微信小程序开发入门介绍-布局组件
Posted 低代码布道师
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了微信小程序开发入门介绍-布局组件相关的知识,希望对你有一定的参考价值。
在小程序开发中比较重要的就是布局了。所谓的布局是依据美工提供的设计稿,按照工具提供的各类组件进行实现。小程序中我们常用的布局组件是view。通过布局组件就可以实现我们想要的效果。
布局组件的添加
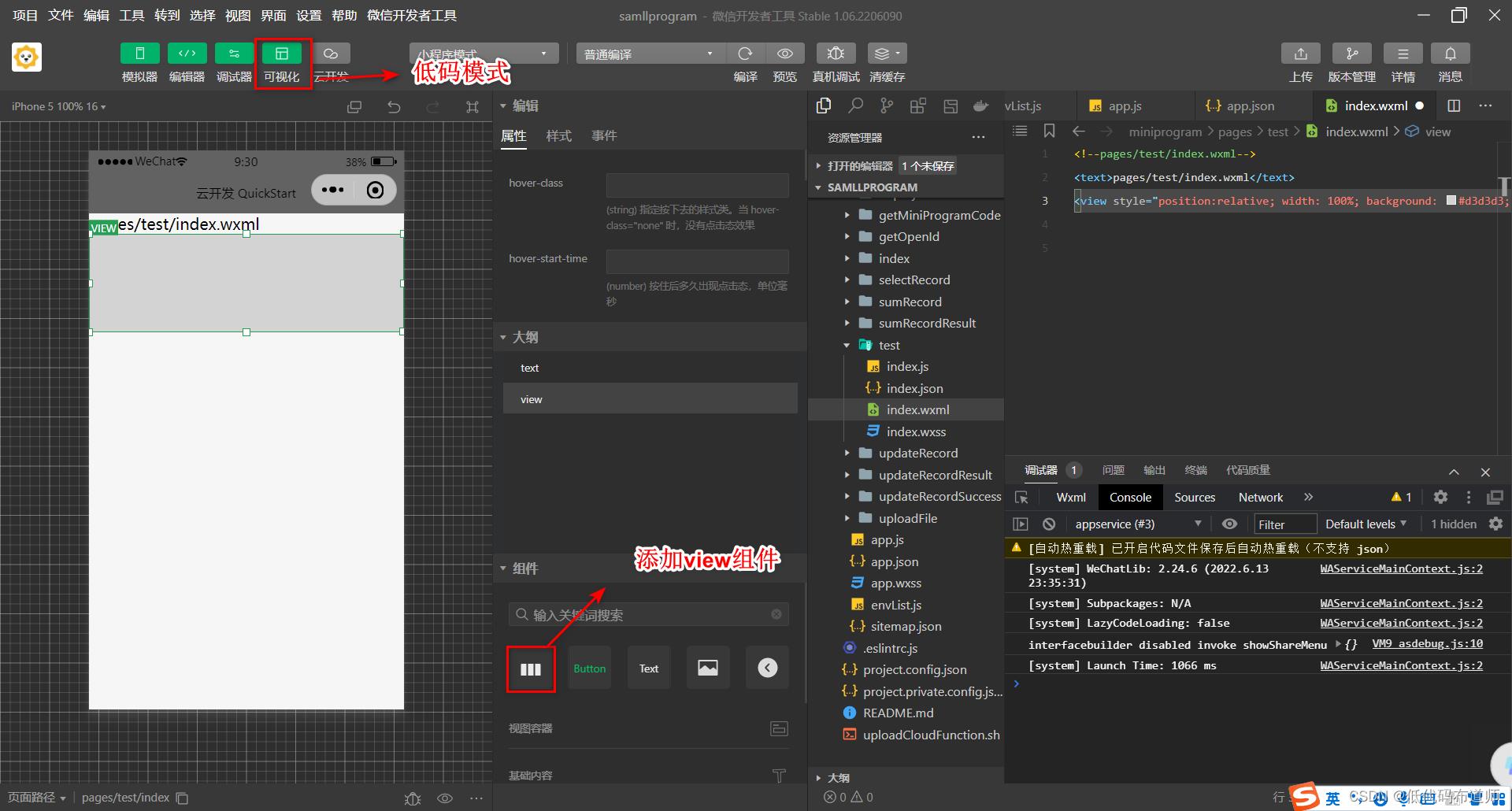
我们还是使用可视化的方式进行搭建,在控制台点击可视化,点击view组件,给页面中增加一个组件。

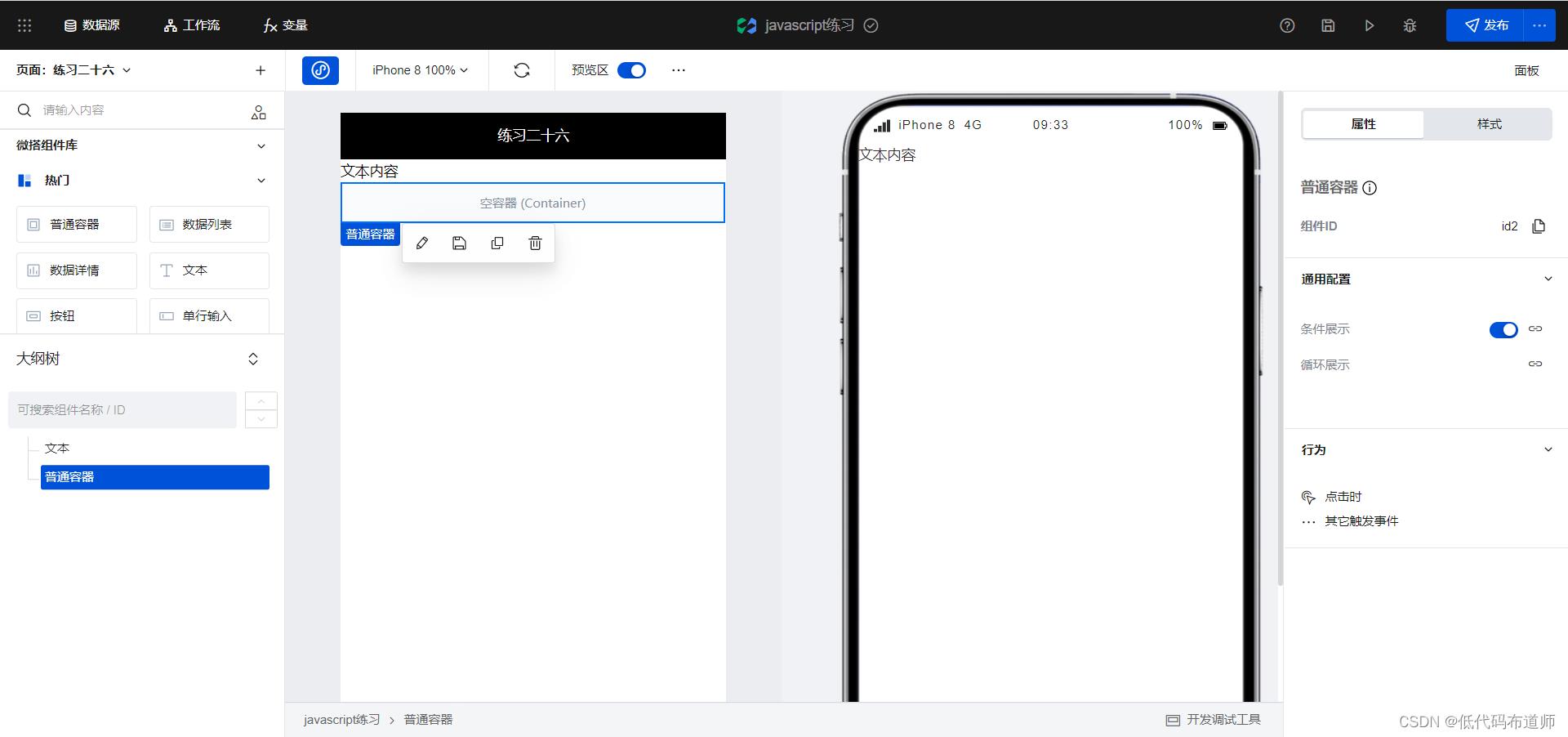
小程序的布局组件是view,微搭中的布局组件叫普通容器,同样的我们也可以往页面中添加一个普通容器组件

所谓的布局,其实就类似于我们使用word进行排版,比如我们可以插入表格,表格是分为行和列,那几行和几列就可以实现我们一般的页面的布局效果。比如我们要实现一个一行两列的效果,我们先看低代码中如何实现。
低码中实现一行两列布局
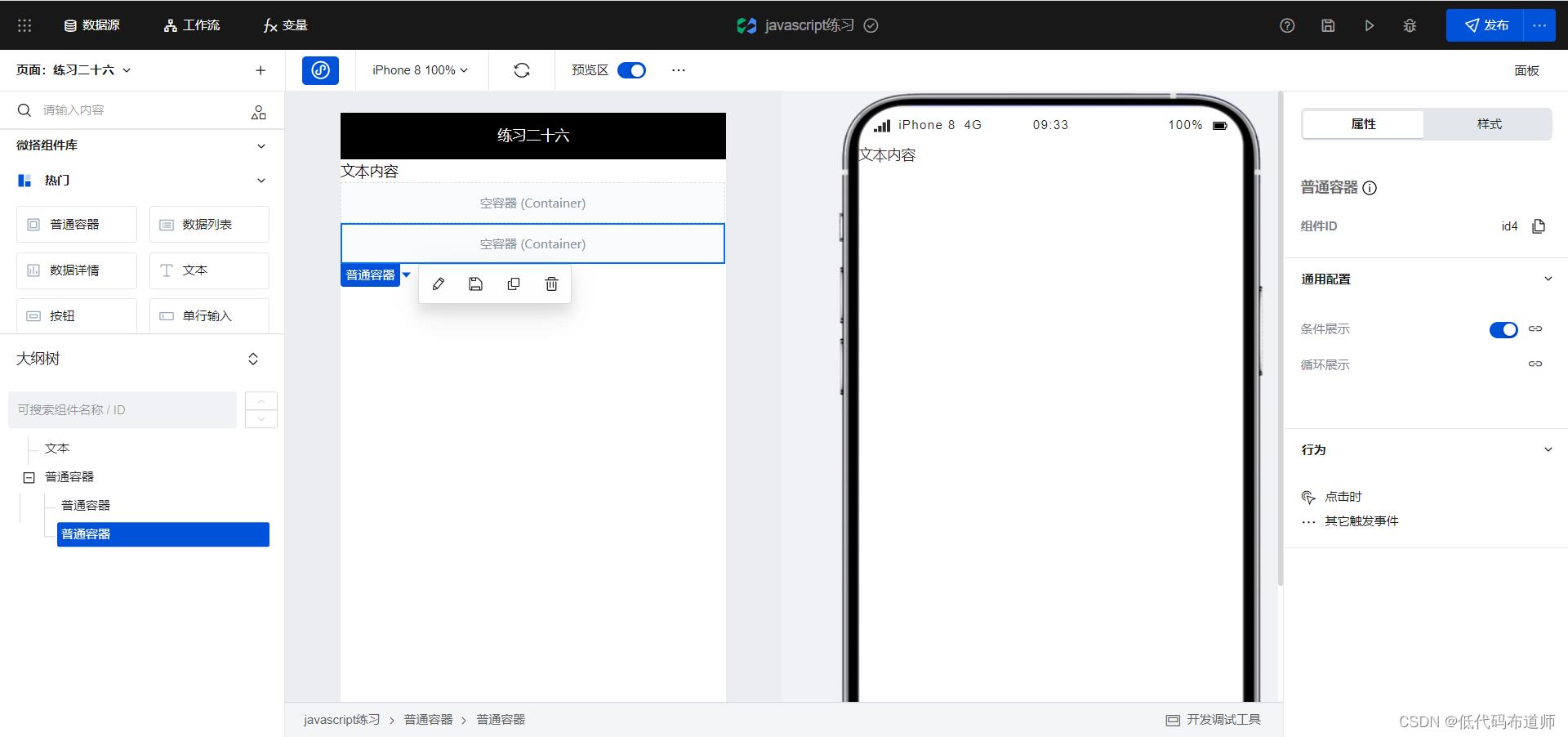
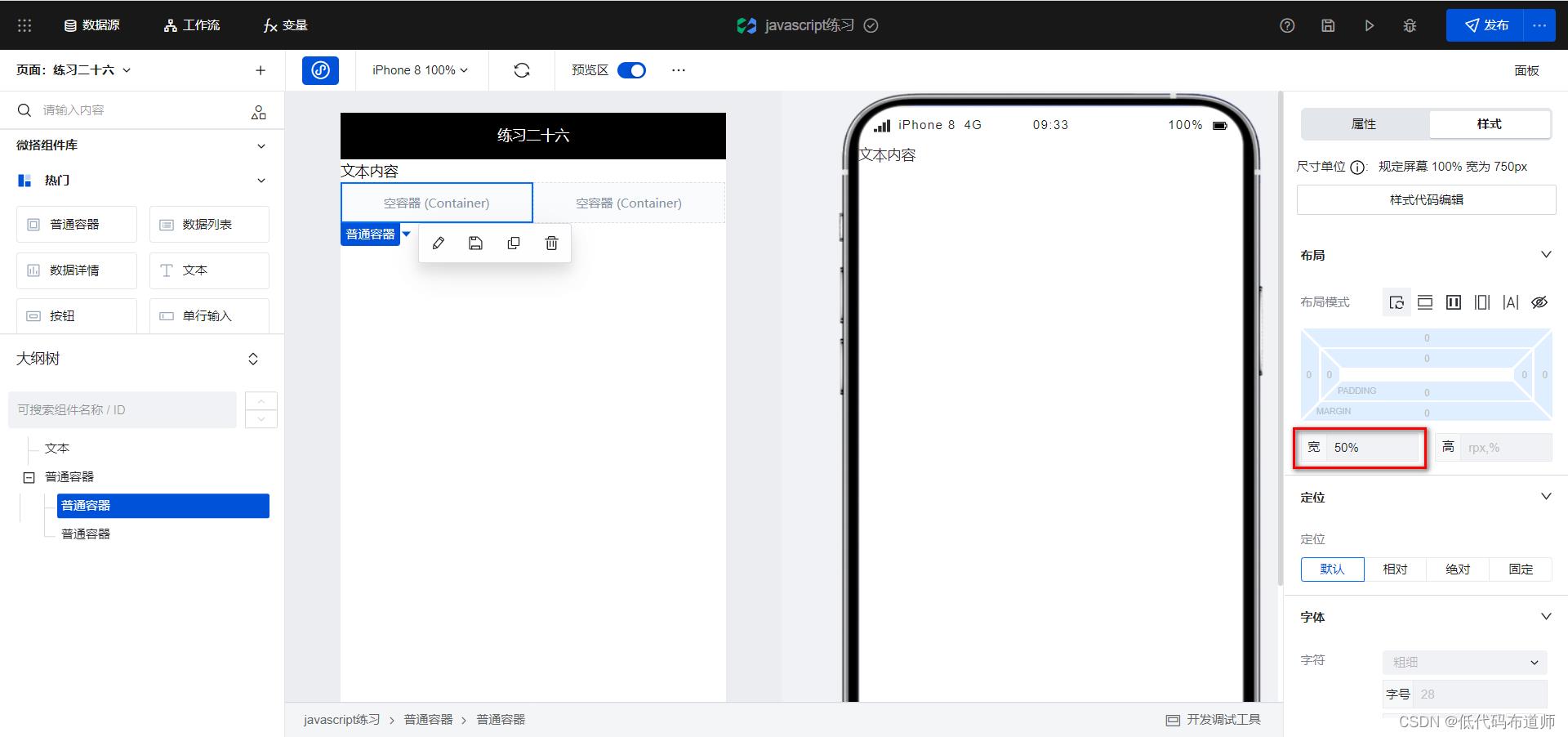
低码中如果要实现一行两列的效果,先需要容器进行嵌套

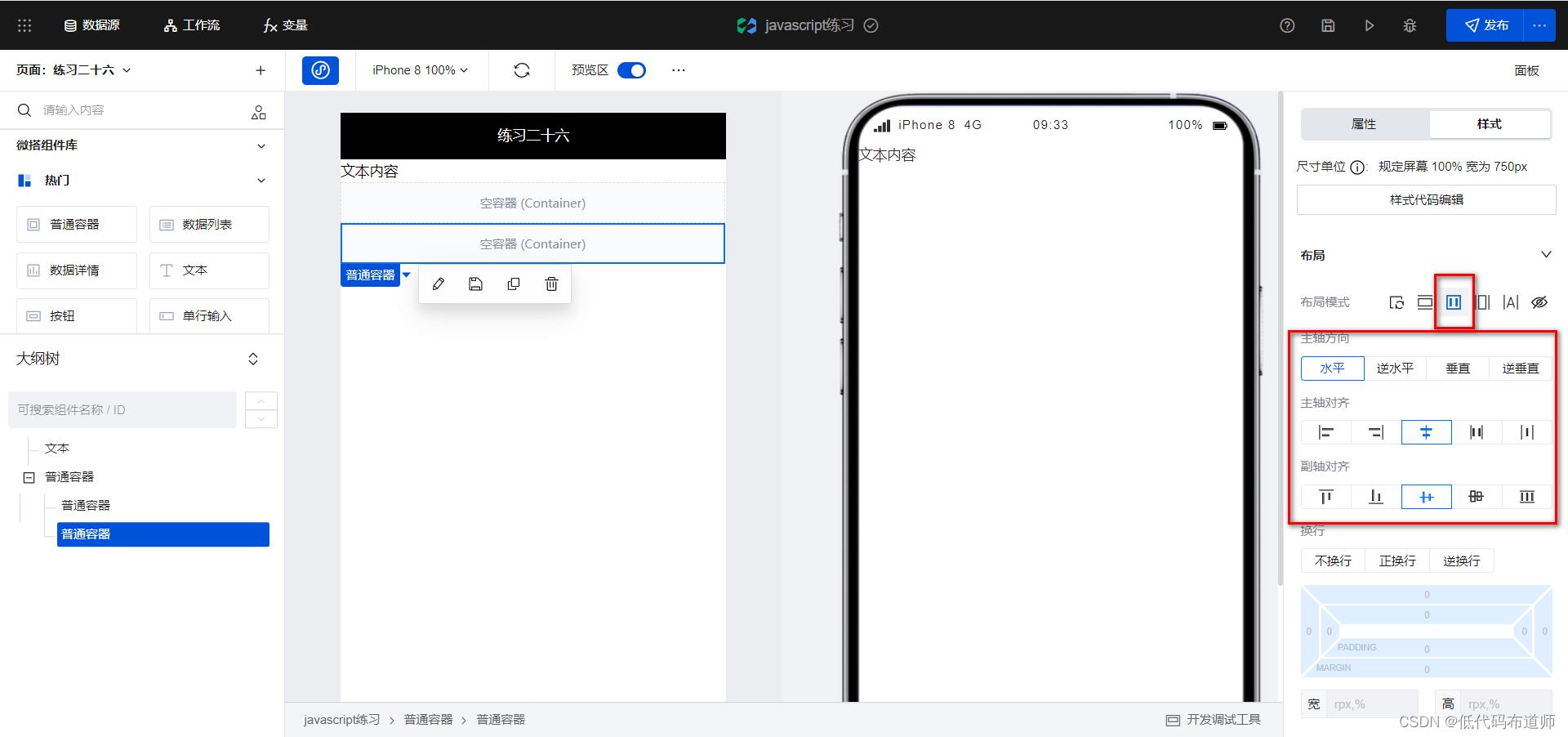
如果我们不设置样式,默认组件是从上到下排列的,如果想改成从左到右排列,那就需要在外层普通容器设置样式,一般弹性布局可以做到。我们设置外层普通容器的样式为弹性布局,主轴方向为水平,主轴和副轴对齐都是居中。

普通容器默认是填满屏幕的,为了实现两列,我们还需要给内层的普通容器的宽度都设置为50%,这样就是实现了一行两列的布局

微信开发者工具实现一行两列布局
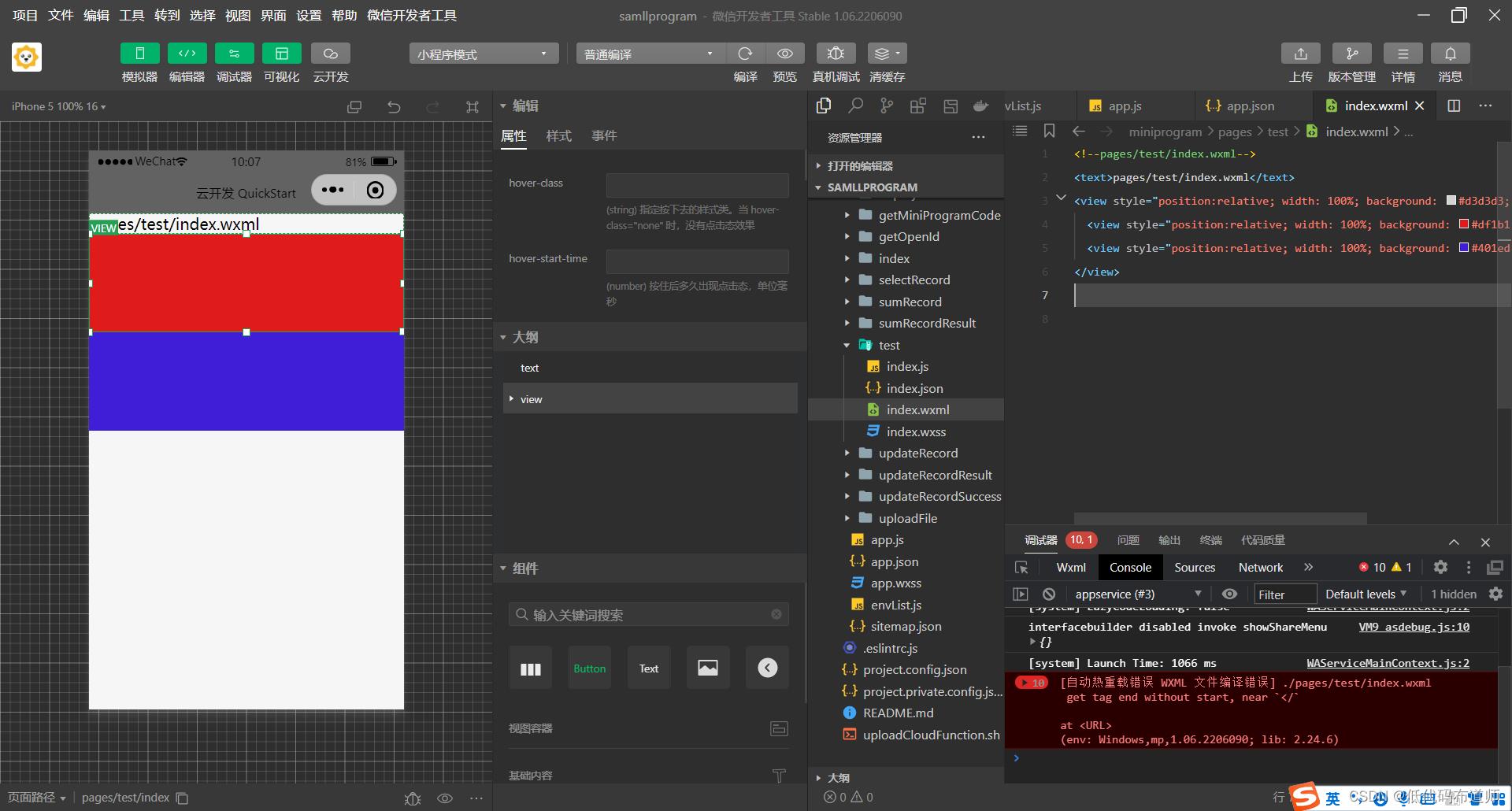
在低码中是可视化的方式设置样式的,那在微信开发者工具如何做到呢?同理我们也是要实现嵌套

<view style="position:relative; width: 100%; background: #d3d3d3; height: 100px">
<view style="position:relative; width: 100%; background: #df1b1b; height: 100px"></view>
<view style="position:relative; width: 100%; background: #401ed8; height: 100px"></view>
</view>
其实代码的模式和低码的模式原理是相通的,同样的我们需要在外层的view设置样式,样式的话我们可以粘贴低码编辑器里生成的
微信开发者工具的样式可以写在index.wxss文件里
.outer
display: flex;
justify-content: center;
align-items: center;
flex-direction: row
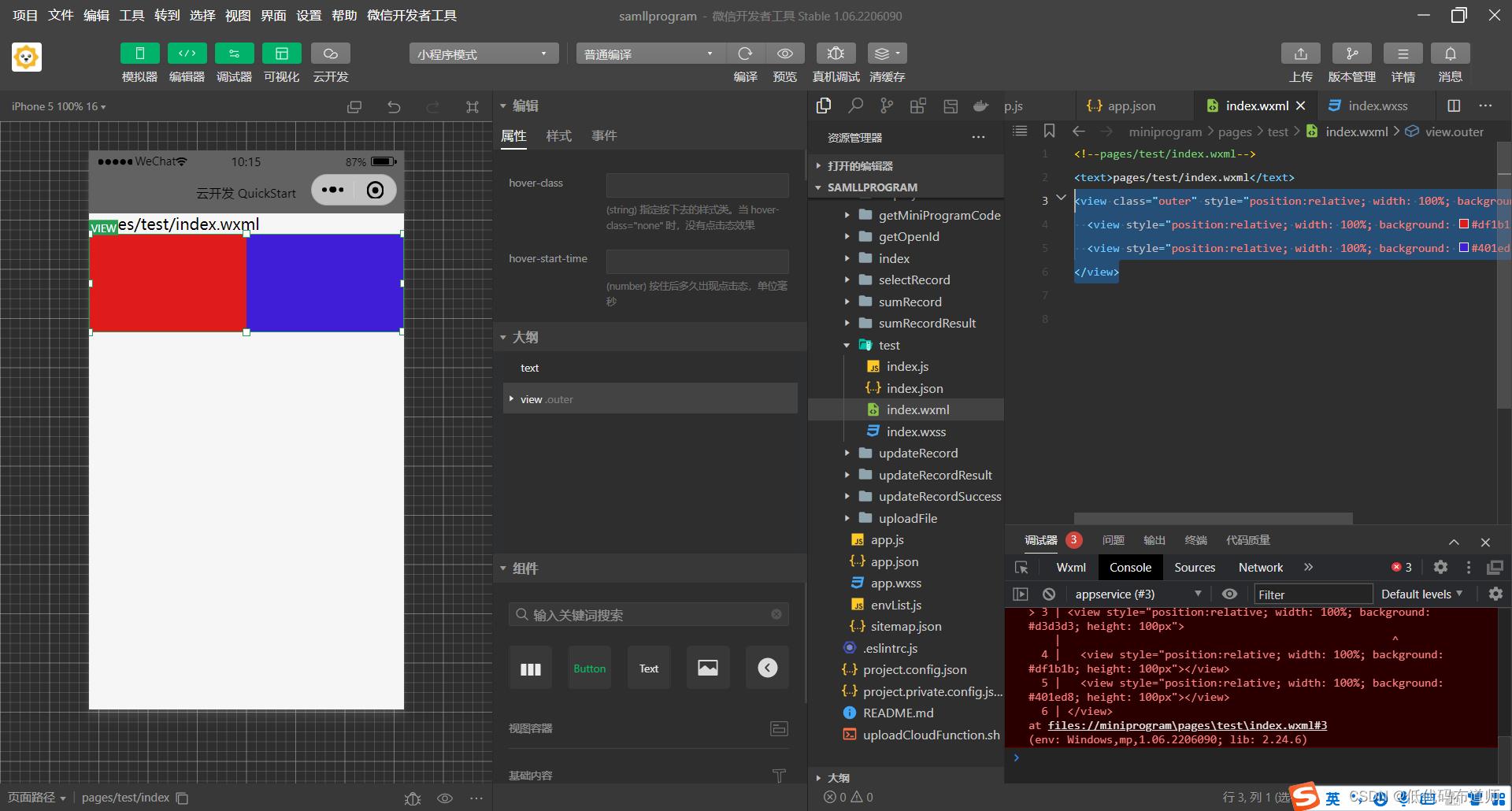
然后可以在外层的view里添加一个样式类,调用index.wxss文件里的样式
<view class="outer" style="position:relative; width: 100%; background: #d3d3d3; height: 100px">
<view style="position:relative; width: 100%; background: #df1b1b; height: 100px"></view>
<view style="position:relative; width: 100%; background: #401ed8; height: 100px"></view>
</view>

总结
我们本篇对比了一下低码和微信开发者工具中如何实现页面的布局,双方实现方式是一致的,都是添加组件、定义样式。区别是低码是纯可视化话配置,微信开发者工具得手写代码。从开发效率看,纯配置的模式记忆的知识点更少,开发效率更高。后续我们会继续对比两种工具之间的不同,敬请期待。
以上是关于微信小程序开发入门介绍-布局组件的主要内容,如果未能解决你的问题,请参考以下文章