简易年历
Posted mikepan
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了简易年历相关的知识,希望对你有一定的参考价值。
利用原生js我们可以做一个简易的年历。
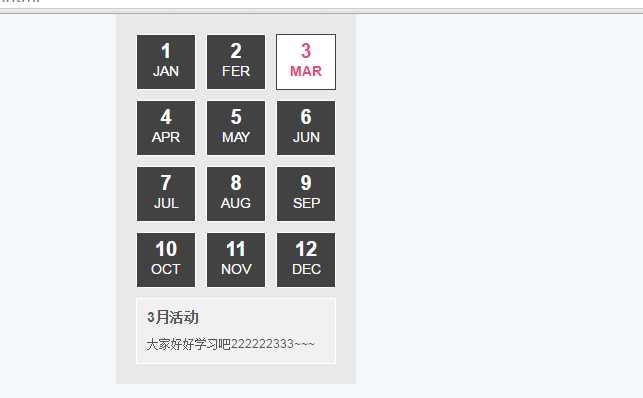
效果如下图所示:

css代码如下:
<style type="text/css">
* { padding: 0; margin: 0; }
li { list-style: none; }
body { background: #f6f9fc; font-family: arial; }
.calendar { width: 210px; margin: 0 auto; padding: 10px 10px 20px 20px; background: #eae9e9; }
.calendar ul { width: 210px; overflow: hidden; padding-bottom: 10px; }
.calendar li { float: left; width: 58px; height: 54px; margin: 10px 10px 0 0; border: 1px solid #fff; background: #424242; color: #fff; text-align: center; cursor: pointer; }
.calendar li h2 { font-size: 20px; padding-top: 5px; }
.calendar li p { font-size: 14px; }
.calendar .active { border: 1px solid #424242; background: #fff; color: #e84a7e; }
.calendar .active p { font-weight: bold; }
.calendar .text { width: 178px; padding: 0 10px 10px; border: 1px solid #fff; padding-top: 10px; background: #f1f1f1; color: #555; }
.calendar .text h2 {font-size: 14px; margin-bottom: 10px; }
.calendar .text p { font-size: 12px; line-height: 18px; }
</style>
html 结构如下:
<div id="tab" class="calendar">
<ul id="box">
<li class="active"><h2>1</h2><p>JAN</p></li>
<li ><h2>2</h2><p>FER</p></li>
<li ><h2>3</h2><p>MAR</p></li>
<li ><h2>4</h2><p>APR</p></li>
<li ><h2>5</h2><p>MAY</p></li>
<li><h2>6</h2><p>JUN</p></li>
<li><h2>7</h2><p>JUL</p></li>
<li><h2>8</h2><p>AUG</p></li>
<li><h2>9</h2><p>SEP</p></li>
<li><h2>10</h2><p>OCT</p></li>
<li><h2>11</h2><p>NOV</p></li>
<li><h2>12</h2><p>DEC</p></li>
</ul>
<div class="text" id="txt">
<h2>1月活动</h2>
<p>快过年了,大家可以商量着去哪玩吧~</p>
</div>
JS代码如下:
<script type="text/javascript"> // 把每个月的日历内容放到数组里,动态添加 var arr=[‘快过年了,大家可以商量着去哪玩吧~‘, ‘大家好好学习吧222222~~~‘, ‘大家好好学习吧222222333~~~‘, ‘大家好好学习吧222444222~~~‘, ‘大家好好学习555吧222222~~~‘, ‘大家好好学习吧666222222~~~‘, ‘大家好好学习吧227772222~~~‘, ‘大家好好学习吧28888822222~~~‘, ‘大家好好学习吧99999222222~~~‘, ‘大家好好学习10000000吧222222~~~‘, ‘大家好好学习吧111111222222~~~‘, ‘大家好好学习吧22222200000000000~~~‘] //获取dom元素, var oUl=document.getElementById(‘box‘); var aLi=oUl.children; var oDiv=document.getElementById(‘txt‘); //遍历每一个li for(var i = 0 ; i < aLi.length; i++){ //在遍历每一个li对象时给它添加一个属性,用来保存这个li的下标 aLi[i].ee=i; //给每一个li添加点击事件 aLi[i].onclick=function(){ //点击每一个li时将当前点击对象的ee属性的值赋值给xiabiao这个变量来保存 var xiabiao=this.ee; //在点击事件发生后再次遍历每一个li目的是让每一个li的类名为空 for(var j=0;j<aLi.length;j++){ aLi[j].className=‘‘ } //但是当前点击对象的类名为"active"; aLi[xiabiao].className=‘active‘; //odiv是一个伪数组,在点击事件发生后动态添加日历框里的内容,因为下标是从0开始所以这里加1; oDiv.children[0].innerHTML=(xiabiao+1)+‘月活动‘; oDiv.children[1].innerHTML=arr[xiabiao] } }
以上是关于简易年历的主要内容,如果未能解决你的问题,请参考以下文章