flutter基础入门教程(Dart语法+UI布局+页面路由+后端连接)
Posted 小哈里
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了flutter基础入门教程(Dart语法+UI布局+页面路由+后端连接)相关的知识,希望对你有一定的参考价值。
文章目录
1、环境安装
-
1基础安装步骤教程
android Studio安装与配置
https://juejin.cn/post/6844904054569582605
安装Android Studio前,需要先选择安装Java环境,Java需要到Oracle官网上下载安装,需要注册一个Oracle账号。
https://www.oracle.com/java/technologies/javase/javase-jdk8-downloads.html
Windows 10 配置Java 环境变量
https://www.runoob.com/w3cnote/windows10-java-setup.html
https://blog.csdn.net/qq_40670946/article/details/90200364
Flutter安装诊断
https://juejin.cn/post/6844904054599106568#doctor
Flutter doctor 问题
https://www.cnblogs.com/magic-world/p/14481107.html
flutter 环境配置 Android sdkmanager tool not found(当安卓sdk目录没有tools文件夹用此解决方案)
https://blog.csdn.net/qq_39849535/article/details/104961066 -
2全程安装步骤教程
win10配置Androidstudio+flutter移动端开发环境
https://gwj1314.blog.csdn.net/article/details/124556246 -
3超级无敌sb报错配置教程
环境配置之flutter与Android Studio之间的爱恨情仇(上万字与数十种报错的解决方案)
https://gwj1314.blog.csdn.net/article/details/125138267
2、Dart语言基础
- dart与flutter的关系,就好比js与vue,react,native之间的关系。
- 在跨平台开领域被 JS ⼀统天下的今天,Dart 语⾔的出现⽆疑是⼀股清流。
- Dart 属于是强类型语⾔ ,但可以⽤ var 来声明变量
- Dart 中 number 类型分为 int 和 double ,其中 java 中的 long 对应的也是
Dart 中的 int 类型,Dart 中没有 float 类型 - Dart 下只有 bool 型可以⽤于 if 等判断,不同于 JS 这种使⽤⽅式是不合法的
var g = “null”; if(g) - Dart 中,switch ⽀持 String 类型
- Dart 中 final 和 const 表示常量,⽐如 final name = ‘GSY’; const value=
1000000; - Dart 下的数值,在作为字符串使⽤时,是需要显式指定的。⽐如: int i = 0;
print(“aaaa” + i); 这样并不⽀持,需要 print(“aaaa” + i.toString());
3、flutter UI基础
-
Flutter Widget
在 Flutter 中⼀切的显示都是 Widget ,Widget 是⼀切的基础,利⽤响应式模式进⾏渲染。
Widget 分为 有状态 和 ⽆状态 两种,在 Flutter 中每个⻚⾯都是⼀帧,⽆状态就是保持在那⼀帧,⽽有状态的 Widget 当数据更新时,其实是创建了新的 Widget,只是 State 实现了跨帧的数据同步保存。
⽆状态StatelessWidget
有状态StatefulWidget -
Flutter 布局
Flutter 中拥有需要将近30种内置的 布局Widget,其中常⽤有 Container、Padding、Center、Flex、Stack、Row、Column、ListView 等,

-
Flutter ⻚⾯
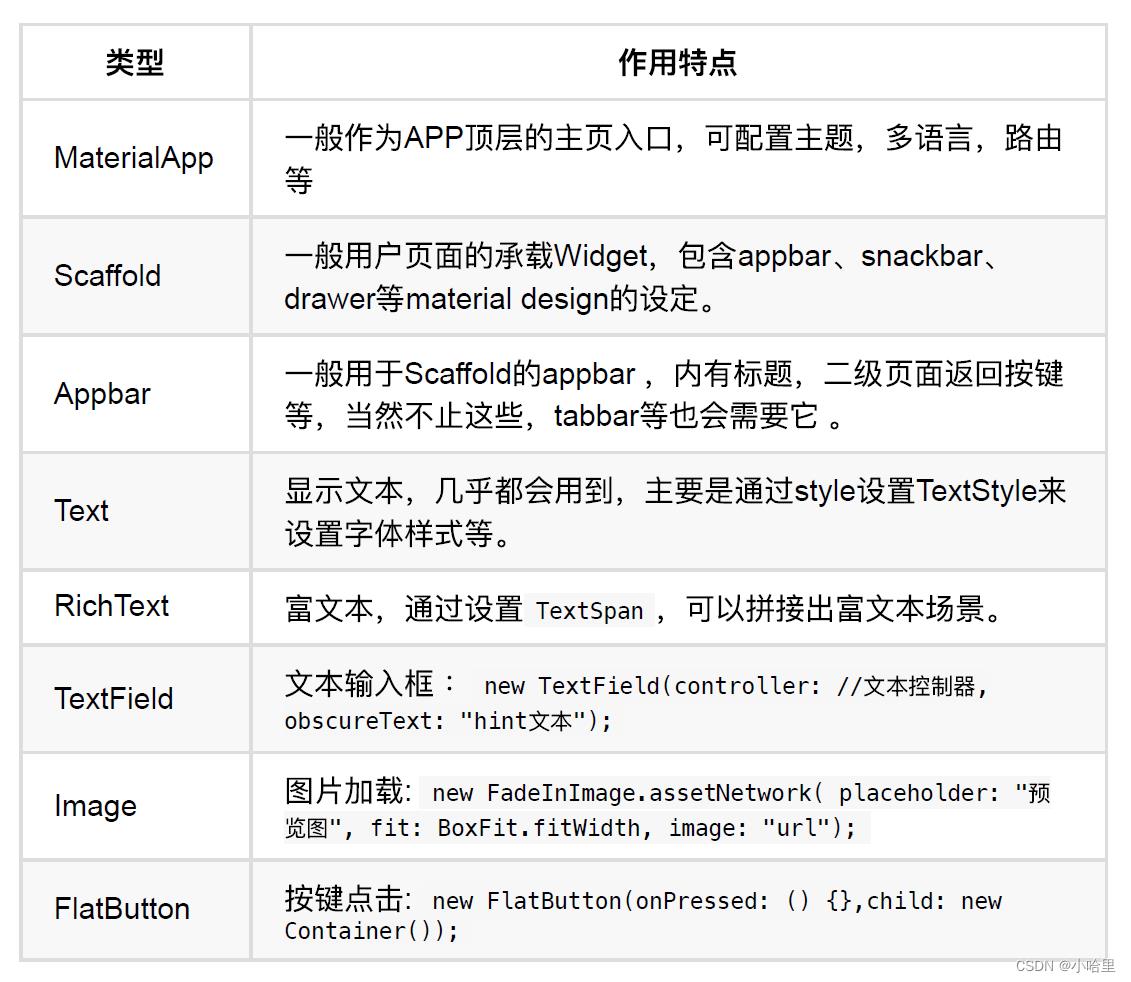
Flutter 中除了布局的 Widget,还有交互显示的 Widget 和完整⻚⾯呈现的Widget,其中常⻅的有 MaterialApp、Scaffold、Appbar、Text、Image、FlatButton等,下⾯简单介绍这些 Wdiget,并完成⼀个⻚⾯。

4、flutter 路由跳转
在 Flutter 中想要实现页面间的跳转和传值的话,离不开两种路由:
- 基本路由(静态路由)
- 命名式路由(动态路由)
基本路由(静态路由)
- 使用push跳到指定的页面,然后再使用pop回到原来的页面
- 不过当你跳转过去的时候,默认会有一个返回的箭头按钮,点击就可以返回
- Navigator是一个路由管理的组件,它提供了打开和退出路由页方法。Navigator通过一个栈来管理活动路由集合。通常当前屏幕显示的页面就是栈顶的路由。Navigator提供了一系列方法来管理路由栈。
- 跳转页面
RaisedButton(
child: Text(‘跳到详情页面’),
onPressed: ()
//跳转页面
Navigator.of(context).push(
MaterialPageRoute(
//没有传值
builder: (context)=>Detail()
)
);
, - 还可以传入参数
//跳转页面
Navigator.of(context).push(
MaterialPageRoute(
//传值
builder: (context)=>Detail(Test:‘我是参数’)
//没传值
//builder: (context)=>Detail()
)
);
命名式路由
- 类似于 Vue 中的路由
- 新建了几个页面Main.dart、Page1.dart、Page1.dart和Page3.dart
//定义路由
routes:
//需要使用context指定上下文
‘/page1’: (context) => Page1(),
‘/page2’: (context) => Page2(),
‘/page3’: (context) => Page3(),
, - 然后调用
//定义按钮
RaisedButton(
child: Text(“跳转到Page1”),
onPressed: ()
//需要使用pushNamed方法
Navigator.pushNamed(context, “/page1”);
,
),
SizedBox(height: 20),
RaisedButton(
child: Text(“跳转到Page2”),
onPressed: ()
Navigator.pushNamed(context, “/page2”);
,
),
5、后端http基础
-
在Flutter中进行网络请求通常使用http和dio来处理。http是dart开发的多平台网络请求,而dio是flutter中文社区开发的。
-
使用http(get,post)
import ‘package:http/http.dart’ as http;
var url = ‘https://example.com/whatsit/create’;
var response = await http.post(url, body: ‘name’: ‘doodle’, ‘color’: ‘blue’);
print(‘Response status: $response.statusCode’);
print(‘Response body: $response.body’); -
json数据处理
可以使用 dart:convert手动序列化JSON
通过调用JSON.decode方法来解码JSON ,使用JSON字符串作为参数。
JSON.decode()仅返回一个Map<String, dynamic>,这意味着我们直到运行时才知道值的类型。
在小项目中,也可以直接List=(get到的数据),然后显示的时候调用该List即可。 -
文件上传
import ‘package:http/http.dart’;
_uploadFile(String filePath) async
String url = “http://39.106.158.176:9010/user/upload_headpic?uid=725304943665217536&token=1”;
print(“YM------->上传的路径:$url”);
var uri = Uri.parse(url);
var request = new MultipartRequest(“POST”,uri);
var multipartFile = await MultipartFile.fromPath(“headpic”,filePath);
request.files.add(multipartFile);
StreamedResponse response = await request.send();
参考资料
Github
- gsy_github_app_flutter
- Flutter豆瓣客户端 全网最100%还原豆瓣客户端。
- alibaba/flutter-go: 包含 flutter 常用 140+ 组件
- Flutter 练习项目:https://github.com/simplezhli/flutter_deer
- wanandroid:https://github.com/ngu2008/wanandroid
- novel-fpg: 小说开源项目(py+go):https://github.com/black-currant/novel-fpg
- 高德地图flutter定位组件:https://github.com/best-flutter/flutter_amap_location
- Johnson8888/learn_flutter
环境报错
功能实现(博客文章)
- Flutter学习笔记(二)登陆注册界面的实现_我在拉我的博客-CSDN博客_flutter登录注册
- flutter学习三:实现登录界面,登录成功后跳转到首页,从我的界面退出登录_週莫的博客-CSDN博客_flutter login
- Web 开发简介 | 白月黑羽
- 【Flutter 3-1】Flutter进阶教程——底部导航栏BottomNavigationBar使用 - SegmentFault 思否
- flutter text 最大长度_超详细!关于Flutter文本组件Widget的全面解读_weixin_39632728的博客-CSDN博客
- Flutter开发入门 - 掘金
- 【老孟Flutter】强大的空安全 - 云+社区 - 腾讯云
- 路由:https://juejin.cn/post/6844903950345306125
网课视频
以上是关于flutter基础入门教程(Dart语法+UI布局+页面路由+后端连接)的主要内容,如果未能解决你的问题,请参考以下文章