antdpro 中 使用 antd select 组件,defaultValue 与 value 使用问题
Posted 一百个Chocolate
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了antdpro 中 使用 antd select 组件,defaultValue 与 value 使用问题相关的知识,希望对你有一定的参考价值。
背景
简而言之,就是业务需求中虽然使用了 ProTable,但是表格列中有处理人,处理状态等需要下拉框显示的,于是用了 render 方法,结合 antd select 组件来实现。
原本是打算用 ProSelect 的,但是属于 ProForm 里面的组件,直接使用会有样式问题,还是放弃这个做法了。
使用 defaultValue
使用 defaultValue 的时候下拉切换的时候很流畅,当你下拉选择某个值之后,下拉框会先显示那个值然后再去请求接口,这个交互没啥问题。
但是这里有其它问题就是,有这个需求,最后一个列是操作列,点击某个操作,进行「提交」之后,要同步得把「处理状态」改为已处理,如果使用 defaultValue 的话,就算是用了 tableRef 的 reload 重新 request 一下,那个列也不会刷新,很奇怪…
使用 value
后面改成了 value,因为看了文档说是 onChange 在 value 改变的时候也会变,那么确实解决了这个问题,但是…
如果直接进行下拉选择的话还是会有问题,和之前正常的显示逻辑不一样了。
效果就是下拉选择之后会根据当前 value 来请求接口,当接口请求完成之后,才会显示我们下拉的值,这种交互不是特别好,如果接口请求比较慢,对用户来说还以为是没有进行修改,会有一个等待时间。
各种尝试
在 defaultValue 与 value 使用问题中,我也进行了许多的尝试,比如用自定义 hook,useRefresh 来刷新一下,看是不是没刷新问题,以及再用 render 中第四个参数 action 也尝试了一下,原本想着看能不能和产品沟通一下之前的效果可不可行,后面想着应该还是会有人接触这种逻辑需求的。
终于解决
昨天一下午就在看这个问题,一直也没想明白,做了许多尝试也,下班之前依旧还在想怎么弄,可能也是卡在某个点了,就先回家休息了,想着明天带着清晰的头脑在理一理。
今天早上就搜了一下,没想到就搜到了,也解决了。

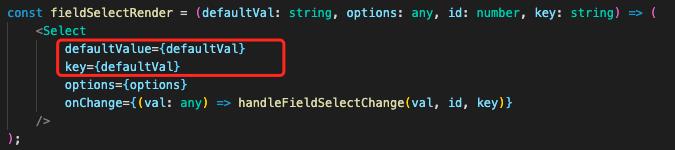
就是将 defaultValue 和 key 绑定同一个值即可。
参考

http://react-china.org/t/antd-select-defaultvalue/15304/8
最后,感谢大佬们的付出与帮助,受教了,因此我也回馈一下写下此文记录一下。
学如逆水行舟,不进则退
以上是关于antdpro 中 使用 antd select 组件,defaultValue 与 value 使用问题的主要内容,如果未能解决你的问题,请参考以下文章