微信小程序中的数据双向绑定
Posted 水星记_
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了微信小程序中的数据双向绑定相关的知识,希望对你有一定的参考价值。
前言
微信小程序因为诸多限制所以它无法像 vue 那样通过指令进行数据绑定,那微信小程序有没有什么办法可以实现数据的双向绑定呢?今天给大家分享两种微信小程序数据绑定的方法。
通过 model:value 绑定
当点击 form 表单中 form-type 为 submit 的 button 组件时,会将表单组件中的 value 值进行提交,需要在表单组件中加上 name 来作为 key。
.wxml 文件
<form catchsubmit="formSubmit">
<view class="formItemBox">
<view>姓名</view>
<view>
<input name="name" model:value=" formData.name " type="text" placeholder="请输入姓名" />
</view>
</view>
<view class="formItemBox">
<view>年龄</view>
<view>
<input name="age" model:value=" formData.age " type="text" placeholder="请输入年龄" />
</view>
</view>
<view class="formItemBox">
<view>号码</view>
<view>
<input name="number" model:value=" formData.number " type="text" placeholder="请输入号码" />
</view>
</view>
<view class="formItemBox">
<view>地址</view>
<view>
<input name="address" model:value=" formData.address " type="text" placeholder="请输入地址" />
</view>
</view>
<!-- 底部操作按钮 -->
<view>
<button formType="submit">提交</button>
</view>
</form>
.js 文件
Page(
data:
// 绑定的数据
formData:
name: "",
age: "",
number: "",
address: "",
,
,
// 提交操作
formSubmit(e)
console.log(e.detail.value); //提交的数据
,
)
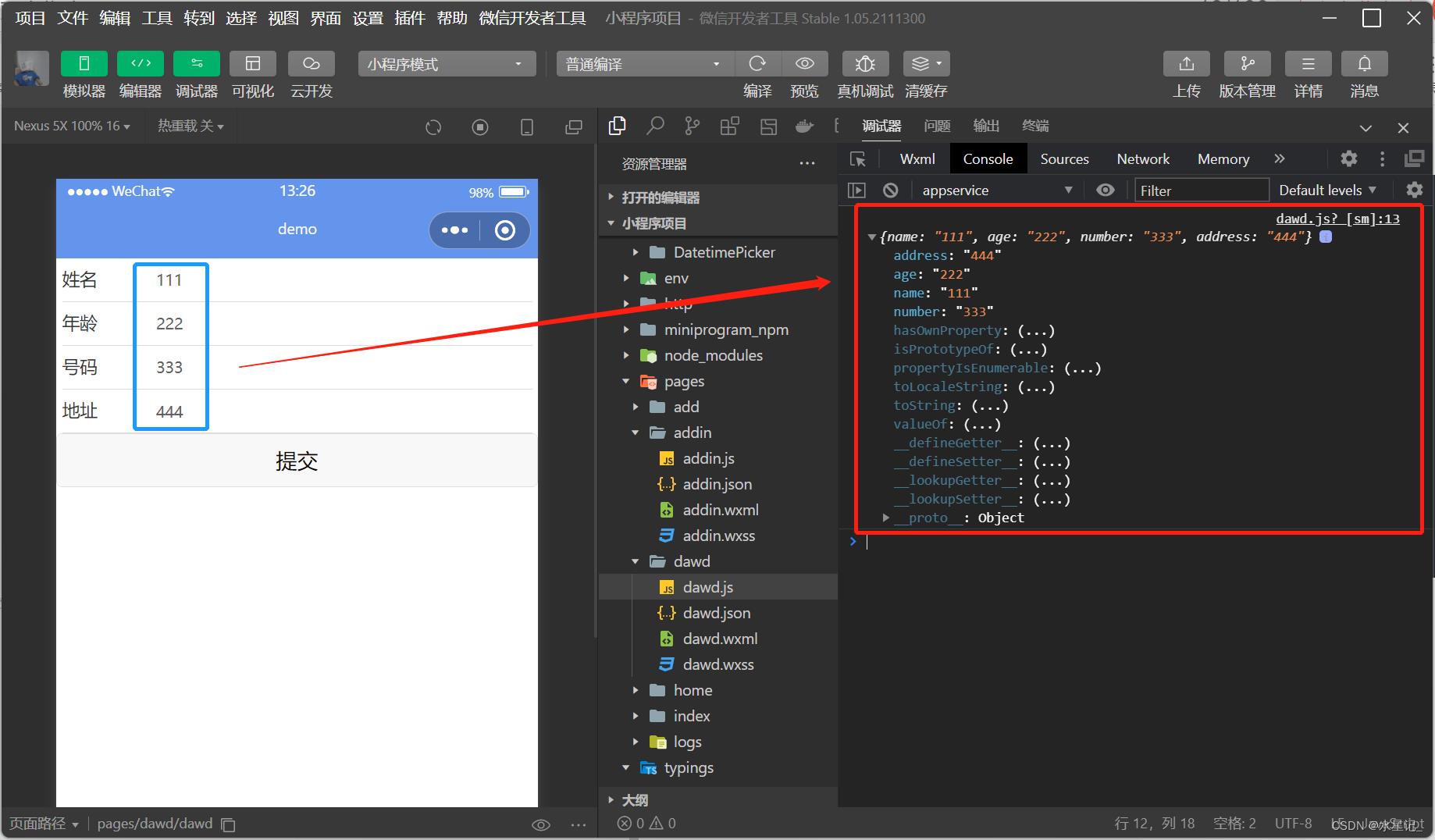
点击提交操作后:

通过 bindinput 方法
首先用标签属性 data- 绑定 js 中的 data 参数,再通过 bandinput 事件获取 key 值,最后利用模板字符串赋值给 data 中的值。
.wxml 文件
<view>
<view class="formItemBox">
<view>姓名</view>
<view>
<input data-gater="formData.name" bindinput="inputFrame" value=" formData.name " type="text"
placeholder="请输入姓名" />
</view>
</view>
<view class="formItemBox">
<view>年龄</view>
<view>
<input data-gater="formData.age" bindinput="inputFrame" value=" formData.age " type="text"
placeholder="请输入年龄" />
</view>
</view>
<view class="formItemBox">
<view>号码</view>
<view>
<input data-gater="formData.number" bindinput="inputFrame" value=" formData.number " type="text"
placeholder="请输入号码" />
</view>
</view>
<view class="formItemBox">
<view>地址</view>
<view>
<input data-gater="formData.address" bindinput="inputFrame" value=" formData.address " type="text"
placeholder="请输入地址" />
</view>
</view>
<!-- 底部操作按钮 -->
<view>
<button bindtap="submit">提交</button>
</view>
</view>
.js 文件
Page(
data:
// 绑定的数据
formData:
name: "",
age: "",
number: "",
address: "",
,
,
// 提交操作
submit()
console.log(this.data.formData); //提交的数据
,
// input事件(内容改变时触发)
inputFrame(e)
this.setData(
[`$e.currentTarget.dataset.gater`]: e.detail.value
)
console.log(this.data.formData);
,
)
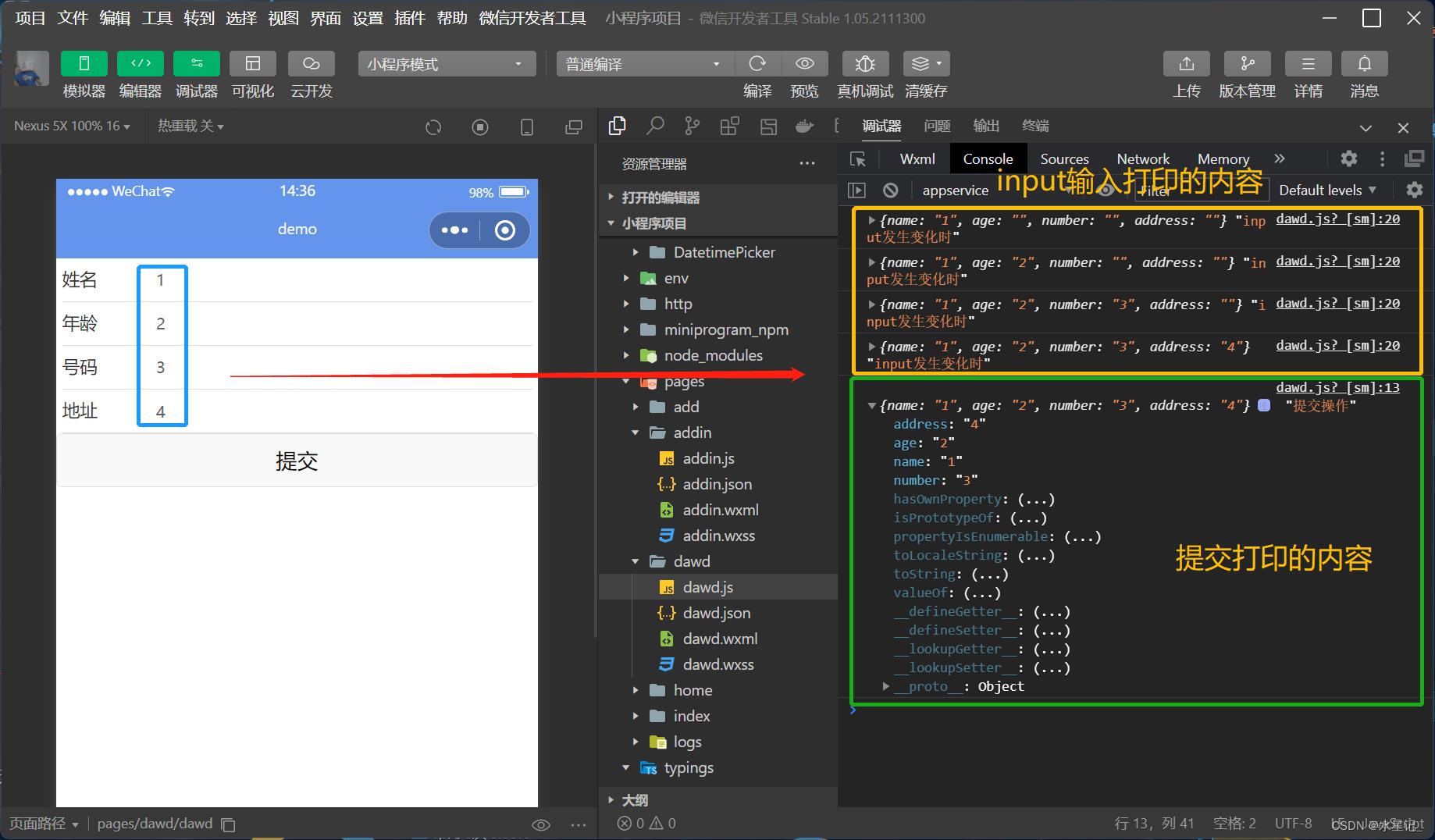
input框输入和提交时:

最后附上
.wxss文件
.formItemBox
display: flex;
margin: 0rpx 10rpx;
padding: 14rpx 0rpx;
border-bottom: 1px solid gainsboro;
.formItemBox view:first-child
width: 20%;
color: #323333;
font-size: 28rpx;
.formItemBox view:last-child
width: 80%;
input
font-size: 24rpx;
color: #626263;
以上是关于微信小程序中的数据双向绑定的主要内容,如果未能解决你的问题,请参考以下文章