极智开发 | 以男篮亚洲杯数据统计 讲解 HTML 列表和表格标签
Posted 极智视界
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了极智开发 | 以男篮亚洲杯数据统计 讲解 HTML 列表和表格标签相关的知识,希望对你有一定的参考价值。
欢迎关注我的公众号 [极智视界],获取我的更多笔记分享
大家好,我是极智视界,本文介绍一下 html 列表和表格标签。
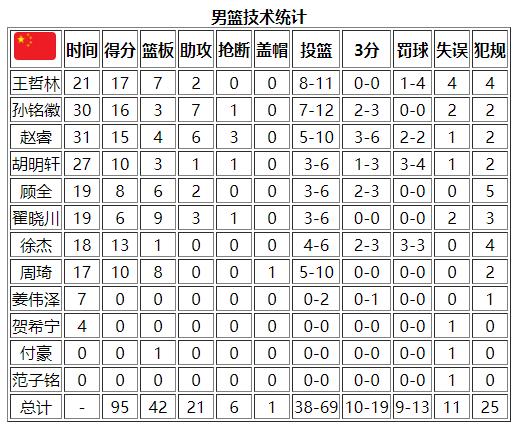
列表标签 可应用在网页中按照 行 展示关联的内容,如:排行榜、篮球数据统计、账单等,特点是按照行的方式,整齐显示内容,种类有:无序列表、有序列表、自定义列表。而 表格标签 可以看做列表的升级,在网页中以 行 + 列 的单元格方式整齐地展示数据。这里我们还会以用 HTML 来实现昨晚 男篮亚洲杯 小组赛B组 中国男篮 vs 中国台北 中中国男篮的技术统计表单 进行示例展示。
文章目录
1. 列表标签
1.1 无序列表
使用场景:在网页中表示一组没有顺序之分的列表,比如 账单 等,列表的每一项前默认显示圆点标识,其标签组成:
- ul:表示无序列表的整体,用于包裹 li 标签;
- li:表示无序列表的每一项,用于包含每一行的内容;
其中需要注意的是:
- ul 标签中只允许包含 li 标签,ul 标签表示无序列表的整体;
- li 标签可以包含任意内容,li 标签表示无序列表的每一项;
来写一个 球类运动 的示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<h1>球类运动</h1>
<ul>
<li>篮球</li>
<li>足球</li>
<li>羽毛球</li>
<li>乒乓球</li>
</ul>
</body>
</html>
效果展示:

1.2 有序列表
使用场景:在网页中表示一组有顺序之分的列表,比如 排行榜 等,列表的每一项前默认显示序号标识,其标签组成:
- ol:表示有序列表的整体,用于包裹 li 标签;
- li:表示有序列表的每一项,用于包含每一行的内容;
其中需要注意的是:
- od 标签中只允许包含 li 标签;
- li 标签可以包含任意内容;
来写一个 篮板统计 的示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<h1>篮板统计</h1>
<ol>
<li>周琦: 10 个</li>
<li>王哲林: 8.9 个</li>
<li>李慕豪: 7 个</li>
<li>郭艾伦: 5.5 个</li>
</ol>
</body>
</html>
效果展示:

1.3 自定义列表
使用场景:是无序列表和有序列表的综合体,标签组成:
- dl:表示自定义列表的整体,用于包裹 dt / dd 标签;
- dt:表示自定义列表的主题;
- dd:表示自定义列表中针对主题的每一项内容;
其中需要注意的是:
- dl 标签中只允许包含 dt / dd 标签;
- li 标签可以包含任意内容;
- dd 前会默认显示缩进效果;
2. 表格标签
2.1 表格的基本标签
使用场景:在网页中以 行 + 列 的单元格的方式整齐地展示数据,标签组成:
- table:表格整体,可用于包裹多个 tr;
- tr:表格每行,可用于包裹 td;
- td:表格单元格,可用于包裹内容;
其中需要注意的是:
- 标签的嵌套关系:table > tr > td;
2.2 表格相关属性
使用场景:用于设置表格的基本展示效果,标签组成:
- torder:表示边框宽度,属性值是个 数字;
- width:表示表格宽度,属性值是个 数字;
- height:表示表格高度,属性值是个 数字;
其中需要注意的是:
- 实际开发中针对表格样式效果还是 推荐使用 CSS 进行配置;
2.3 表格标题和表头单元格标签
使用场景:用于设置表格的整体大标题和单元格标题,标签组成:
- caption:表示表格整体大标题,默认在表格整体顶部居中位置显示;
- th:表示单元格标题,通常用于表格的第一行,默认加粗居中;
其中需要注意的是:
- caption 标签书写在 table 标签内部;
- th 标签书写在 tr 标签内部,用于替换 td 标签;
2.4 表格结构标签
使用场景:用于让表格的内容结构分组,以突出表格的不同部分,如 头部、主体、底部,使表格的语义更加清晰,标签组成:
- thead:表示表格头部;
- thbody:表示表格主体;
- tfoot:表示表格底部
其中需要注意的是:
- 表格的 结构标签 不一定 必须写;
- 表格的结构标签内部包裹 tr 标签;
学了这么多,下面咱们用一个综合案例进行实践。
3. 男篮技术统计实现
昨晚 中国男篮轻取 中国台北,周琦复出,在第四节 攻防一体 直接带走比赛,其中台北 林庭谦 怒砍 30分,而男篮这边基本全民皆兵了,孙铭辉、大王、赵睿、小川、周琦 都表现的不错,不过比较遗憾的是上一场表现 贼棒 的 姜伟泽 出场时间过少,没啥表现的机会。下面是直播吧的新闻截图:

不多说了,下面让我们用 前面学到的 HTML 相关知识 来实现一下 这场比赛男篮的技术统计:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
table
text-align: center;
line-height: center;
img
text-align: center;
</style>
</head>
<body>
<table border="1">
<caption><strong>男篮技术统计</strong></caption>
<!-- 表头 -->
<tr>
<th> <img src="./img/1.png"></th>
<th>时间</th>
<th>得分</th>
<th>篮板</th>
<th>助攻</th>
<th>抢断</th>
<th>盖帽</th>
<th>投篮</th>
<th>3分</th>
<th>罚球</th>
<th>失误</th>
<th>犯规</th>
</tr>
<!-- 大王 -->
<tr>
<td>王哲林</td> <!-- 姓名 -->
<td>21</td> <!-- 时间 -->
<td>17</td> <!-- 得分 -->
<td>7</td> <!-- 篮板 -->
<td>2</td> <!-- 助攻 -->
<td>0</td> <!-- 抢断 -->
<td>0</td> <!-- 盖帽 -->
<td>8-11</td> <!-- 投篮 -->
<td>0-0</td> <!-- 三分 -->
<td>1-4</td> <!-- 罚球 -->
<td>4</td> <!-- 失误 -->
<td>4</td> <!-- 犯规 -->
</tr>
<!-- 孙铭徽 -->
<tr>
<td>孙铭徽</td> <!-- 姓名 -->
<td>30</td> <!-- 时间 -->
<td>16</td> <!-- 得分 -->
<td>3</td> <!-- 篮板 -->
<td>7</td> <!-- 助攻 -->
<td>1</td> <!-- 抢断 -->
<td>0</td> <!-- 盖帽 -->
<td>7-12</td> <!-- 投篮 -->
<td>2-3</td> <!-- 三分 -->
<td>0-0</td> <!-- 罚球 -->
<td>2</td> <!-- 失误 -->
<td>2</td> <!-- 犯规 -->
</tr>
<!-- 12人大名单,太多了 不一一写了 -->
</table>
</body>
</html>
来看最终的效果:

好了,以上分享了 HTML 的列表和表格标签的实现。希望我的分享能对你的学习有一点帮助。
【公众号传送】

扫描下方二维码即可关注我的微信公众号【极智视界】,获取我的更多经验分享,让我们用极致+极客的心态来迎接AI !

以上是关于极智开发 | 以男篮亚洲杯数据统计 讲解 HTML 列表和表格标签的主要内容,如果未能解决你的问题,请参考以下文章