Android 约束布局对其
Posted 安果移不动
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Android 约束布局对其相关的知识,希望对你有一定的参考价值。
将条目对其
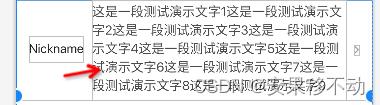
长文本表现

短文本表现

<androidx.constraintlayout.widget.ConstraintLayout
android:id="@+id/cl_nick_name"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginTop="1dp"
android:background="@color/L10Color01"
android:minHeight="50dp"
android:paddingStart="15dp"
android:paddingEnd="15dp"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@id/tv_item_avatar">
<TextView
android:id="@+id/tv_item_nickname"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/info.nickname.title"
android:textSize="15sp"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
<TextView
android:id="@+id/tv_text_nickname"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_marginStart="10dp"
android:layout_marginEnd="10dp"
android:maxLines="50"
android:textColor="@color/L00Text00"
android:textSize="@dimen/L00TextSize"
app:layout_constraintBottom_toBottomOf="parent"
android:gravity="end"
app:layout_constraintEnd_toStartOf="@id/iv_arrow"
app:layout_constraintHorizontal_bias="1"
app:layout_constraintStart_toEndOf="@+id/tv_item_nickname"
app:layout_constraintTop_toTopOf="parent"
tools:text="@string/long_test" />
<ImageView
android:id="@+id/iv_arrow"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@drawable/l10_icon_arrow_right_04"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintTop_toTopOf="parent" />
</androidx.constraintlayout.widget.ConstraintLayout>以上是关于Android 约束布局对其的主要内容,如果未能解决你的问题,请参考以下文章
Android 新控件之ConstraintLayout(约束布局)
Android-ConstraintLayout(约束布局)-Centering/Circular and with Bias了解一下
Android ConstraintLayout 约束布局 Flow 流式布局,表格布局
为啥android studio显示“约束布局中缺少约束”的错误?