Android UI布局之区分 android:gravity 和 android:layout_gravity
Posted 学习编程知识
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Android UI布局之区分 android:gravity 和 android:layout_gravity相关的知识,希望对你有一定的参考价值。
前言
在进行UI布局的时候,可能经常会用到 android:gravity 和 android:layout_Gravity 这两个属性。
本文链接 http://www.alijava.com/layout-gravity/ 转载请注明出处
一言以蔽之
android:gravity组件的子组件在组件中的位置android:layout_gravity组件自身在父组件中的位置
《第一行代码里》里的解释
android:gravity用于指定文字在控件中的对齐方式android:layout_gravity用于指定控件在布局中的对齐方式
其实个人觉得两种说法并不矛盾,文字也可以理解为TextView的子组件,下面我们会看到android:gravity分别用于设置子组件或者文字。
网上还有一种总结是:
名称不以layout_开头的属性作用于组件本身,组件生成时,会调用某个方法按照属性及属性值进行自我配置。
名称以layout_开头的属性作用于组件的父组件,称这些属性为布局参数,它们会告知父布局如何在内部安排自己的子元素。
android:gravity
android:gravity用于指定文字在控件中的对齐方式(这儿将文字看作是子控件)
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical" >
<TextView
android:layout_width = "match_parent"
android:layout_height="wrap_content"
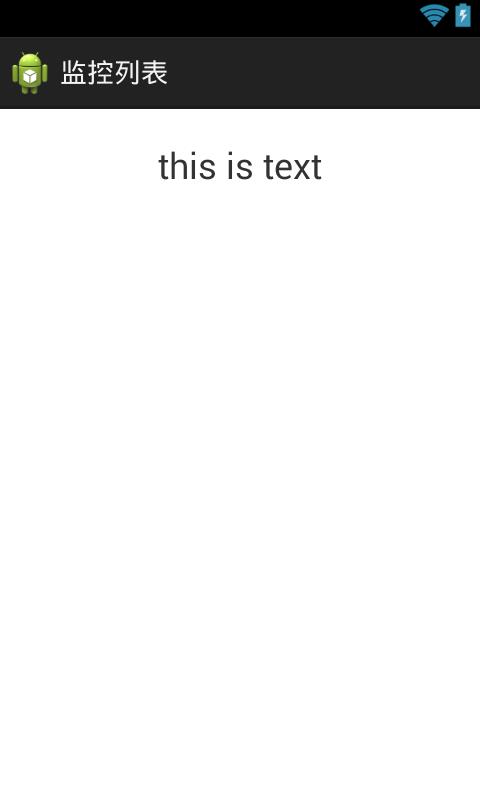
<!-- gravity 作用于文字 -->
android:gravity="center"
android:textSize="24sp"
android:padding = "24dp"
android:text="this is text" />
</LinearLayout>
效果见下图:

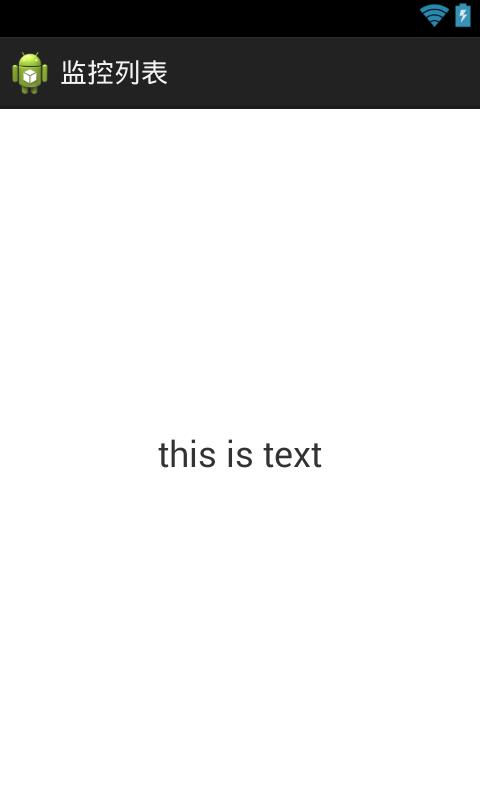
当然 android:gravity="center"也可以指定控件 TextView 在LinearLayout中居中,比如:
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
<!-- gravity 作用于子控件 TextView -->
android:gravity="center"
android:orientation="vertical" >
<TextView
android:layout_width = "match_parent"
android:layout_height="wrap_content"
android:gravity="center"
android:textSize="24sp"
android:padding = "24dp"
android:text="this is text" />
</LinearLayout>
再看效果图:

TextView就居于LinearLayout的正中了。
LinearLayout中android:gravity="center"表示TextView居于LinearLayout的正中间- 而
TextView的android:gravity="center"表示文字处于TextView的中间
android:layout_gravity
android:layout_gravity用于指定控件在布局中的对齐方式。注意,当LinearLayout是vertical时,只有水平方向上的对齐才会生效。
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:gravity="center"
android:orientation="vertical" >
<TextView
android:layout_width = "match_parent"
android:layout_height="wrap_content"
android:gravity="center"
android:textSize="24sp"
android:padding = "24dp"
android:text="this is text" />
<TextView
android:layout_width = "wrap_content"
android:layout_height="wrap_content"
android:gravity="center"
android:textSize="24sp"
android:padding = "24dp"
<!-- layout_gravity 作用于水平方向上 end -->
android:layout_gravity="end"
android:text="another text" />
</LinearLayout>
效果图:

第2个TextView中,android:gravity表示这个TextView处于LinearLayout的中间,而android:layout_gravity="end"表示处于水平end的位置。
最佳实践 完整示例
<?xml version="1.0" encoding="utf-8"?>
<android.support.v7.widget.CardView xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:card_view="http://schemas.android.com/apk/res-auto"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:fresco="http://schemas.android.com/apk/res-auto"
android:id="@+id/cv_item"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:foreground="?android:attr/selectableItemBackground"
app:cardCornerRadius="5dp"
app:cardElevation="5dp"
app:contentPadding="2dp">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content">
<com.facebook.drawee.view.SimpleDraweeView
android:id="@+id/rcv_article_photo"
android:layout_width="100dp"
android:layout_height="100dp"
android:layout_centerVertical="true"
fresco:actualImageScaleType="centerInside"
fresco:roundAsCircle="true"
fresco:roundingBorderColor="@color/lightslategray"
fresco:roundingBorderWidth="1dp" />
<LinearLayout
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_weight="1"
android:orientation="vertical">
<TextView
android:id="@+id/rcv_article_title"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginLeft="10dp"
android:layout_marginTop="2dp"
<!-- gravity 文字居中 -->
android:gravity="center"
android:text="关于举办《经典音乐作品欣赏与人文审美》讲座的通知"
android:textColor="@color/primary_text" />
<!-- 新闻 发布时间 来源 阅读次数-->
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginTop="5dp"
<!-- 3个TextView居中 -->
android:gravity="center"
android:orientation="horizontal">
<TextView
android:id="@+id/rcv_article_date"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginLeft="10dp"
android:layout_marginRight="2dp"
android:text="2015-01-09" />
<TextView
android:id="@+id/rcv_article_source"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginLeft="2dp"
android:layout_marginRight="2dp"
android:text="科学研究院" />
<TextView
android:id="@+id/rcv_article_readtimes"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginLeft="2dp"
android:layout_marginRight="2dp"
android:text="1129次" />
</LinearLayout>
<TextView
android:id="@+id/rcv_article_preview"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginLeft="10dp"
android:layout_marginTop="5dp"
android:ellipsize="end"
android:maxLines="2"
android:text="讲座主要内容:以中、西方音乐历史中经典音乐作品为基础,通过作曲家及作品创作背景、相关音乐文化史知识及音乐欣赏常识..." />
</LinearLayout>
</LinearLayout>
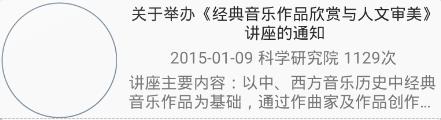
</android.support.v7.widget.CardView> 效果图

思路
这是自己项目中的一个记录,具体可参照这篇文章
Android Material Design学习之RecyclerView代替 ListView http://www.alijava.com/recyclerview-basics/
布局思路就是 CardView里面嵌入了一个LinearLayout。
图片部分用固定宽度100dp,文字部分利用android:layout_weight="1"占据了其他部分。
TextView利用android:gravity=”center”使得标题的文字居中。
LinearLayout里面利用android:gravity="center"使得"2015-01-09 科学研究院 1129次"居中,
新闻详情内容的TextView利用
android:maxLines="2"
android:ellipsize="end"将文章内容限定为2行,超出部分用省略号显示。
以上是关于Android UI布局之区分 android:gravity 和 android:layout_gravity的主要内容,如果未能解决你的问题,请参考以下文章