电商小程序实战教程-获取用户信息
Posted 低代码布道师
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了电商小程序实战教程-获取用户信息相关的知识,希望对你有一定的参考价值。
原来我们使用api的形式获取用户信息,总体上还是比较难的,尤其对于没有开发基础的同学就更困难了。低代码的发展就是逐步的将复杂的业务场景封装成组件,降低使用难度。本篇教程讲解一下如何通过组件来获取小程序的用户信息。
创建页面
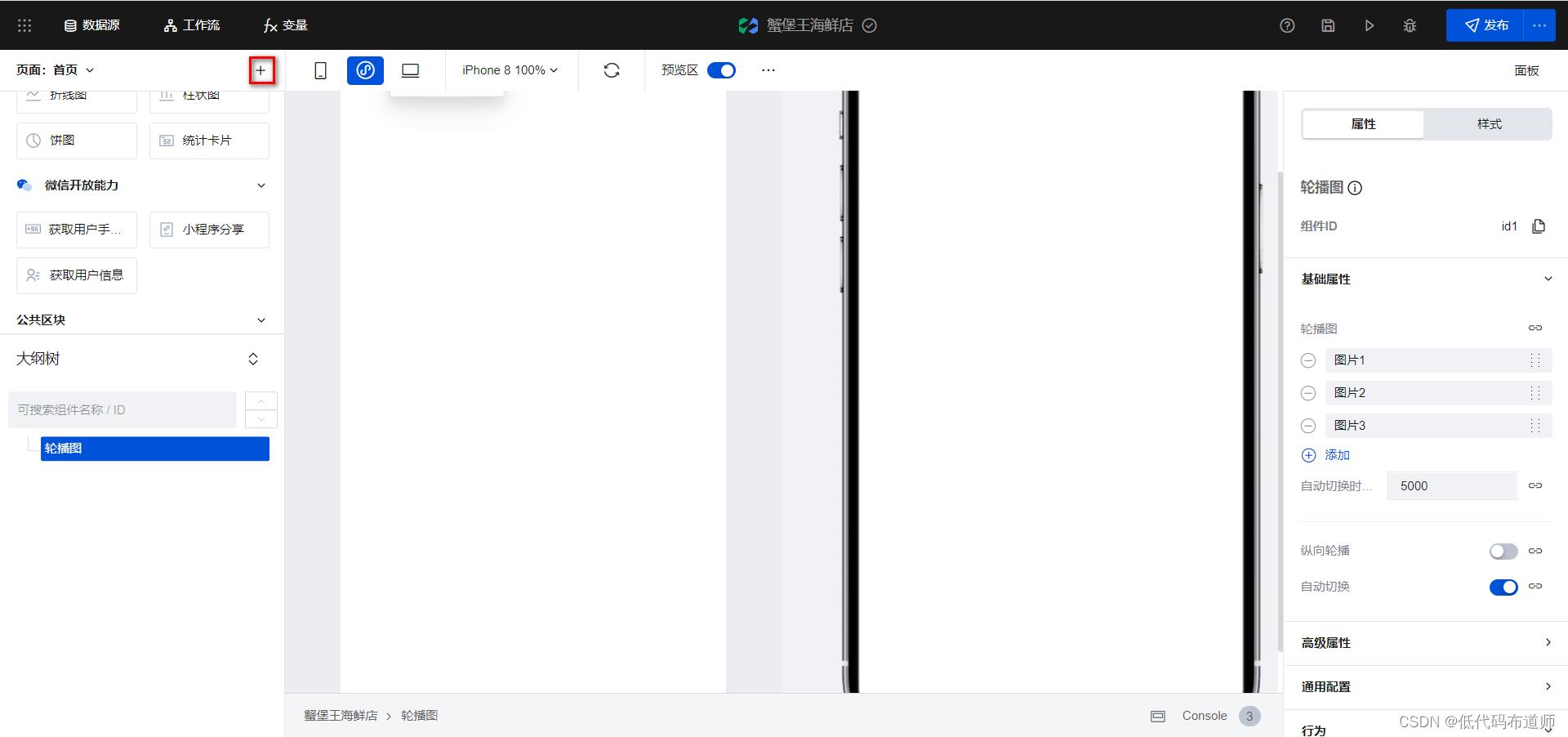
我们在首页的基础上创建一个我的页面,用来盛放用户的头像和昵称等信息。打开应用,点击页面旁边的+号来创建新页面

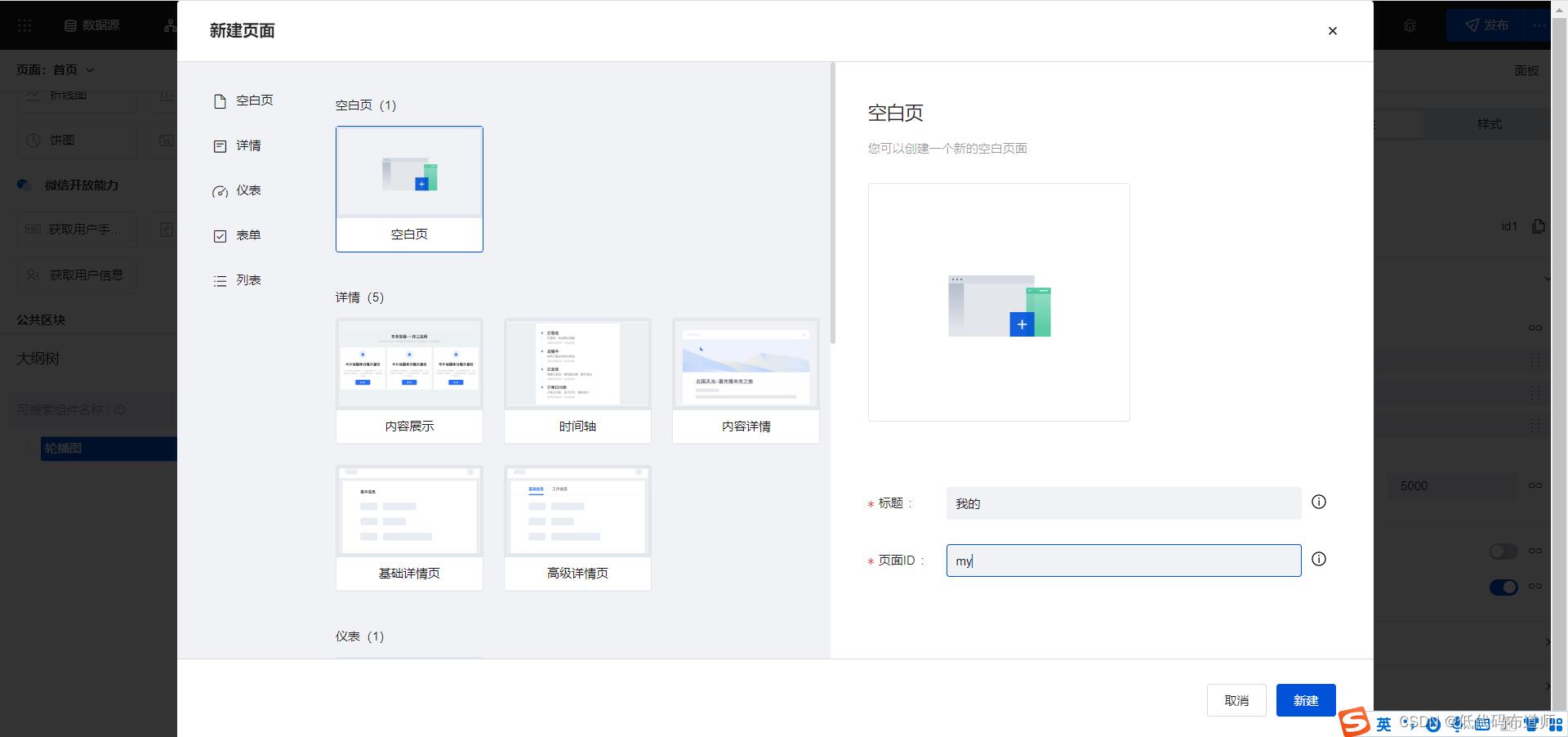
输入标题和页面ID,完成页面的创建

实现页面的切换
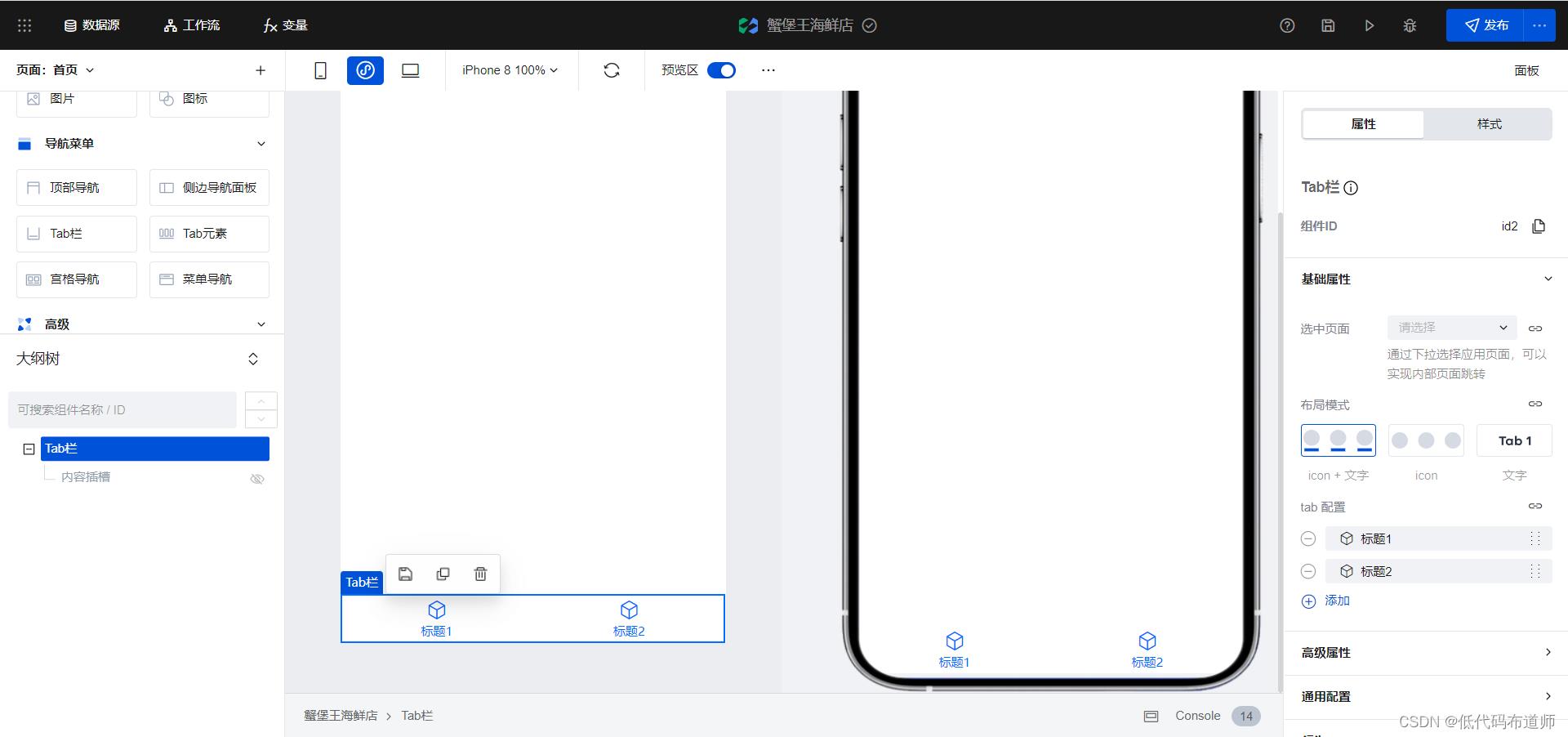
我们现在有了两个页面,首页和我的页面,那如何实现页面之间的切换呢?低码中使用Tab栏组件来实现页面的切换。往首页添加一个Tab栏组件

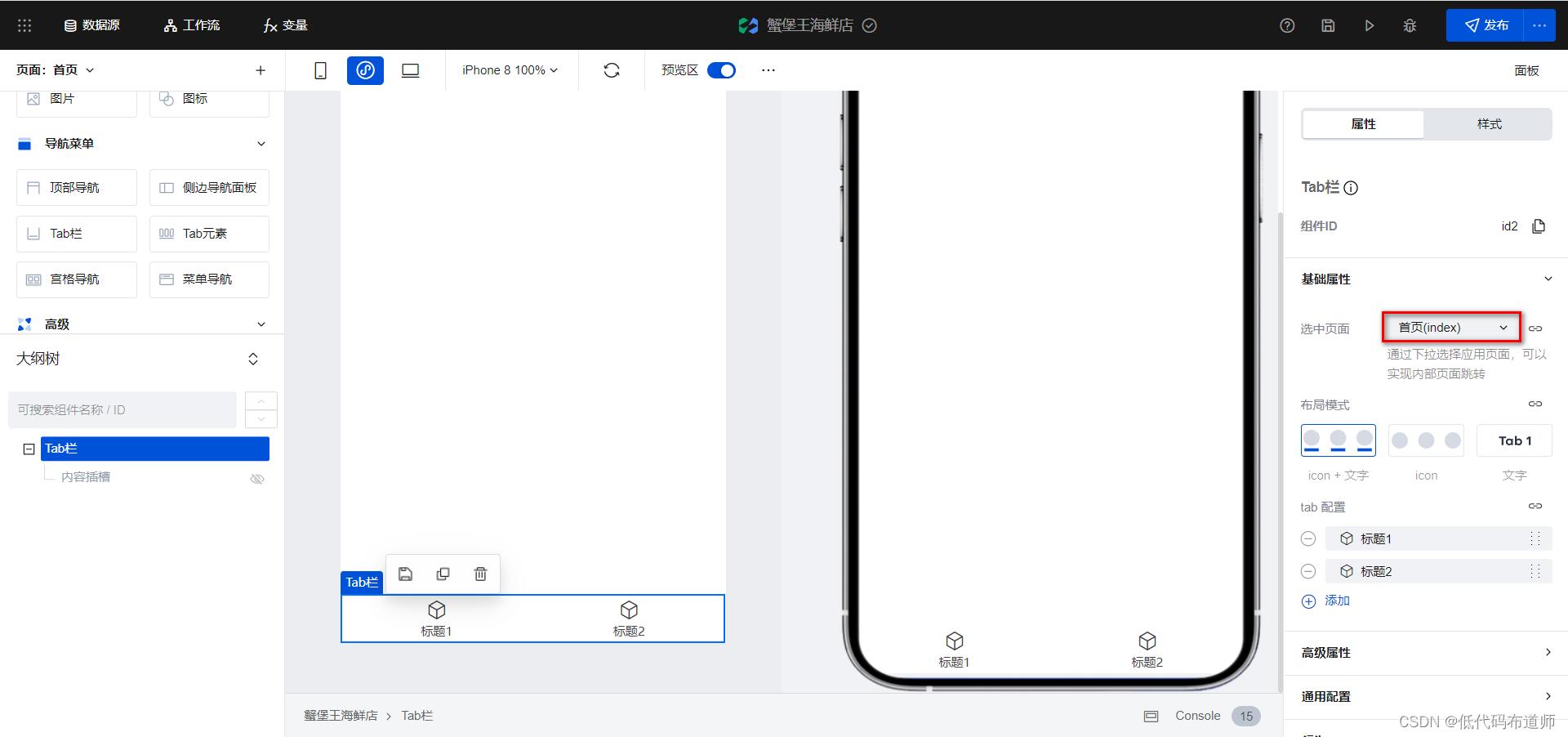
在右侧的属性面板上,先配置选中页面,我们选择首页

然后配置菜单的图标和标题
以上是关于电商小程序实战教程-获取用户信息的主要内容,如果未能解决你的问题,请参考以下文章