看完这篇JavaScript工作中的问题迎刃而解
Posted 野生java研究僧
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了看完这篇JavaScript工作中的问题迎刃而解相关的知识,希望对你有一定的参考价值。
文章目录
- 1.JavaScript简介
- 2.JavaScript的基本语法
- 3.面向对象基础
- 4.函数
- 5.原型链
- 6.JavaScript常用对象
- 7.JavaScript DOM
- 8.DOM文档事件
- 7.8显示和隐藏元素
- 9. JavaScript BOM
- 10.Exception
- 11. JSON
- 12.Ajax
- 13.Cookie
- 14.WebStorage
- 15.闭包
- 16.JavaScript新特性
1.javascript简介
1.1 JavaScript的起源
JavaScript诞生于1995年,它的出现主要是用于处理网页中的前端验证。所谓的前端验证,就是指检查用户输入的内容是否符合一定的规则。比如:用户名的长度,密码的长度,邮箱的格式等。但是,有的同学可能会有疑问,这些验证,后端不也可以进行验证吗?确实,后端程序的确可以进行这些验证,但你要清楚,在1995年那个年代,网速是非常慢的,向后端发送一个请求,浏览器很久才能得到响应,那这无疑是一种非常不好的用户体验。
为了解决前端验证的问题,当时的浏览器巨头NetScape(网景)公司就开发出一种脚本语言,起初命名为LiveScript,后来由于SUN公司的介入更名为了JavaScript。但是你要清楚,Java和JavaScript是没有什么关系的,只不过当时Java非常流行,为了蹭热度,才将LiveScript更名为JavaScript,它们的关系就像雷锋和雷峰塔的关系一样,没啥关系。
但是,浏览器开发商不止网景一家,还有一个大家都知道的公司,微软公司,它们的主打产品是IE(Internet Explorer)浏览器,当网景公司的Netscape Navigator浏览器推出JavaScript语言时,微软就急了啊,好家伙,人网景都推出了专门用于前端验证的语言,不仅大大减少了后端程序的压力,还提高了用户的体验。我微软这么大的公司不也得整一个,在1996年,微软公司在其最新的IE3浏览器中引入了自己对JavaScript的实现JScript。
于是在市面上存在两个版本的JavaScript,一个网景公司的JavaScript和微软的JScript,虽然当时浏览器的巨头是网景,但是网景的浏览器是收费的,虽然微软的IE浏览器在全球的市场份额远远不及网景,但是微软的拳头产品是Windows操作系统,每一个操作系统都自带一个IE浏览器并且免费,那么,未来的发展大家可能也想到了,网景让微软给干倒闭了,1998年11月,网景被美国在线(AOL)收购。
老大哥就是老大哥,为了抢先获得规则制定权,网景最先将JavaScript作为草案提交给欧洲计算机制造商协会,也就是ECMA组织,希望能将JavaScript做成行业标准,最终在网景、SUN以及微软等公司的参与下,由一众程序员和相关组织人员组成的第39技术委员会也就是TC39发布了ECMA-262标准,这个标准定义了名为ECMAScript的全新脚本语言,为啥又来了个ECMAScript?
因为Java是SUN的商标,SUN授权了NetScape可以叫JavaScript,但是ECMA没有SUN的授权就不能叫JavaScript,哪怕NetScape成员特别希望ECMA把它叫做JavaScript,但是ECMA也有成员并不希望这个标准就叫JavaScript,总之经过几轮磋商和博弈,ECMAScript这个名字就定下来。
1.2 JavaScript的组成
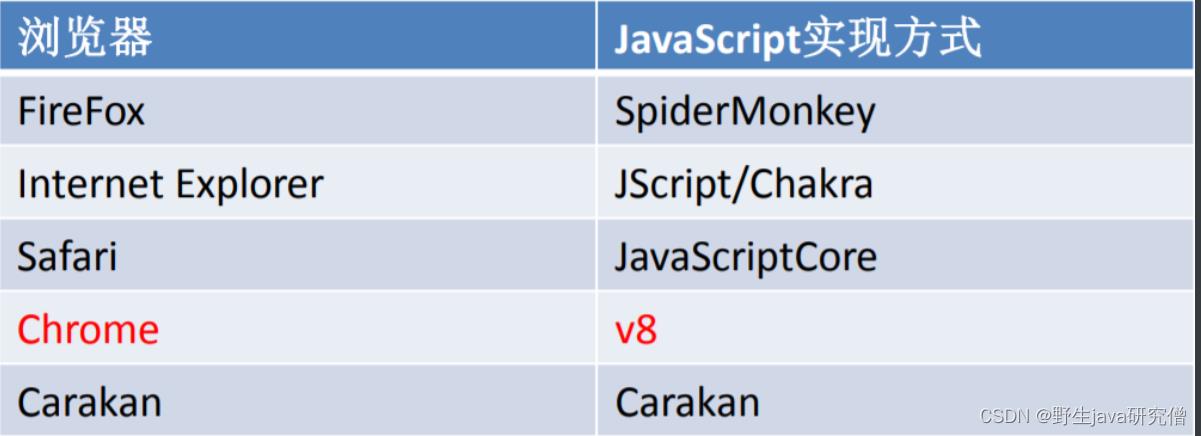
ECMAScript是一个标准,而这个标准需要由各个厂商去实现,不同的浏览器厂商对该标准会有不同的实现。

我们已经知道ECMAScript是JavaScript标准,所以一般情况下这两个词我们认为是一个意思。但是实际上JavaScript的含义却要更大一些。一个完整的JavaScript实现应该由以下三个部分构成:

1.3 JavaScript的特点
解释型语言
JavaScript是一门解释型语言,所谓解释型值语言是指不需要被编译为机器码在执行,而是直接执行。由于少了编译这一步骤,所以解释型语言开发起来尤为轻松,但是解释型语言运行较慢也是它的劣势。不过解释型语言中使用了JIT技术,使得运行速度得以改善。
动态语言
JavaScript是一门动态语言,所谓的动态语言可以暂时理解为在语言中的一切内容都是不确定的。比如一个变量,这一时刻是个整型,下一时刻可能会变成字符串了。当然这个问题我们以后再谈。不过在补充一句动态语言相比静态语言性能上要差一些,不过由于JavaScript中应用的JIT技术,所以JavaScript可能是运行速度最快的动态语言了。
类似于 C 和 Java 的语法结构
JavaScript的语法结构与C和Java很像,向for、if、while等语句和Java的基本上是一模一样的。所以有过C和Java基础的同学学习起来会轻松很多。不过JavaScript和与Java的关系也仅仅是看起来像而已。
基于原型的面向对象
JavaScript是一门面向对象的语言。啥是对象?下次聊。
Java也是一门面向对象的语言,但是与Java不同JavaScript是基于原型的面向对象。啥是原型?下次聊。
严格区分大小写
JavaScript是严格区分大小写的,也就是abc和Abc会被解析器认为是两个不同的东西。
1.4 JavaScript本使用方式
1.在HTML中在script标签中就可以编写JavaScript代码
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<script>
alert("hello world")
</script>
</body>
</html>
2.在一个单独的js文件中也可以编写JavaScript代码,然后在HTML文件中使用script标签进行引用
<script src="main.js"></script>
1.5 JavaScript的输出方式
1.向页面输出内容
<script>
document.write("hello world")
</script>
2.在控制台输出信息
<script>
console.log("日志信息"); // 调试中经常使用
console.info("普通信息");
console.warn("警告信息");
console.error("错误信息");
</script>
3.弹出框输出
<script>
alert("温馨提示!")
</script>
4.确认弹出框
<script> // 点击确定返回true ,取消返回false
if(confirm("是否要删除?"))
document.write("删除成功")
else
document.write("取消删除")
</script>
5.用户输入弹出框
<script>
// prompt(提示信息,用户输入的内容) 该函数返回用户输入的内容
console.log(prompt('请输入姓名:','eg:admin'))
</script>
1.6 JavaScript注释
<script>
// 单行注释: 【注释内容不会被解析执行,只是用户描述代码的作用,单行注释只能注释一行的内容】
/*
多行注释: 可以包含多行注释文本
*/
</script>
2.JavaScript的基本语法
2.1 变量命名的正确方式
所谓标识符,就是指给变量、函数、属性或函数的参数起名字。
标识符可以是按照下列格式规则组合起来的一或多个字符:
第一个字符必须是一个字母、下划线( _ )或一个美元符号( $ )。
其它字符可以是字母、下划线、美元符号或数字。
按照惯例,ECMAScript 标识符采用驼峰命名法。
标识符不能是关键字和保留字符。

**个人意见:**命名一定要规范,否则项目大了,命名不规范很难维护,不利于后期扩展,尽量和团队沟通达成一个规范,命名一定要见名知意。
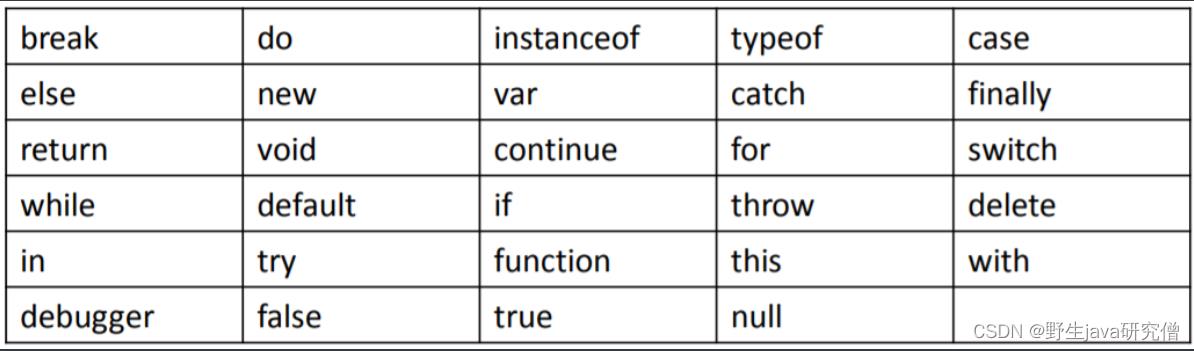
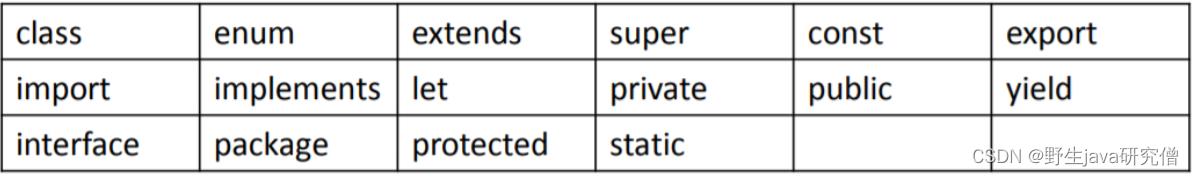
保留字:

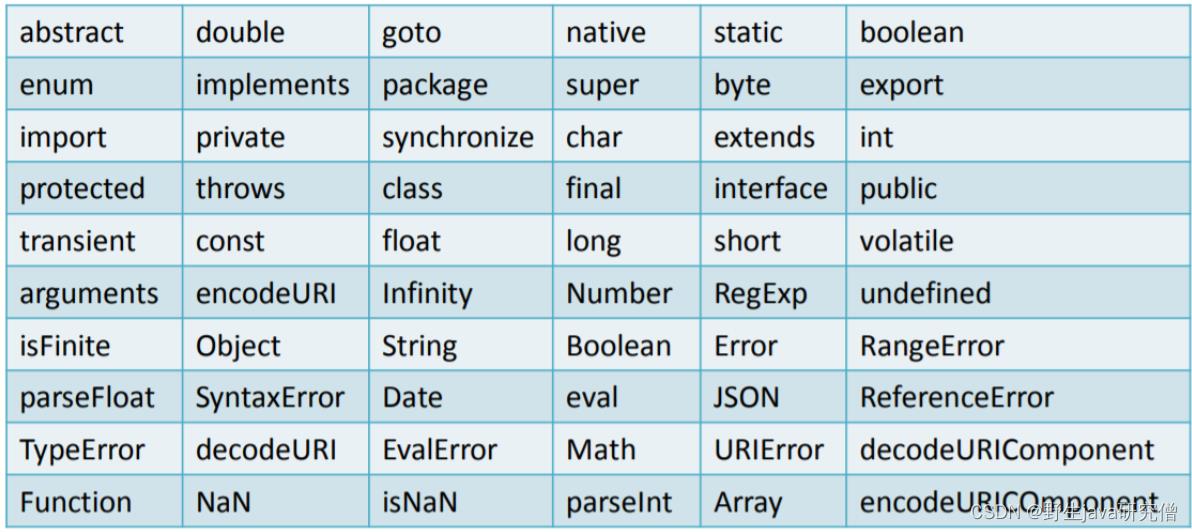
不建议使用的标识符:

正确命名的方式: 后面标注的变量和常量先忽略,后面在解释
<script>
// 单个单词: student,user,teacher 【变量】
// 多个单词:userName,userAge,userPassword 【变量】
// 单个单词:ERROR INFO 【常量】
// 多个单词:ERROR_INFO CLASS_NAME 【常量】
</script>
2.2 变量的使用方式
什么是变量? 从名字上就可以看出,这是可以改变的一个量,也是某些值,赋值给了一个容器,然后给这个容器起了个名字,然后呢?这个容器啊,里面放的东西是可以随时改变的,你就可以把这个容器啊想像成一个变量。
1.声明变量:
<script>
var student; // 声明单个变量
var username,password; // 【使用var关键字声明变量】 声明多个变量
let userAge,userEmail; // 【使用let关键字声明变量】 声明多个变量
const USER_INFO,USER_PHONE; // 【使用const关键字声明常量】
</script>
**2.使用变量:**如果声明了变量,单没有赋值,那么该变量的值就是 undefined
<script>
var username,password; // 【使用var关键字声明变量】
console.log(username,password) //输出: undefined undefined
</script>
3.个变量重新赋值:
<script>
var username="admin",password="123456"; // 【使用var关键字声明变量】
console.log(username,password) //输出: undefined undefined
// 给变量重新赋值
username="root";
password="456789";
console.log(username,password) //输出: undefined undefined
</script>
2.3 数据类型的分类
数据类型决定了一个数据的特征,比如:123和”123”,直观上看这两个数据都是123,但实际上前者是一个数字,而后者是一个字符串。
对于不同的数据类型我们在进行操作时会有很大的不同。
JavaScript中一共有5种基本数据类型:
- 字符串型(String)
- 数值型(Number)
- 布尔型(Boolean)
- undefined型(Undefined)
- null型(Null)
这5种之外的类型都称为Object,所以总的来看JavaScript中共有六种数据类型
2.4 检测一个变量的数据类型
使用typeof操作符可以用来检查一个变量的数据类型。
<script>
var studentName =1;
console.log( typeof studentName) // 输出:number
</script>
2.5 String
String用于表示一个字符序列,即字符串。字符串需要使用 单引号 或 双引号 括起来。
<script>
var studentName = "admin"
var userName = 'root'
console.log(typeof studentName)
console.log(typeof userName)
</script>

2.6 Number
Number 类型用来表示整数和浮点数,最常用的功能就是用来表示10进制的整数和浮点数。
Number表示的数字大小是有限的,如果超过了这个范围,则会返回 ±Infinity。
最大值:+1.7976931348623157e+308
最小值:-1.7976931348623157e+308
0以上的最小值:5e-324
特殊的数字:
Infinity:正无穷
-Infinity:负无穷
NaN:非法数字(Not A Number)
其它的进制:
二进制:0b 开头表示二进制,但是,并不是所有的浏览器都支持
八进制:0 开头表示八进制
十六进制:0x 开头表示十六进制
注意:使用typeof检查一个Number类型的数据时(包括NaN 和 Infinity),会返回"number"。
2.7 Boolean
布尔型也被称为逻辑值类型或者真假值类型。
布尔型只能够取真(true)和假(false)两种数值。除此以外, 其它的值都不被支持。
2.8 Undefined
Undefined 类型只有一个值,即特殊的 undefined。
在使用 var 声明变量但未对其加以初始化时,这个变量的值就是 undefined。
注意:使用typeof对没有初始化和没有声明的变量,会返回“undefined”。
2.9 Null
Null 类型是第二个只有一个值的数据类型,这个特殊的值是 null。
undefined值实际上是由null值衍生出来的,所以如果比较undefined和null是否相等,会返回true。
注意:从语义上看null表示的是一个空的对象,所以使用typeof检查null会返回一个Object。
3.0 强制类型转换
强制类型转换指将一个数据类型强制转换为其它的数据类型。一般是指,将其它的数据类型转换为String、Number、Boolean
转换为String类型
将其它数值转换为字符串有三种方式:toString()、String()、 拼串。
-
方式一:调用被转换数据类型的toString()方法,该方法不会影响到原变量,它会将转换的结果返回,但是注意:null和undefined这两个值没有toString()方法,如果调用它们的方法,会报错。
-
方式二:调用String()函数,并将被转换的数据作为参数传递给函数,使用String()函数做强制类型转换时,对于Number和Boolean实际上就是调用的toString()方法,但是对于null和undefined,就不会调用toString()方法,它会将 null 直接转换为 “null”,将 undefined 直接转换为 “undefined”。
-
方式三:为任意的数据类型 + " " 推荐的方式
转换为Number类型
有三个函数可以把非数值转换为数值:Number()、parseInt() 和parseFloat()。Number()可以用来转换任意类型的数据,而后两者只能用于转换字符串。parseInt()只会将字符串转换为整数,而parseFloat()可以将字符串转换为浮点数。
有三个函数可以把非数值转换为数值:Number()、parseInt() 和parseFloat()。Number()可以用来转换任意类型的数据,而后两者只能用于转换字符串。parseInt()只会将字符串转换为整数,而parseFloat()可以将字符串转换为浮点数。
方式一:使用Number()函数
字符串 --> 数字
如果是纯数字的字符串,则直接将其转换为数字
如果字符串中有非数字的内容,则转换为NaN
如果字符串是一个空串或者是一个全是空格的字符串,则转换为0
布尔 --> 数字
true 转成 1
false 转成 0
null --> 数字
null 转成 0
undefined --> 数字
undefined 转成 NaN
方式二:这种方式专门用来对付字符串,parseInt() 把一个字符串转换为一个整数
var a = "123";
a = parseInt(a);
console.log(a);
console.log(typeof a);
方式三:这种方式专门用来对付字符串,parseFloat() 把一个字符串转换为一个浮点数
var a = "123.456";
a = parseFloat(a);
console.log(a);
console.log(typeof a);
注意:如果对非String使用parseInt()或parseFloat(),它会先将其转换为String然后在操作
转换为Boolean类型
将其它的数据类型转换为Boolean,只能使用Boolean()函数。
使用Boolean()函数
数字 —> 布尔
除了0和NaN,其余的都是true
字符串 —> 布尔
除了空串,其余的都是true
null和undefined都会转换为false
对象也会转换为true
3.1 算术运算符
运算符也叫操作符,通过运算符可以对一个或多个值进行运算并获取运算结果。
算术运算符用于表达式计算
y=5,下面的表格解释了这些算术运算符:
| 运算符 | 描述 | 例子 | x 运算结果 | y 运算结果 |
|---|---|---|---|---|
| + | 加法 | x=y+2 | 7 | 5 |
| - | 减法 | x=y-2 | 3 | 5 |
| * | 乘法 | x=y*2 | 10 | 5 |
| / | 除法 | x=y/2 | 2.5 | 5 |
| % | 取模(求余数) | x=y%2 | 1 | 5 |
| ++ | 自增 [++在前,先自增再赋值,++在后选赋值再自增] | x=++y | 6 | 6 |
| - - | 自减 - -在前,先自减再赋值,- -在后选赋值再自减] | x= y- - | 4 | 4 |
3.2 关系运算符
关系运算符在逻辑语句中使用,以测定变量或值是否相等。
x=5,下面的表格解释了比较运算符:
| 运算符 | 描述 | 比较 | 返回值 |
|---|---|---|---|
| > | 大于 | x>8 | false |
| < | 小于 | x<8 | true |
| >= | 大于或等于 | x>=8 | false |
| <= | 小于或等于 | x<=8 | true |
3.3 赋值运算符
赋值运算符用于给 JavaScript 变量赋值。
x=10 和 y=5,下面的表格解释了赋值运算符:
| 运算符 | 例子 | 等同于 | 运算结果 |
|---|---|---|---|
| = | x=y | x=5 | |
| += | x+=y | x=x+y | x=15 |
| -= | x-=y | x=x-y | x=5 |
| *= | x*=y | x=x*y | x=50 |
| /= | x/=y | x=x/y | x=2 |
| %= | x%=y | x=x%y | x=0 |
3.4 逻辑运算符
逻辑运算符用于测定变量或值之间的逻辑。
给定 x=6 以及 y=3,下表解释了逻辑运算符:
| 运算符 | 描述 | 例子 |
|---|---|---|
| && | and | (x < 10 && y > 1) 为 true |
| || | or | (x5 || y5) 为 false |
| ! | not | !(x==y) 为 true |
&& 与:&&可以对符号两侧的值进行与运算并返回结果,运算规则如下:
两个值中只要有一个值为false,就返回false,只有两个值都为true时,才会返回true
JS中的“与”属于短路的与,如果第一个值为false,则不会检查第二个值
非布尔值时:如果两个都为true,则返回第二个值,如果两个值中有false,则返回靠前的false的值
|| 或:||可以对符号两侧的值进行或运算并返回结果,运算规则如下:
两个值中只要有一个true,就返回true,只有两个值都为false,才会返回false
JS中的“或”属于短路的或,如果第一个值为true,则不会检查第二个值
非布尔值时:如果两个都为false ,则返回第二个值,如果两个值中有true,则返回靠前的true的值
! 非:!可以用来对一个值进行非运算,所谓非运算就是对一个布尔值进行取反操作,true变false,false变true,运算规则如下:
如果对一个值进行两次取反,它不会变化
非布尔值时:先会将其转换为布尔值,然后再取反,所以我们可以利用该特点,来将一个其它的数据类型转换为布尔值,可以为一个任意数据类型取两次反,来将其转换为布尔值,原理和Boolean()函数一样
6.5 条件运算符
avaScript 还包含了基于某些条件对变量进行赋值的条件运算符。
语法: variablename=(condition)?value1:value2;
例子:
<script>
var userAge = 10;
// 表达式为真返回?号后的值,未夹返回:号后的值,总结:真前假后
console.log(userAge>=18 ? "成年":"未成年")
</script>
6.7 逗号运算符
使用逗号可以在一条语句中执行多次操作。
比如:var num1=1, num2=2, num3=3;
使用逗号运算符分隔的语句会从左到右顺 序依次执行。
6.8 运算符优先级
运算符优先级由上到下依次减小,对于同级运算符,采用从左向右依次执行的方法。
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-8o3WYEGI-1656822319479)(C:%5CUsers%5C14823%5CDesktop%5Clearn-note%5Ctyproa-img%5C695dff6b3d3117760c6fba7c0b09895b.png)]
6.8 条件语句
我们先来了解下语句块的的概念:语句块就是多条语句,被 包裹起来的多条语句
var userAge = 10;
var userName = admin"";
条件语句是通过判断指定表达式的值来决定执行还是跳过某些语句,最基本的条件语句:
- if…else
- switch…case
if条件语句: 如果if后面只有一条语句可以省略 号
var userAge = 10;
if(userAge>=18)
console.log("成年")
**if eles 条件语句 ** 如果else后面只有一条语句可以省略 号
var userAge = 10;
if(userAge>=18)
console.log("成年")
else
console.log("未成年")
switch…case
switch…case是另一种流程控制语句。
switch语句更适用于多条分支使用同一条语句的情况
var today = prompt("请输星期几?","eg:1")
switch (today)
case 1:
console.log("星期一");
break;
case 2:
console.log("星期二");
break;
case 3:
console.log("星期三");
break;
case 4:
console.log("星期四");
break;
case 5:
console.log("星期五");
break;
case 6:
console.log("星期六");
break;
case 7:
console.log("星期日");
break;
default: // 当上面所有条件都不满足时走这里
console.log("输入错误");
6.9 循环语句
循环语句和条件语句一样,也是基本的控制语句,只要满足一定的条件将会一直执行,最基本的循环语句:
- while
- do…while
- for
while
while语句是一个最基本的循环语句,while语句也被称为while循环
var i = 1;
while (i <= 10)
console.log(i);
i++;
do…while
do…while和while非常类似,只不过它会在循环的尾部而不是顶部检查表达式的值,因此,do…while循环会至少执行一次。相比于while,do…while的使用情况并不 是很多。
var i = 1;
do
console.log(i);
i++;
while (i <= 10);
for
for语句也是循环控制语句,我们也称它为for循环。大部分循环都会有一个计数器用以控制循环执行的次数, 计数器的三个关键操作是初始化、检测和更新。for语句 就将这三步操作明确为了语法的一部分。
for (var i = 1; i <= 10; i++)
console.log(i);
跳转控制
- break:结束最近的一次循环,可以在循环和switch语句中使用。
- continue:结束本次循环,执行下一次循环,只能在循环中使用。
3.面向对象基础
3.1 声明对象
// 创建对象的第一种方式
var object = new Object()
object.name = "admin";
// 创建对象的第二种方式
var user =
user.name = "admin2"
3.2 给对象赋值
var user =
// 给对象赋值的第一种方式
user.name = "admin"
user['password'] = "root"
// 创建对象的时候就开始赋值
function Person(name,age)
this.name = name;
this.age = age;
this.say = function()
alert(name + ':::' + age);
var person = new Person('张三', 24);
person.say();
3.3 删除对象属性
// 声明一个对象并且赋值
var user = name:"admin",password:"123456"
// 删除对象的属性方式1
delete user['name']
// 删除对象的属性方式2
delete user.password
3.4 遍历一个对象的所有属性
// 声明一个对象并且赋值
var user=userName:"admin",userAge:20,userEmai:"admin@qqq.com",userSex:"男"
for(userkey in user)
console.log(user[userkey])
3.4 访问一个对象的属性
var user=userName:"admin",userAge:20,userEmai:"admin@qqq.com",userSex:"男"
// 方式1:
console.log(user.userName)
// 方式2:
console.log(user['userName'])
3.5 数据类型梳理
基本数据类型
- JavaScript中的变量可能包含两种不同数据类型的值:基本数据类型和引用数据类型。
- JavaScript中一共有5种基本数据类型:String、Number、 Boolean、Undefined、Null。
- 基本数据类型的值是无法修改的,是不可变的。
- 基本数据类型的比较是值的比较,也就是只要两个变量的值相等,我们就认为这两个变量相等。
引用数据类型
- 引用类型的值是保存在内存中的对象。
- 当一个变量是一个对象时,实际上变量中保存的并不是对象本身,而是对象的引用。
- 当从一个变量向另一个变量复制引用类型的值时,会将对象的引用复制到变量中,并不是
以上是关于看完这篇JavaScript工作中的问题迎刃而解的主要内容,如果未能解决你的问题,请参考以下文章