解决VScode 使用 ! +Tab键无法无法生成HTML模板的问题
Posted 王同学要努力
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了解决VScode 使用 ! +Tab键无法无法生成HTML模板的问题相关的知识,希望对你有一定的参考价值。
解决VScode 使用 ! +Tab键无法无法生成html模板的问题
🎈问题:使用 ! +Tab键无法无法生成HTML模板主要的原因是VsCode版本更新所导致的 ,最新版本的VScode感叹号功能被隐藏了
1️⃣方法一:
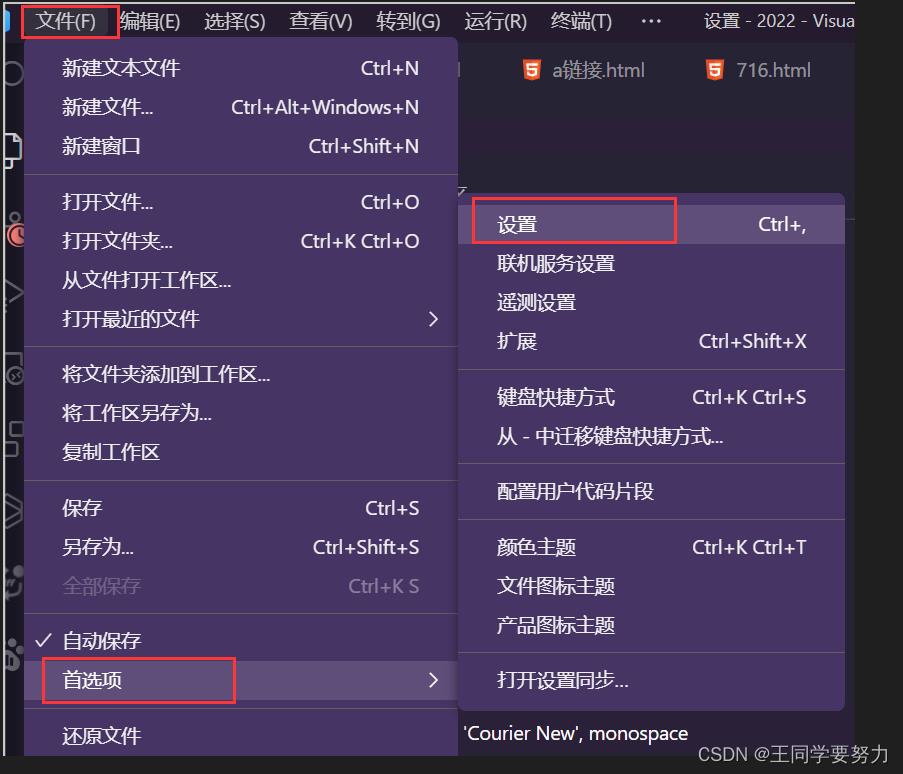
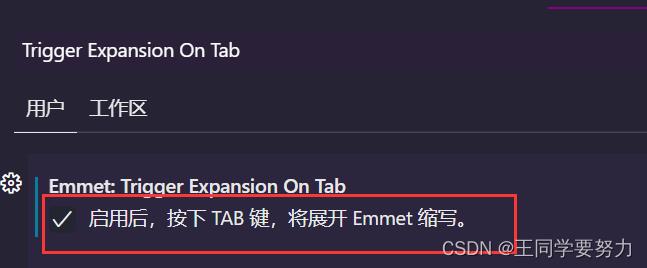
文件—首选项—设置—搜索emmet—找到:“Trigger Expansion On Tab” 选择启用(直接勾选)就好了。然后就能用按 !+ tab自动生成html模板


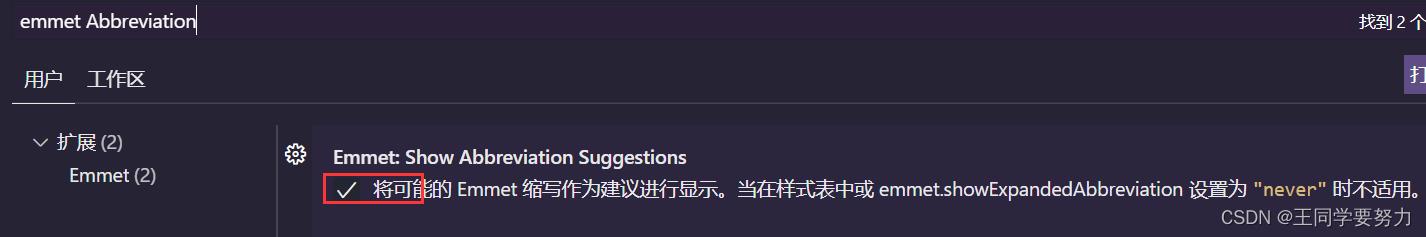
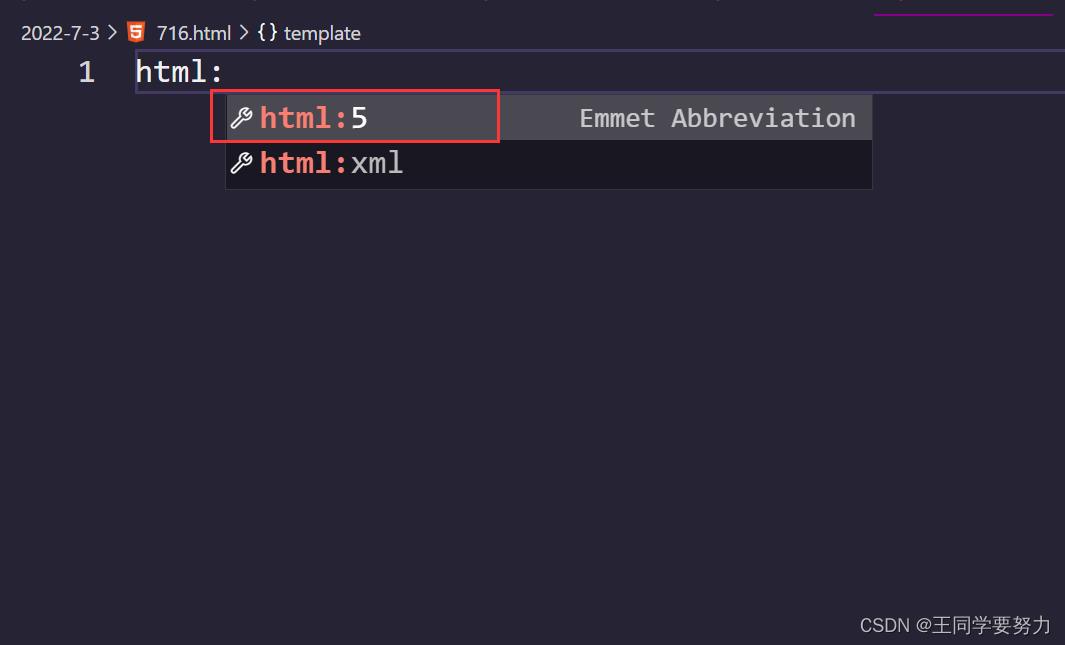
2️⃣方法二:文件—首选项—设置—搜索emmet Abbreviation,像下图一样设置就好了,然后在html文件中直接输入html,然后会提示html:5,按下tab键也就可以自动生成html模板了。


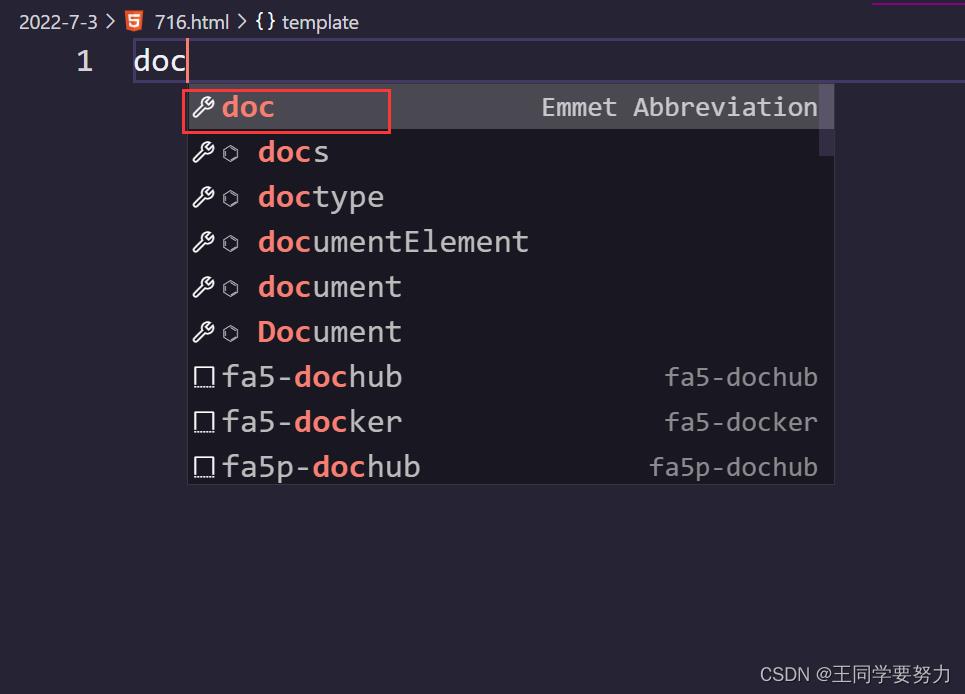
3️⃣方法三、在html页面直接输入 doc按下Tab键也 可以快速生成html结构

写在最后👏👏👏👏👏👏👏👏:种一棵树最好的时间是十年前,其次是现在,我是王童鞋,我们下篇文章见!
以上是关于解决VScode 使用 ! +Tab键无法无法生成HTML模板的问题的主要内容,如果未能解决你的问题,请参考以下文章
ubuntu系统使用vscode 文件无法保存,修改文件夹权限的解决方案