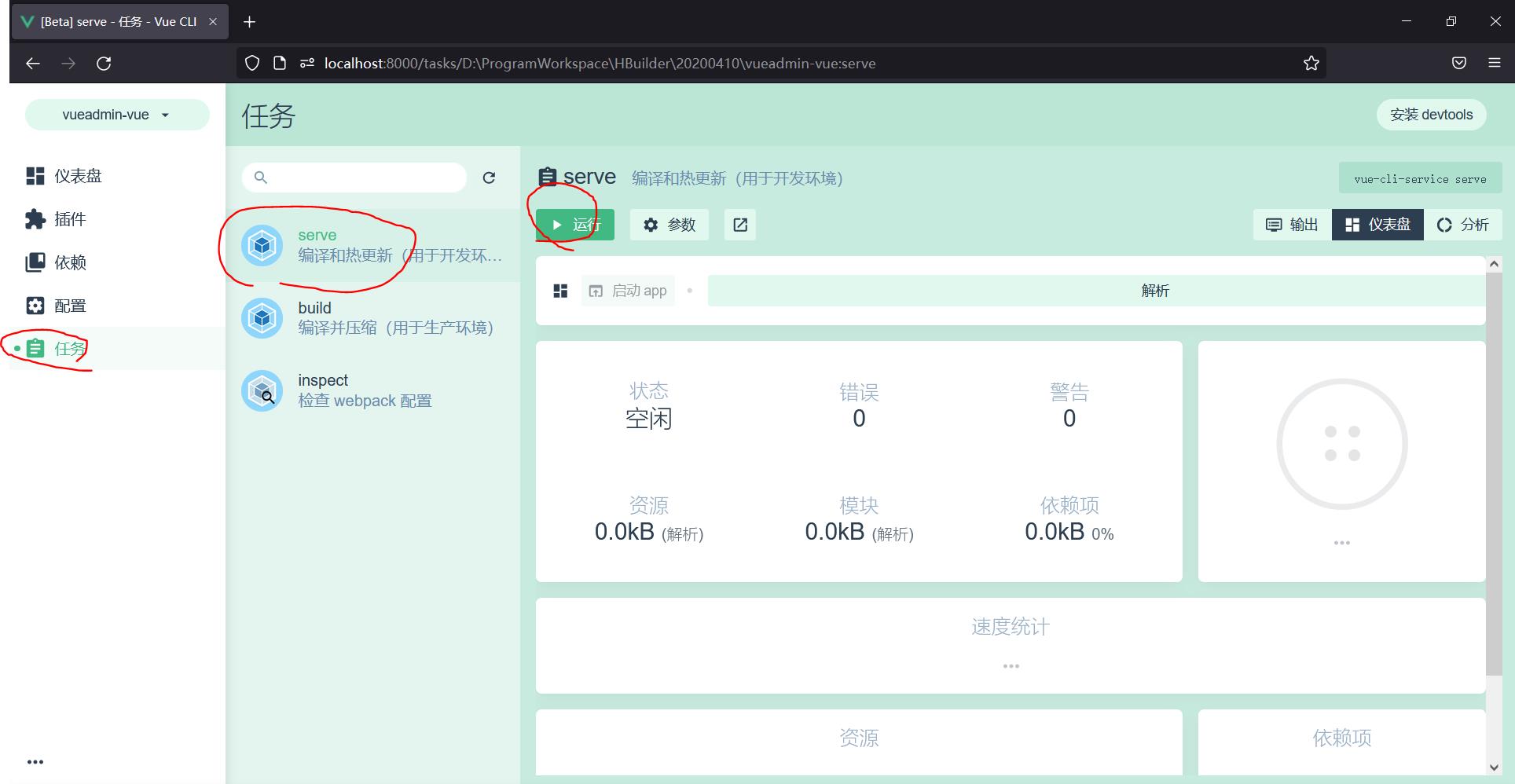
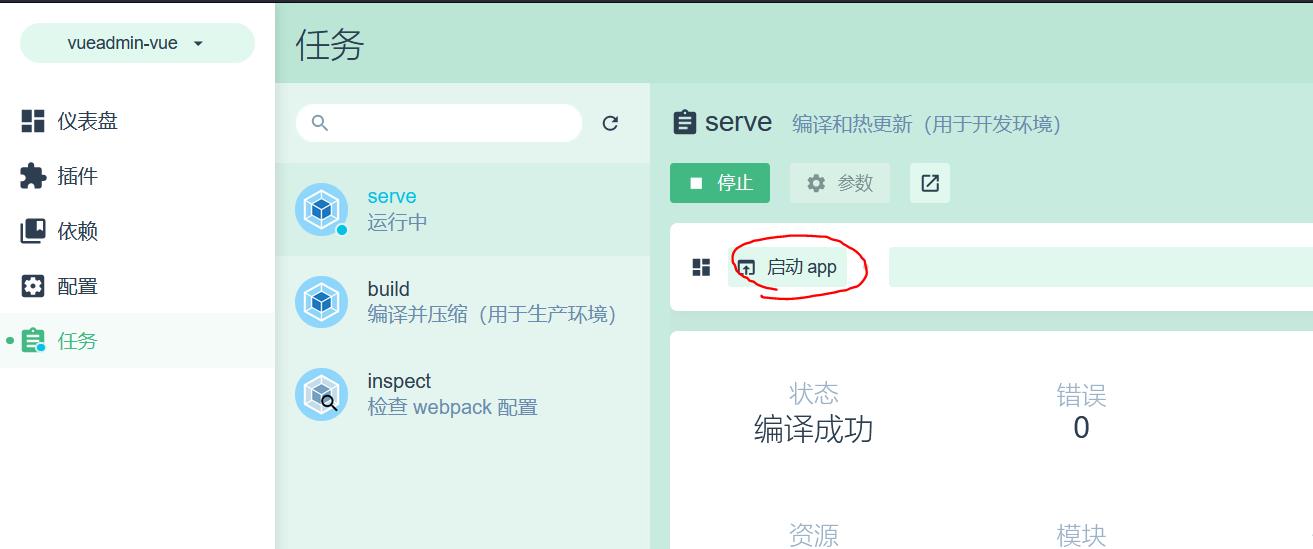
1、项目初始化
安装 vue可视化
npm install --g vue-cli
打开vue的的可视化管理工具页面
vue ui
访问该地址:









访问成功

使用Hbuilder打开项目

2、实现相关依赖的安装

安装 element-ui
yarn add element-ui
安装成功

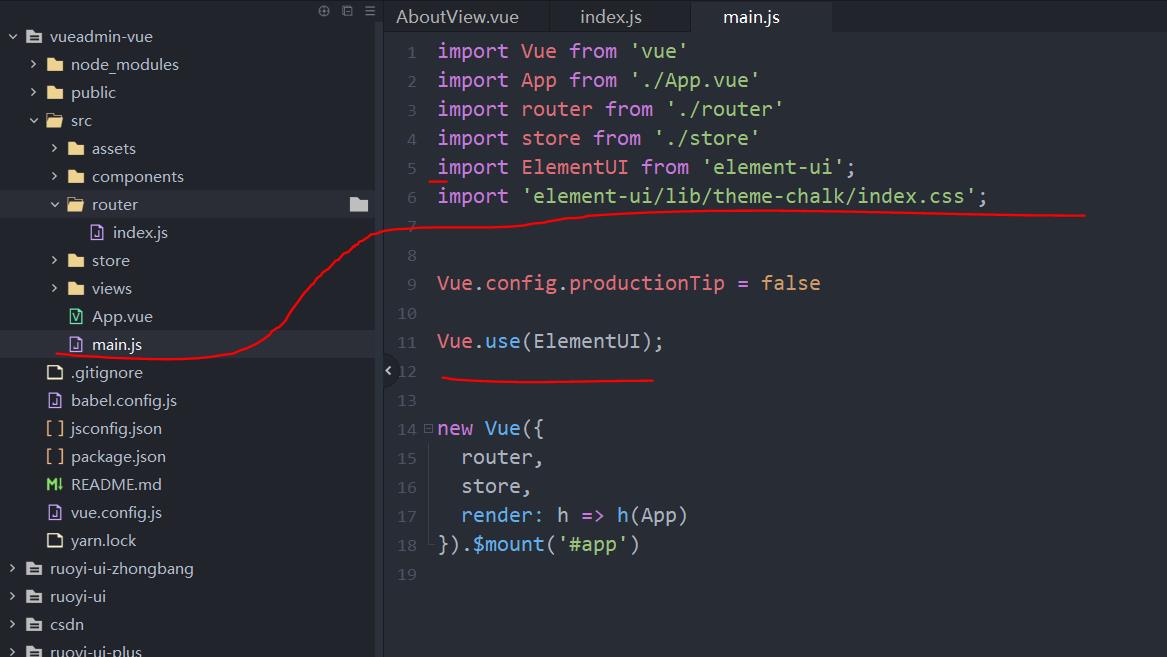
引入element-ui

import Vue from 'vue'
import App from './App.vue'
import router from './router'
import store from './store'
import ElementUI from 'element-ui';
import 'element-ui/lib/theme-chalk/index.css';
Vue.config.productionTip = false
Vue.use(ElementUI);
new Vue(
router,
store,
render: h => h(App)
).$mount('#app')
安装axios
axios:一个基于promise的HTTP库,类ajax
yarn add axios

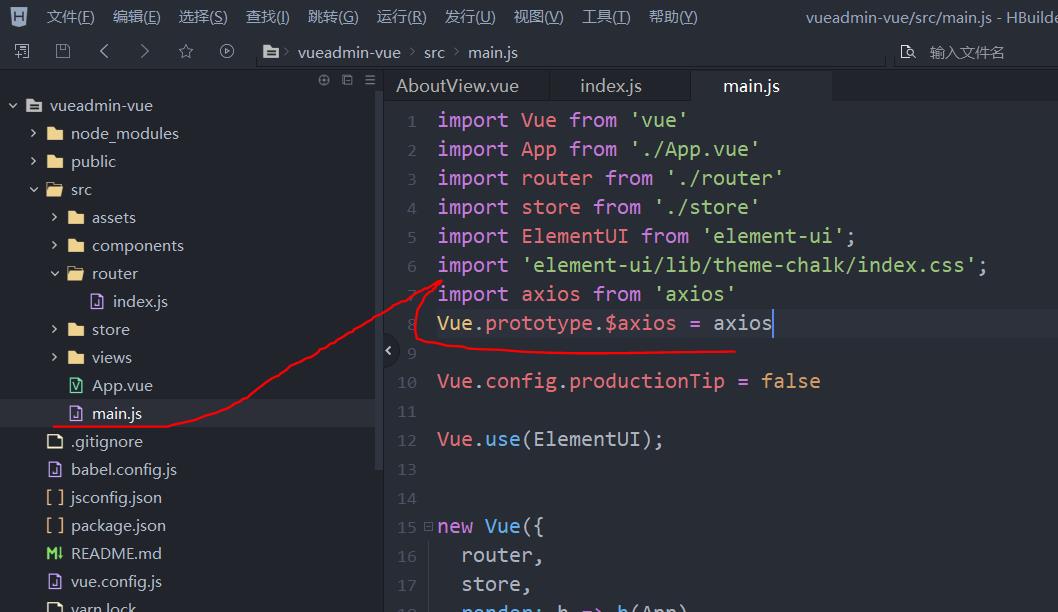
引入全局axios

import axios from 'axios'
Vue.prototype.$axios = axios
安装qs
qs:查询参数序列化和解析库
yarn add qs
安装mockjs
mockjs:为我们生成随机数据的工具库
yarn add mockjs
3、设置页面路由
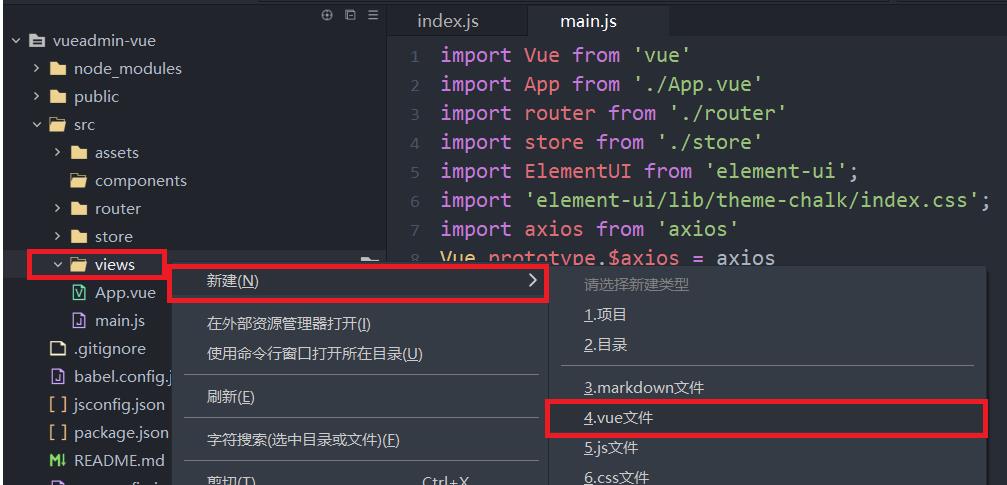
删除页面的自动创建好的页面


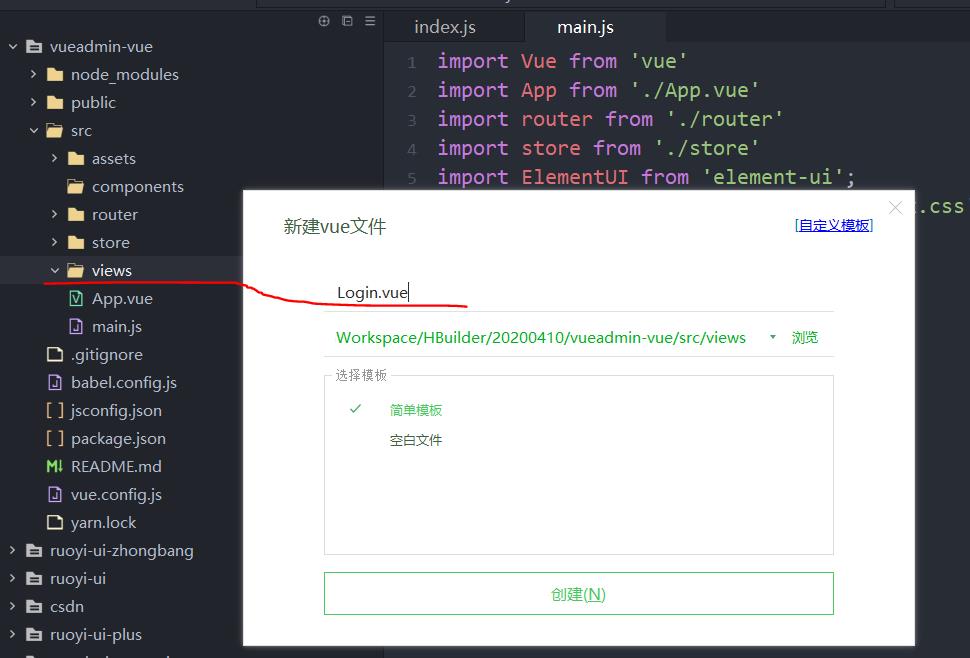
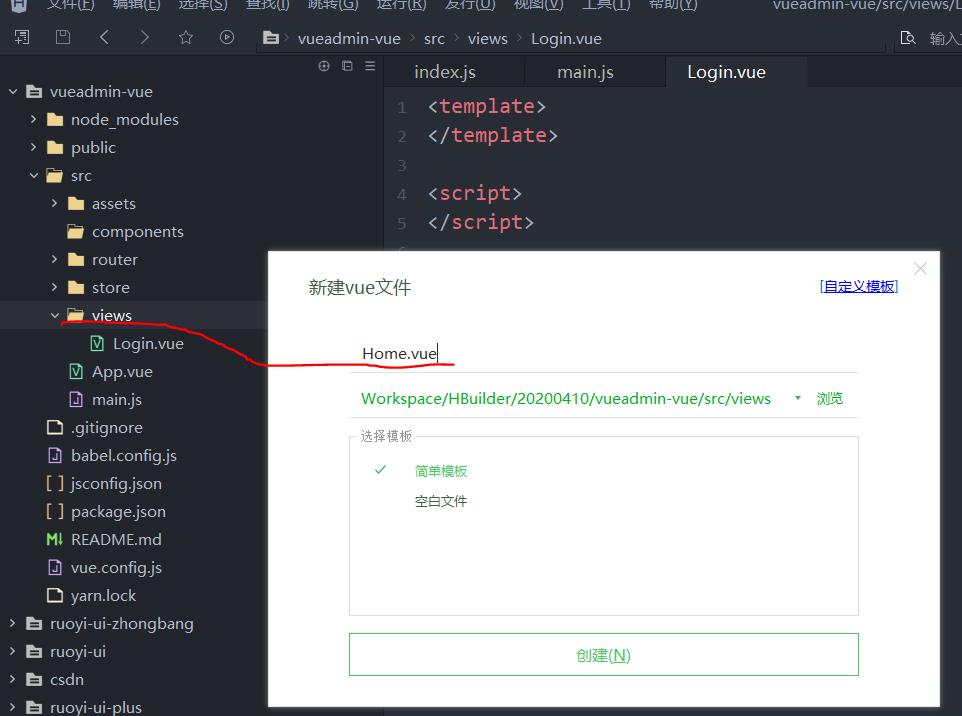
创建一些自定义页面



设置路由

import Vue from 'vue'
import VueRouter from 'vue-router'
import Home from '../views/Home.vue'
Vue.use(VueRouter)
const routes = [
path: '/',
name: 'Home',
component: Home
,
path: '/login',
name: 'Login',
component: () => import(/* webpackChunkName: "about" */ '../views/Login.vue')
]
const router = new VueRouter(
mode: 'history',
base: process.env.BASE_URL,
routes
)
export default router
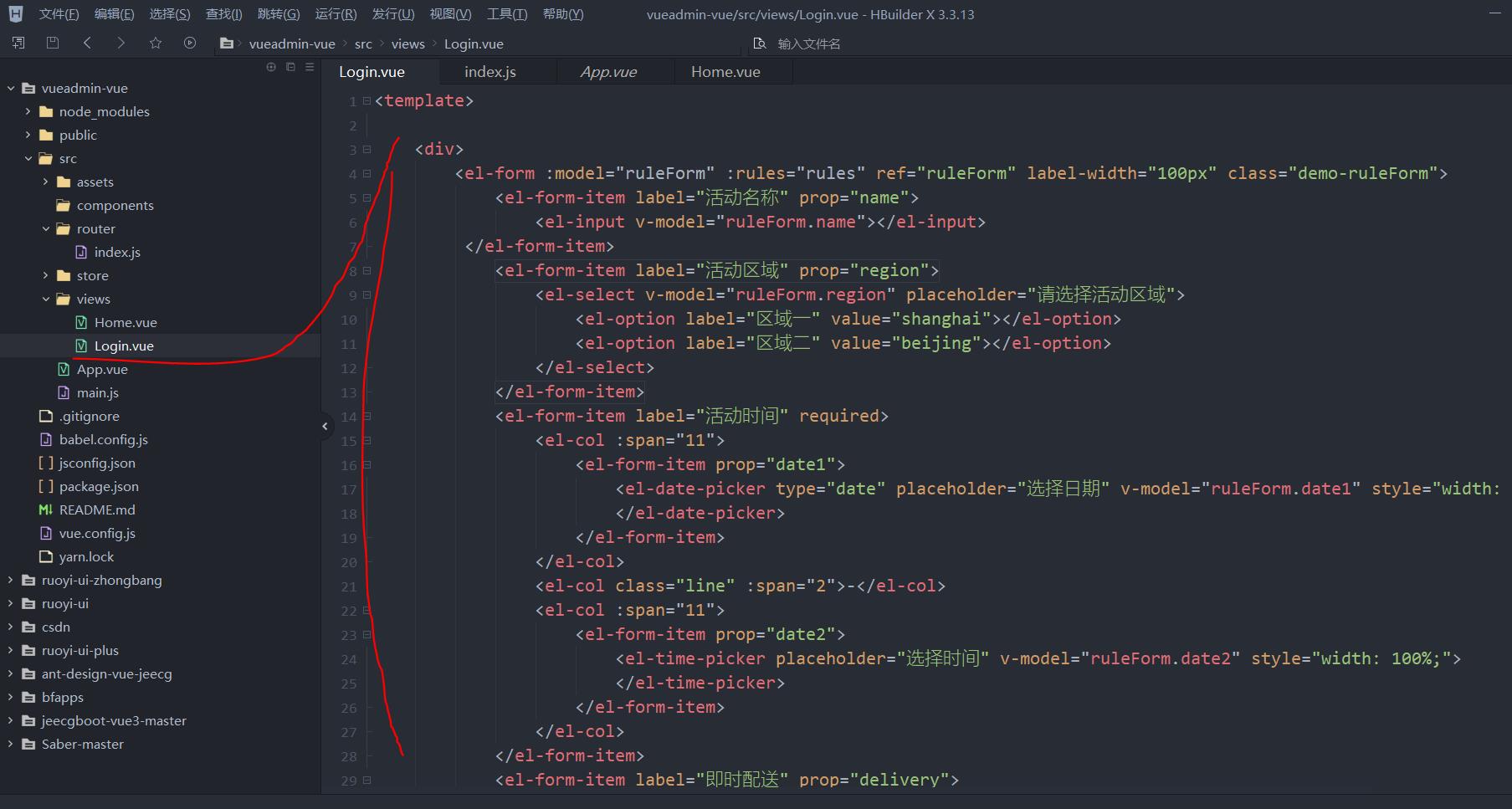
设置登录页面
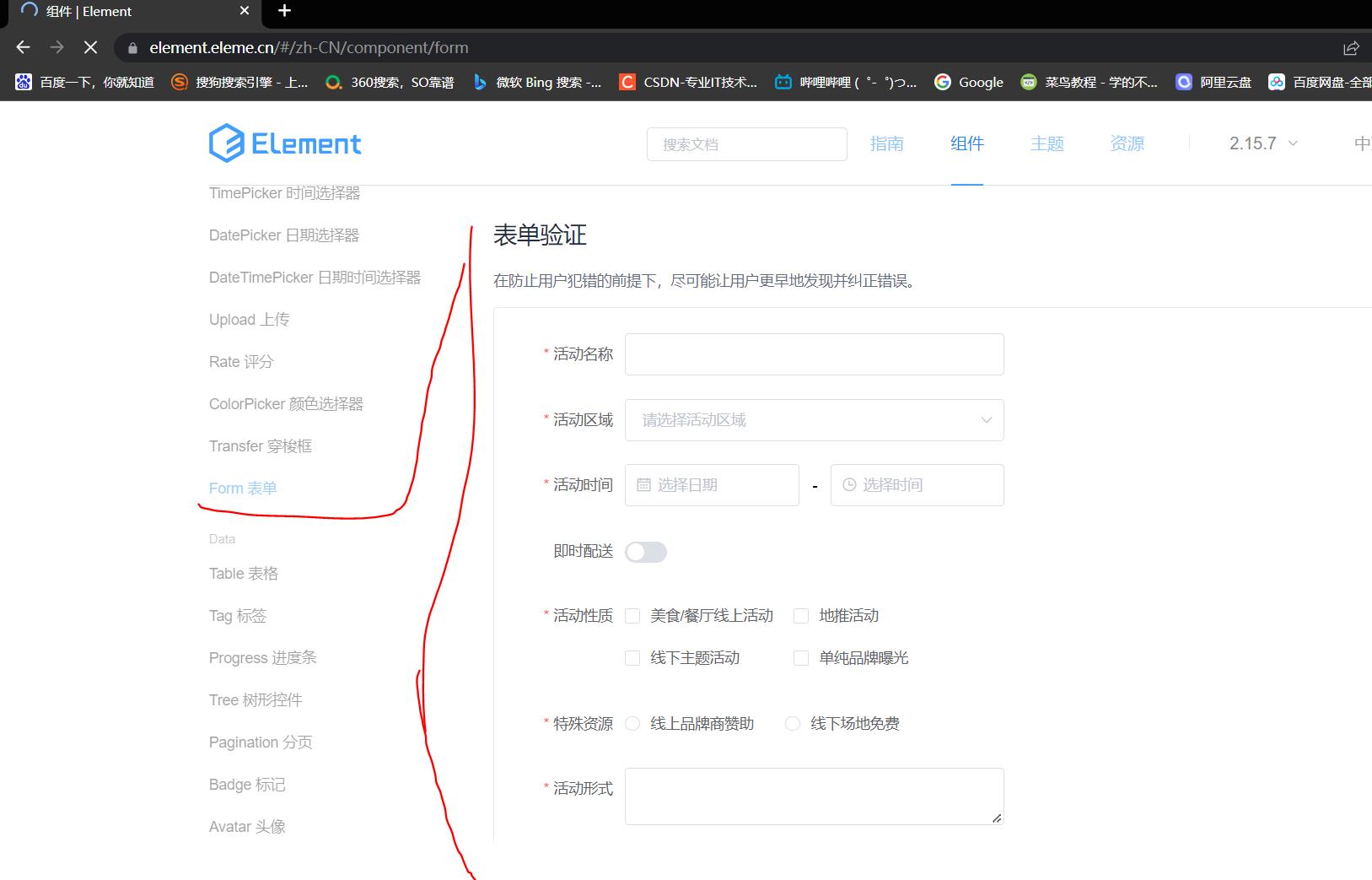
找到Element UI的页面


<template>
<div>
<el-form :model="ruleForm" :rules="rules" ref="ruleForm" label-width="100px" class="demo-ruleForm">
<el-form-item label="活动名称" prop="name">
<el-input v-model="ruleForm.name"></el-input>
</el-form-item>
<el-form-item label="活动区域" prop="region">
<el-select v-model="ruleForm.region" placeholder="请选择活动区域">
<el-option label="区域一" value="shanghai"></el-option>
<el-option label="区域二" value="beijing"></el-option>
</el-select>
</el-form-item>
<el-form-item label="活动时间" required>
<el-col :span="11">
<el-form-item prop="date1">
<el-date-picker type="date" placeholder="选择日期" v-model="ruleForm.date1" style="width: 100%;">
</el-date-picker>
</el-form-item>
</el-col>
<el-col class="line" :span="2">-</el-col>
<el-col :span="11">
<el-form-item prop="date2">
<el-time-picker placeholder="选择时间" v-model="ruleForm.date2" style="width: 100%;">
</el-time-picker>
</el-form-item>
</el-col>
</el-form-item>
<el-form-item label="即时配送" prop="delivery">
<el-switch v-model="ruleForm.delivery"></el-switch>
</el-form-item>
<el-form-item label="活动性质" prop="type">
<el-checkbox-group v-model="ruleForm.type">
<el-checkbox label="美食/餐厅线上活动" name="type"></el-checkbox>
<el-checkbox label="地推活动" name="type"></el-checkbox>
<el-checkbox label="线下主题活动" name="type"></el-checkbox>
<el-checkbox label="单纯品牌曝光" name="type"></el-checkbox>
</el-checkbox-group>
</el-form-item>
<el-form-item label="特殊资源" prop="resource">
<el-radio-group v-model="ruleForm.resource">
<el-radio label="线上品牌商赞助"></el-radio>
<el-radio label="线下场地免费"></el-radio>
</el-radio-group>
</el-form-item>
<el-form-item label="活动形式" prop="desc">
<el-input type="textarea" v-model="ruleForm.desc"></el-input>
</el-form-item>
<el-form-item>
<el-button type="primary" @click="submitForm('ruleForm')">立即创建</el-button>
<el-button @click="resetForm('ruleForm')">重置</el-button>
</el-form-item>
</el-form>
</div>
</template>
<script>
export default
data()
return
ruleForm:
name: '',
region: '',
date1: '',
date2: '',
delivery: false,
type: [],
resource: '',
desc: ''
,
rules:
name: [
required: true,
message: '请输入活动名称',
trigger: 'blur'
,
min: 3,
max: 5,
message: '长度在 3 到 5 个字符',
trigger: 'blur'
],
region: [
required: true,
message: '请选择活动区域',
trigger: 'change'
],
date1: [
type: 'date',
required: true,
message: '请选择日期',
trigger: 'change'
],
date2: [
type: 'date',
required: true,
message: '请选择时间',
trigger: 'change'
],
type: [
type: 'array',
required: true,
message: '请至少选择一个活动性质',
trigger: 'change'
],
resource: [
required: true,
message: '请选择活动资源',
trigger: 'change'
],
desc: [
required: true,
message: '请填写活动形式',
trigger: 'blur'
]
;
,
methods:
submitForm(formName)
this.$refs[formName].validate((valid) =>
if (valid)
alert('submit!');
else
console.log('error submit!!');
return false;
);
,
resetForm(formName)
this.$refs[formName].resetFields();
</script>
<style>
</style>
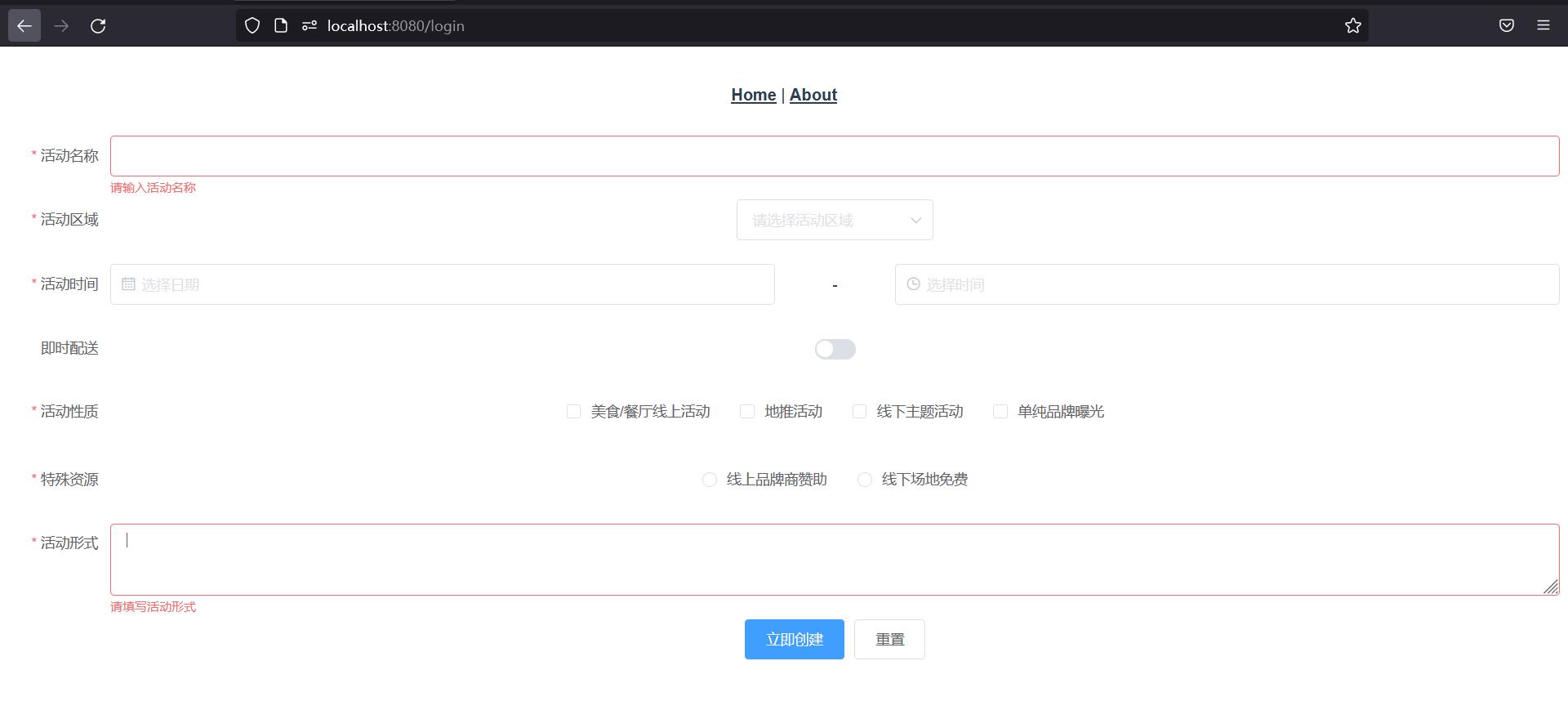
运行测试
http://localhost:8080/login

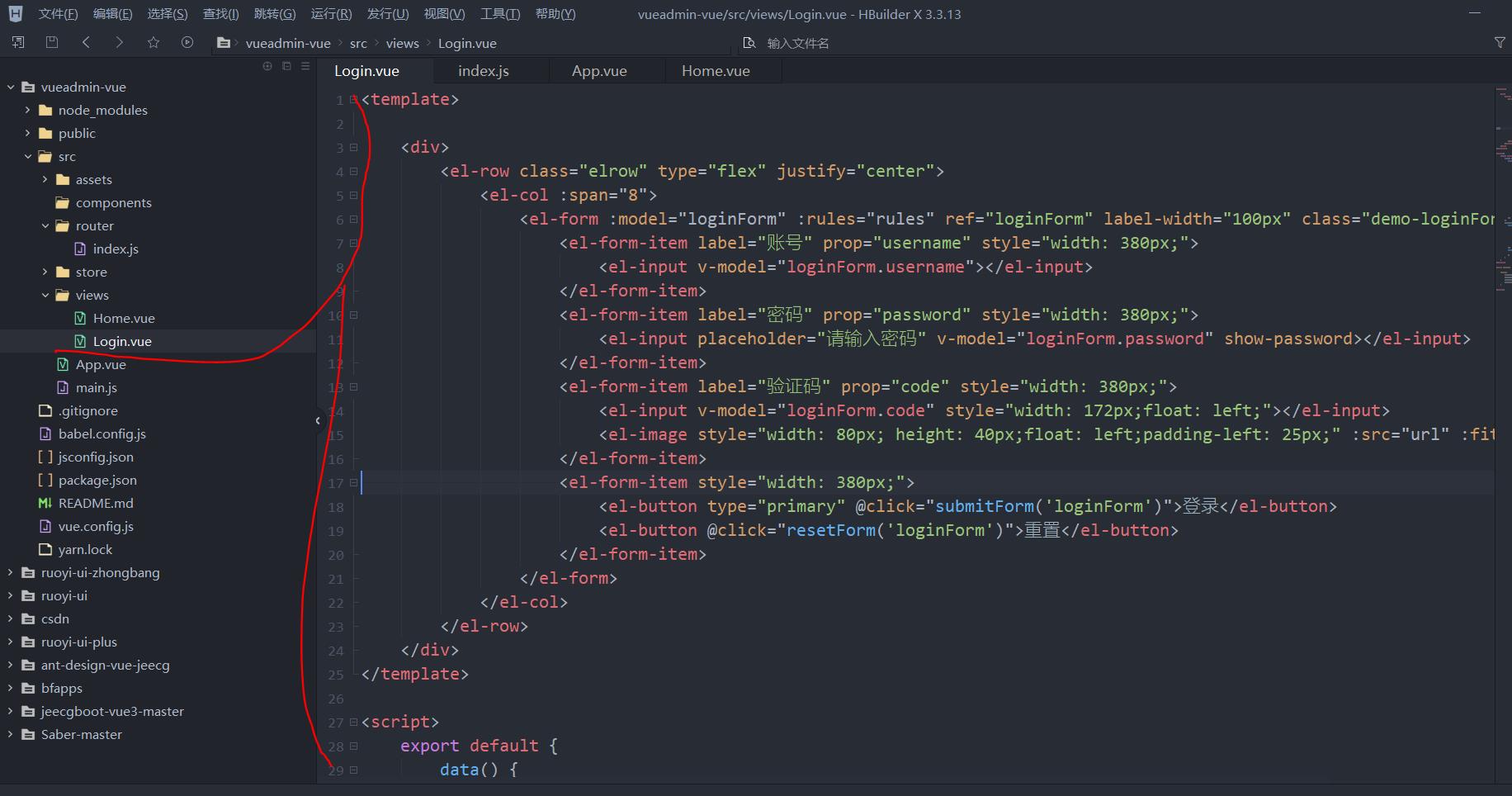
修改页面设置为登录页面

<template>
<div>
<el-row class="elrow" type="flex" justify="center">
<el-col :span="8">
<el-form :model="loginForm" :rules="rules" ref="loginForm" label-width="100px" class="demo-loginForm">
<el-form-item label="账号" prop="username" style="width: 380px;">
<el-input v-model="loginForm.username"></el-input>
</el-form-item>
<el-form-item label="密码" prop="password" style="width: 380px;">
<el-input placeholder="请输入密码" v-model="loginForm.password" show-password></el-input>
</el-form-item>
<el-form-item label="验证码" prop="code" style="width: 380px;">
<el-input v-model="loginForm.code" style="width: 172px;float: left;"></el-input>
<el-image style="width: 80px; height: 40px;float: left;padding-left: 25px;" :src="url" :fit="fit"></el-image>
</el-form-item>
<el-form-item style="width: 380px;">
<el-button type="primary" @click="submitForm('loginForm')">登录</el-button>
<el-button @click="resetForm('loginForm')">重置</el-button>
</el-form-item>
</el-form>
</el-col>
</el-row>
</div>
</template>
<script>
export default
data()
return
loginForm:
username: '',
password: '',
code:'',
,
rules:
username: [
required: true,
message: '请输入用户名',
trigger: 'blur'
],
password: [
required: true,
message: '请设置密码',
trigger: 'blur'
],
code: [
required: true,
message: '请输入验证码',
trigger: 'change'
]
;
,
methods:
submitForm(formName)
this.$refs[formName].validate((valid) =>
if (valid)
alert('submit!');
else
console.log('error submit!!');
return false;
);
,
resetForm(formName)
this.$refs[formName].resetFields();
</script>
<style scoped>
.elrow
display: flex;
align-items: center;
text-align: center;
height:100%;
</style>
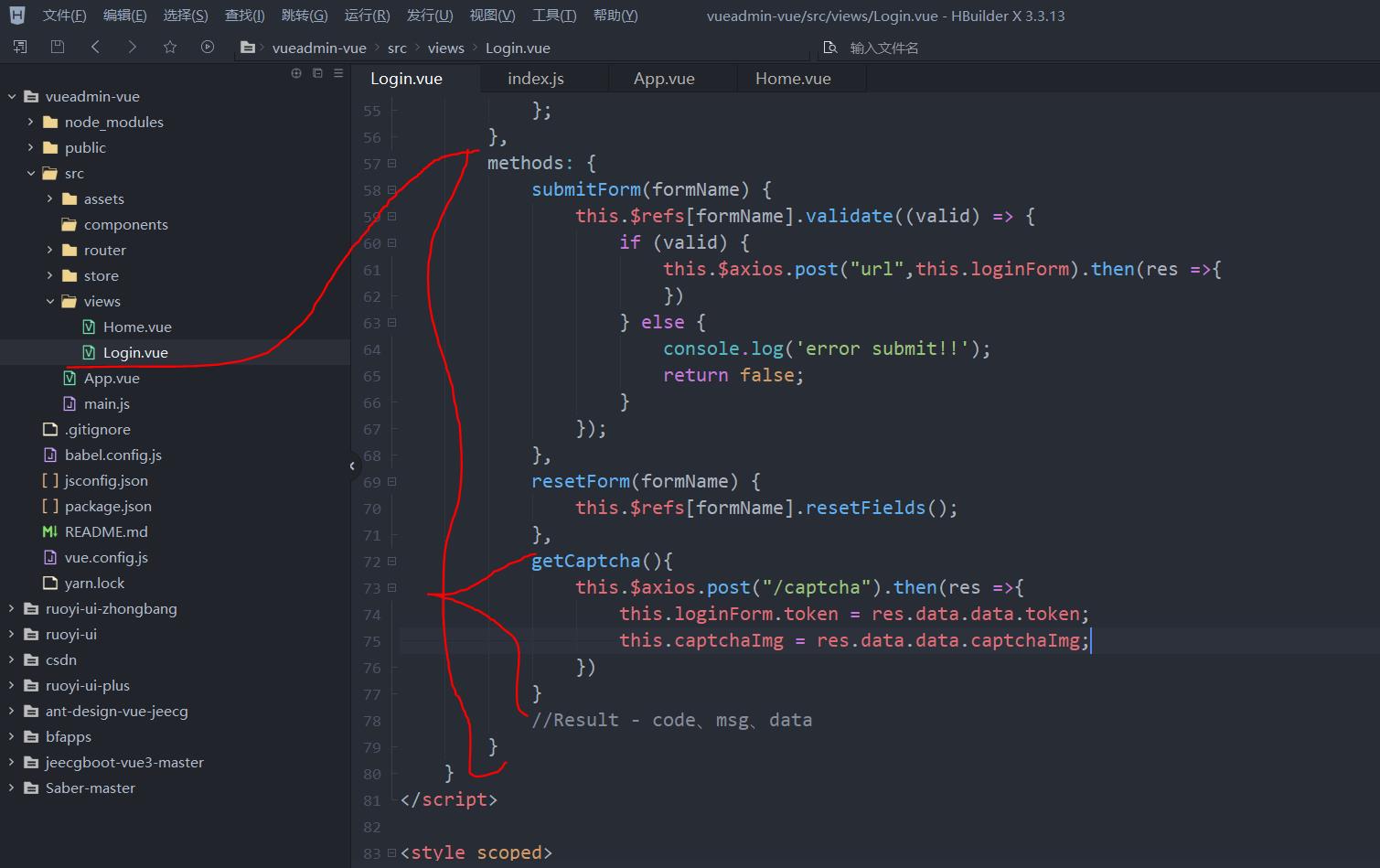
4、设置前端发起请求,设置验证码相关内容

<template>
<div>
<el-row class="elrow" type="flex" justify="center">
<el-col :span="8">
<el-form :model="loginForm" :rules="rules" ref="loginForm" label-width="100px" class="demo-loginForm">
<el-form-item label="账号" prop="username" style="width: 380px;">
<el-input v-model="loginForm.username"></el-input>
</el-form-item>
<el-form-item label="密码" prop="password" style="width: 380px;">
<el-input placeholder="请输入密码" v-model="loginForm.password" show-password>