Hybrid混合开发知识点(一)
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Hybrid混合开发知识点(一)相关的知识,希望对你有一定的参考价值。
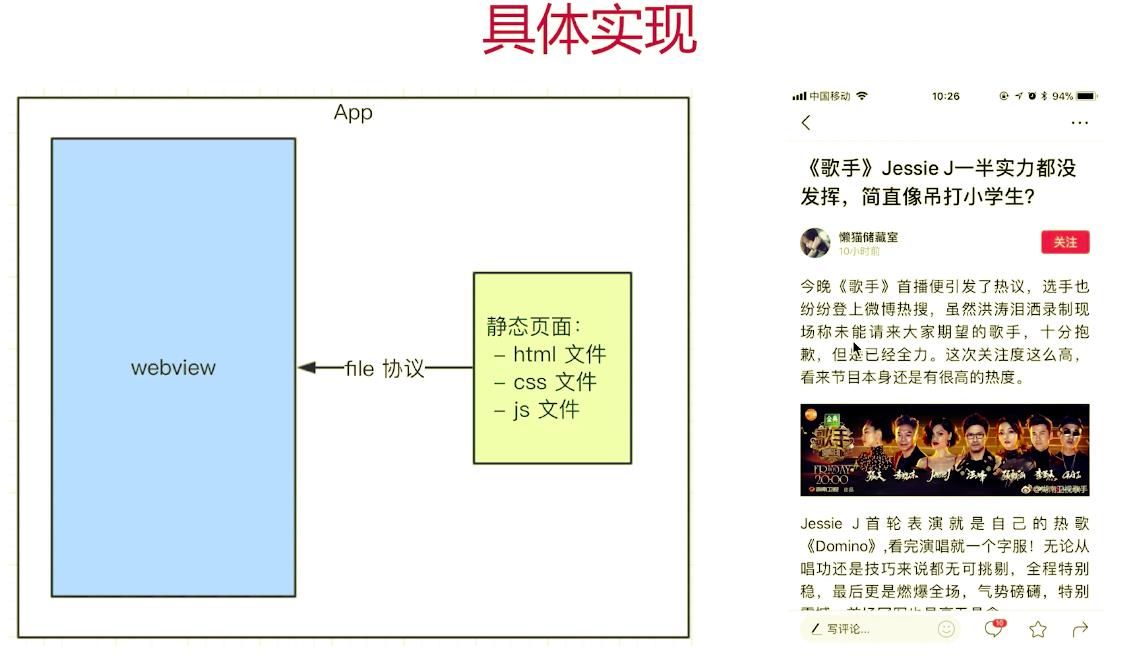
参考技术AHybrid是半Native半Web开发模式,充分利用H5的跨平台、快速迭代能力以及Native的流畅性、系统API调用能力,具有可复用性高、开发成本低、跨平台开发的特点。
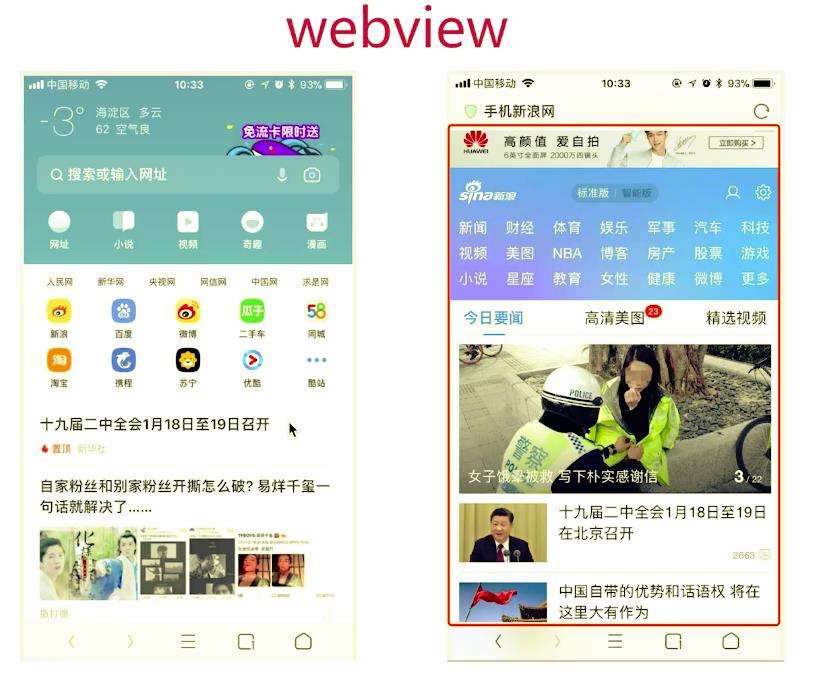
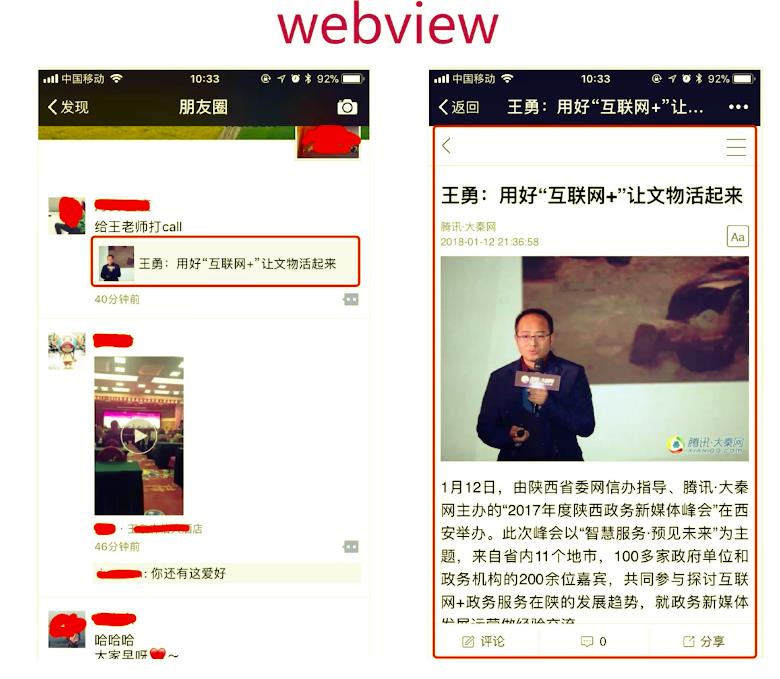
在阐述Hybrid混合开发知识点之前,我们先梳理下WebView加载H5页面及H5与android的交互等方面的知识点。
WebViewClient类 :处理各种通知&请求事件。常用方法如下:
WebChromeClient类 :辅助webview处理javascript对话框,加载进度,网站图标,网站标题等。
WebSettings常用属性:
WebView常用API调用:
WebView需要设置setJavaScriptEnabled(true);使WebView支持执行JavaScript脚本。
以上两种Android调用H5方法,均在onPageFinished()方法回调后执行,即页面加载完毕后。
js通过脚本映射addJavascriptInterface()中的Object对象,实现H5调用Android方法。前提须设置settings.setJavaScriptEnabled(true)。
Android中的Scheme是一种页面跳转协议,常处理以下场景交互:
在使用Scheme前,须在AndroidManifest.xml中对Activity添加< intent-filter/>过滤器注册。
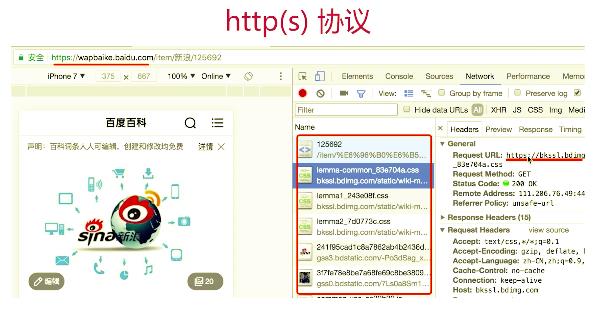
常规的URL Scheme格式为:[scheme]://[host]/[path]?[query],如 app://book:8888/bookDetail?bookId=10011002
App内页面跳转,示例1:
通过debug模式,可获得从Scheme中解析出的参数值,如下:
H5页面跳转App页面,示例2:
若要跳转AndroidManifest.xml中定义Scheme的Activity,H5端配置如下:
在App内点击该WebView页面链接会触发WebViewClient#shouldOverrideUrlLoading()方法,解析如下:
如上所示,和常规的URL Scheme解析同理,注意shouldOverrideUrlLoading()的版本兼容。
重定向问题的处理方案 :WebView的getHitTestResult()的函数可以获取点击页面元素的类型,若获取的HitTestResult为null或UNKNOWN_TYPE,则认定为重定向URL,对此情况直接return false。
shouldOverrideUrlLoading()处理H5与Android交互的存在的问题:
硬编码问题虽然借鉴了ARouter路由跳转思想能缓解页面跳转,但是在交互方面addJavascriptInterface映射对象的方案更优。
hybrid









// schema协议简介和使用 // 以下是演示,无法正常运行,微信有严格的权限验证,外部页面不能随意使用schema var iframe = document.createElement(\'iframe\'); iframe.style.display = \'none\'; iframe.src = \'weixin://dl/scan\'; //iframe访问schema var body = document.body || document.getElementsByTagName(\'body\')[0]; body.appendChild(iframe); setTimeout(function() { body.removeChild(iframe); //销毁iframe iframe = null; })
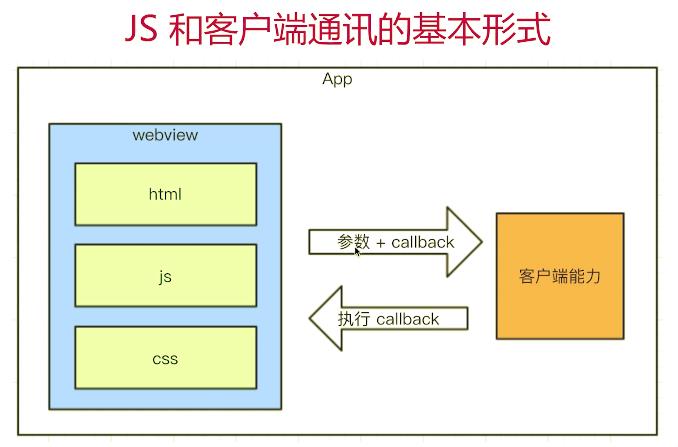
加上参数和callback
// 如果要加上参数和callback,那么就要这么写 window[\'_weixin_scan_callback\'] = function(result) { alert(result); } // ..省略 iframe.src = \'weixin://dl/scan?k1=v1&k2=v2&callback=_weixin_scan_callback\' // ..省略
schema协议的封装
新建invoke.js
(function(window) { // 跳用schema的封装 function _invoke(action, data, callback) { // 拼装schema协议 var schema = \'myapp://utils/\' + action; // 拼接参数 schema += \'?a=a\'; var key; for (key in data) { if (data.hasOwnProperty(key)) { schema += \'&\' + key + data[key]; } } // 处理callback var callbackName = \'\'; if (typeof callback === \'string\') { callbackName = callback; } else { callbackName = action + Date.now(); window[callbackName] = callback; } schema += \'&callback=\' + callbackName; // 触发 var iframe = document.createElement(\'iframe\'); iframe.style.display = \'none\'; iframe.src = schema; //重要 var body = document.body || document.getElementsByTagName(\'body\')[0]; body.appendChild(iframe); setTimeout(function() { body.removeChild(iframe); //销毁iframe iframe = null; }) } // 暴露到全局变量 window.invoke = { share: function(data, callback) { _invoke(\'share\', data, callback) }, scan: function(data, callback) { _invoke(\'scan\', data, callback) }, login: function(data, callback) { _invoke(\'login\', data, callback) }, } })(window)
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>schema</title> </head> <body> <button id="btn1">扫一扫</button> <button id="btn2">分享</button> <script src="./invoke.js"></script> <script> document.getElementById(\'btn1\').addEventListener(\'click\', function() { window.invoke.scan({}, function() {}) }) document.getElementById(\'btn2\').addEventListener(\'click\', function() { window.invoke.share({ title: \'xxx\', content: \'yyy\' }, function(result) { if (result.errno === 0) { alert(\'分享成功\'); } else { // 分享失败 alert(result.message); } }) }) </script> </body> </html>
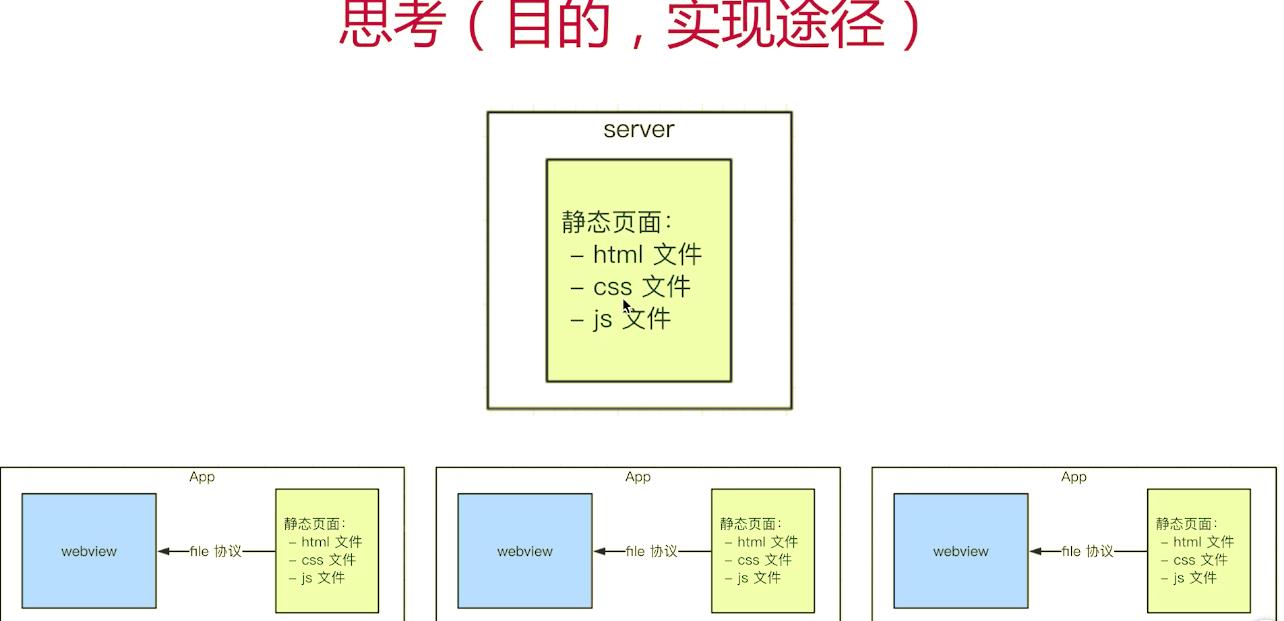
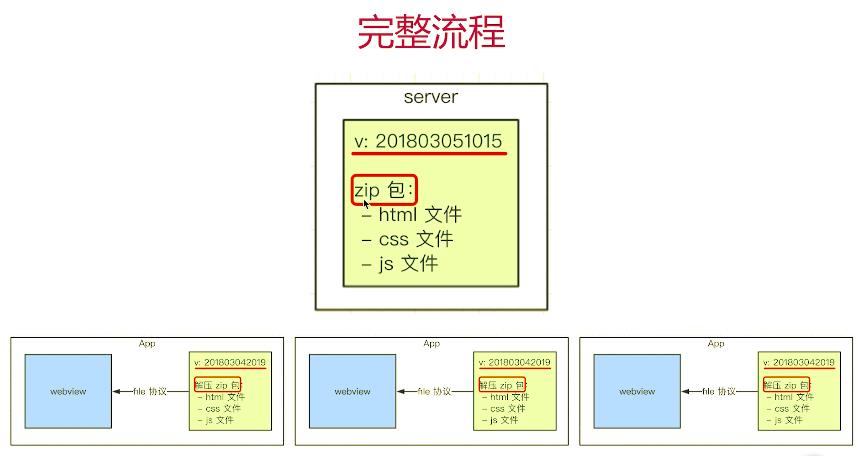
内置上线
将以上封装的代码打包,invoke.js,内置到客户端
客户端每次启动 webview,都默认执行 invoke.js
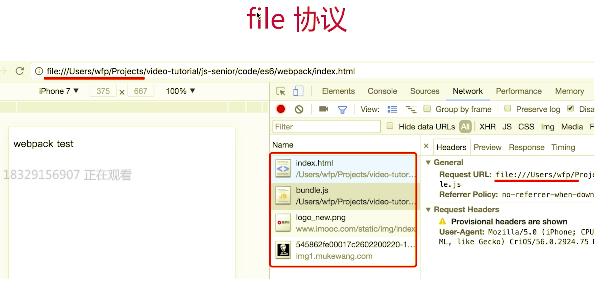
本地加载,免去网络加载的事件,更快
本地加载,没有网络请求,黑客看不到 schema 协议,更安全
总结:前端如何和客户端通讯
通讯的基本形式:调用能力,传递参数,监听回调
对schema协议的理解和使用 (前端和客户端通讯协议,可使用iframe)
调用 schema 代码的封装
内置上线的好处:更快,更安全
以上是关于Hybrid混合开发知识点(一)的主要内容,如果未能解决你的问题,请参考以下文章