csdn的markdown编辑器如何保持图片原始大小?
Posted Trigl
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了csdn的markdown编辑器如何保持图片原始大小?相关的知识,希望对你有一定的参考价值。
一直习惯用csdn的markdown编辑器写博客,因为一般我会用其他markdown编辑器写文章,写好以后本机导入到csdn的markdown编辑器中,比较快捷方便,但是一直有一个问题,我在本地用其他markdown编辑器配的截图显示正常尺寸,但是上传到csdn的markdown以后就变小了,有些截图中的内容就完全看不清了,例如记忆导图的内容,这造成了很大的不便,在网上完全找不到相应的方法,于是就自己开始瞎捉摸,尝试改变markdown语法代码,还真歪打正着了,方法特别简单,如下:
csdn的markdown贴图片的语法是这样的:
只要在该语法之前加上<div>即可:
<div>
是不是超级简单!但是注意千万不要手贱或者强迫症或者前端牛逼症发作非要加上</div>标签!
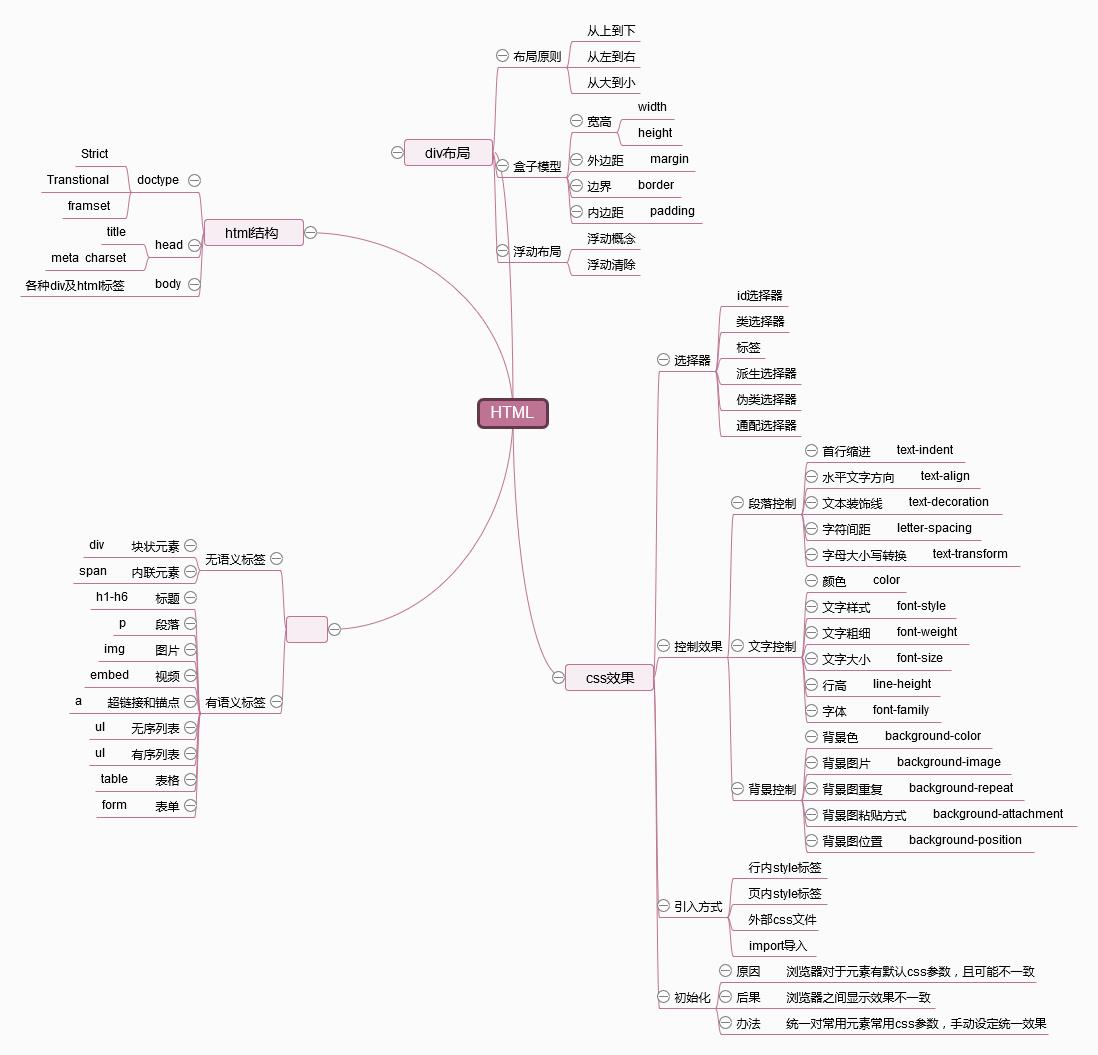
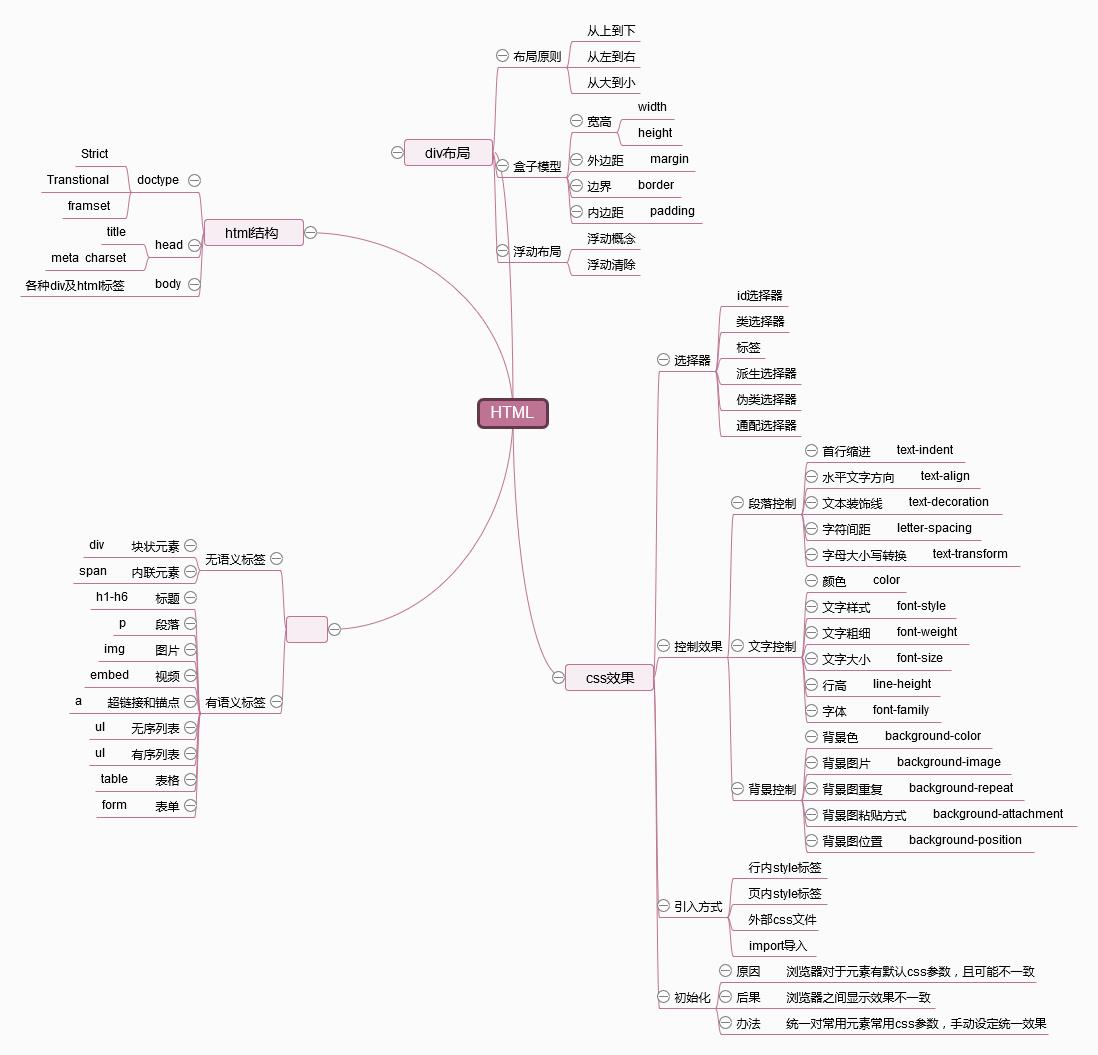
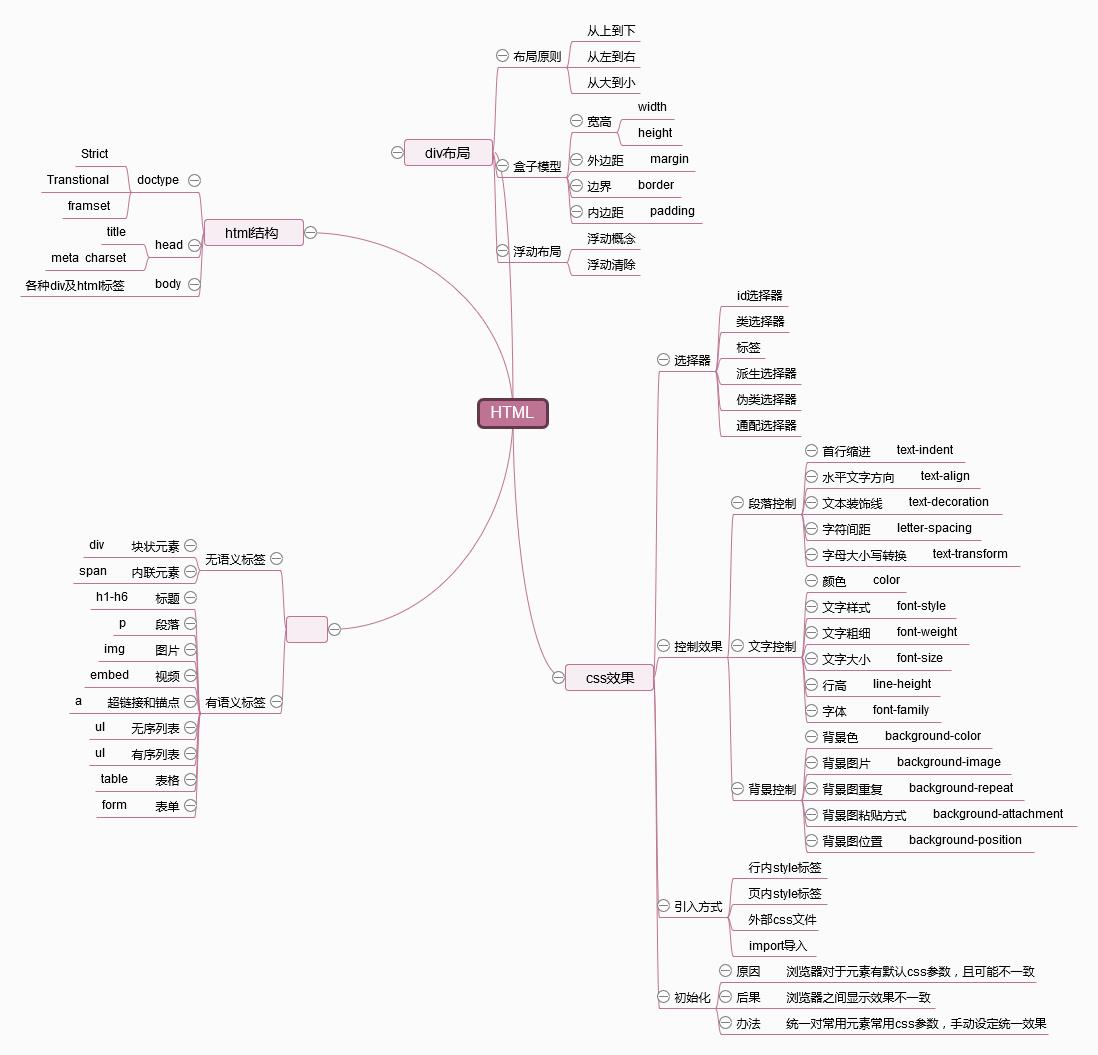
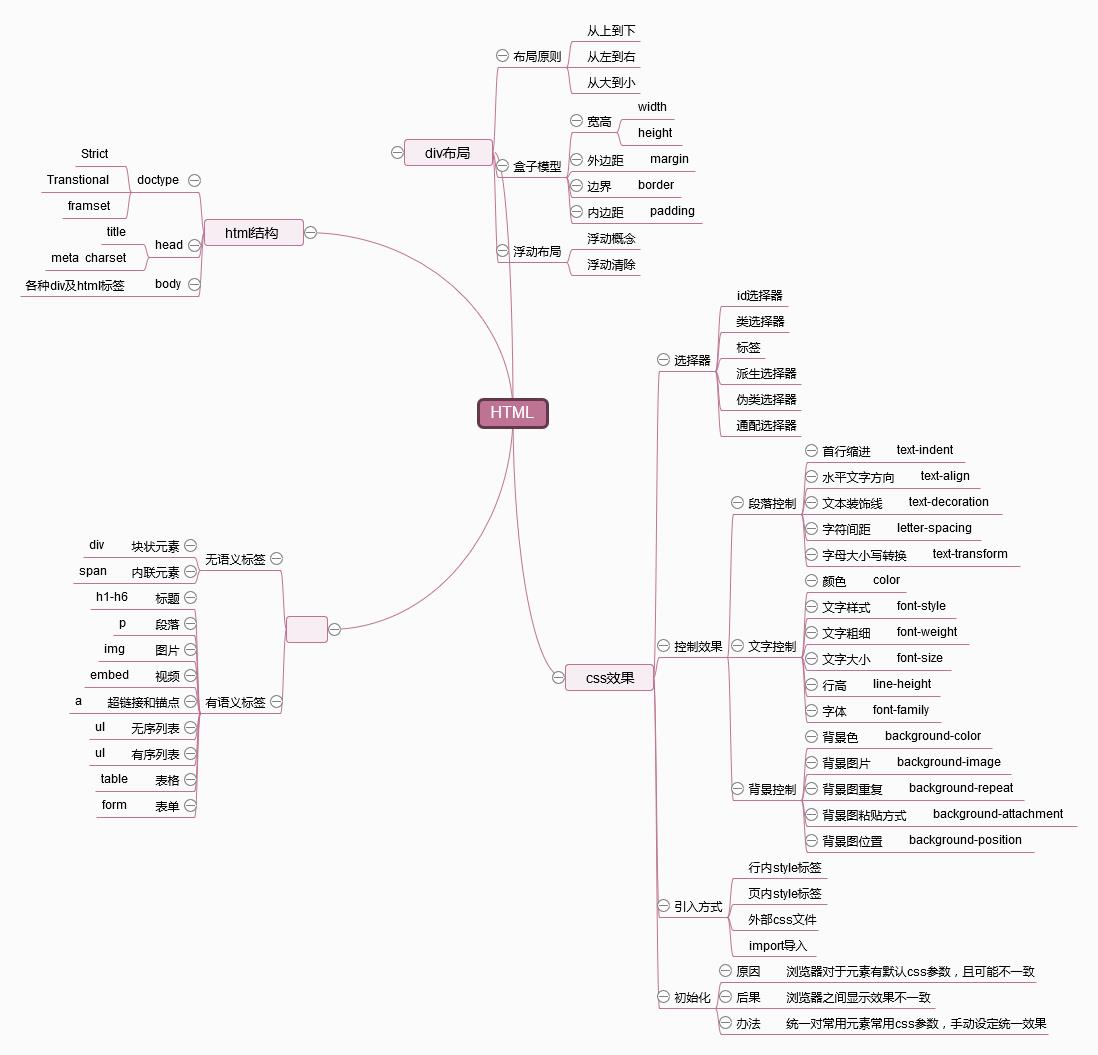
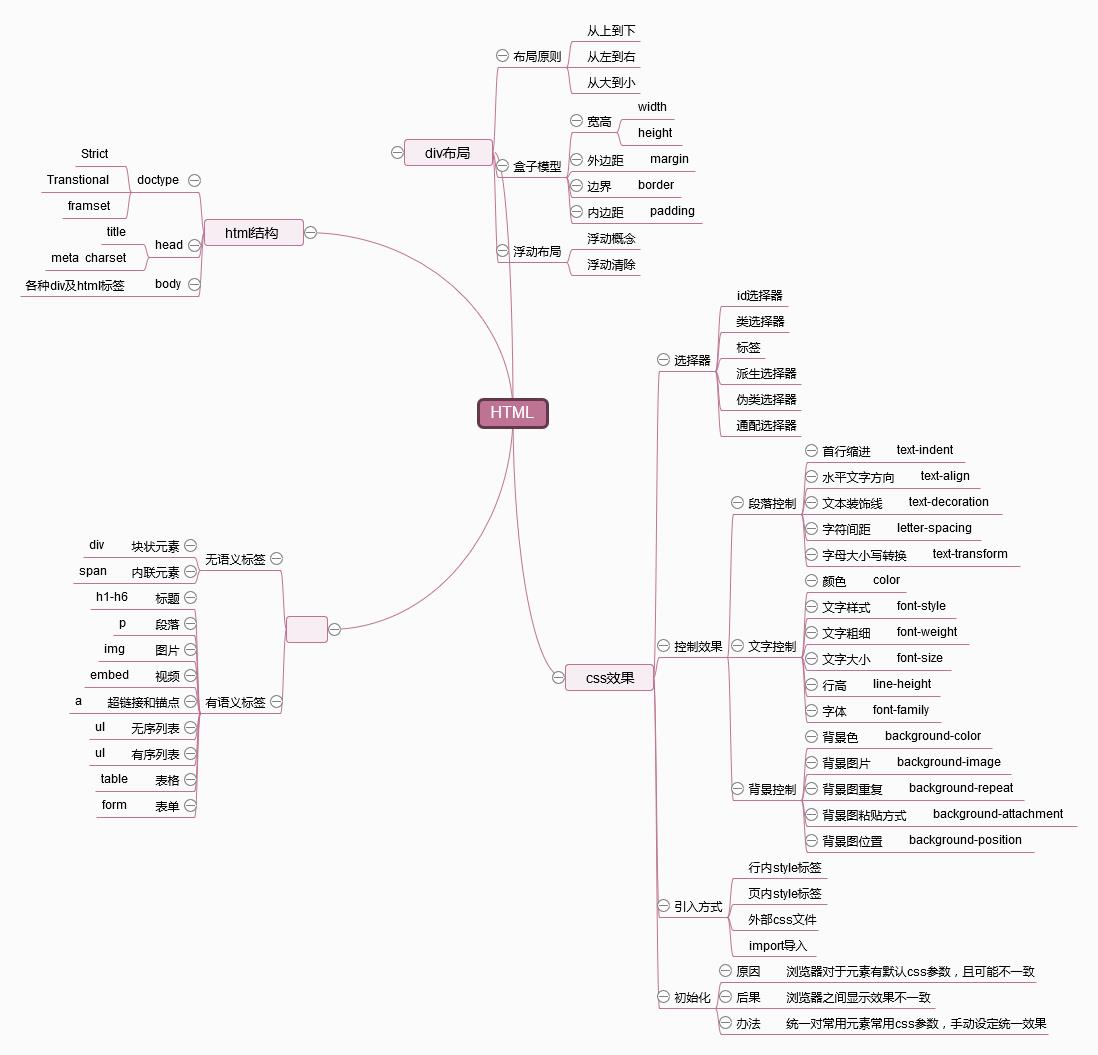
来看一下改动前后的效果,下图是我的html脑图:
- 首先看一下csdn默认markdown显示图片效果:

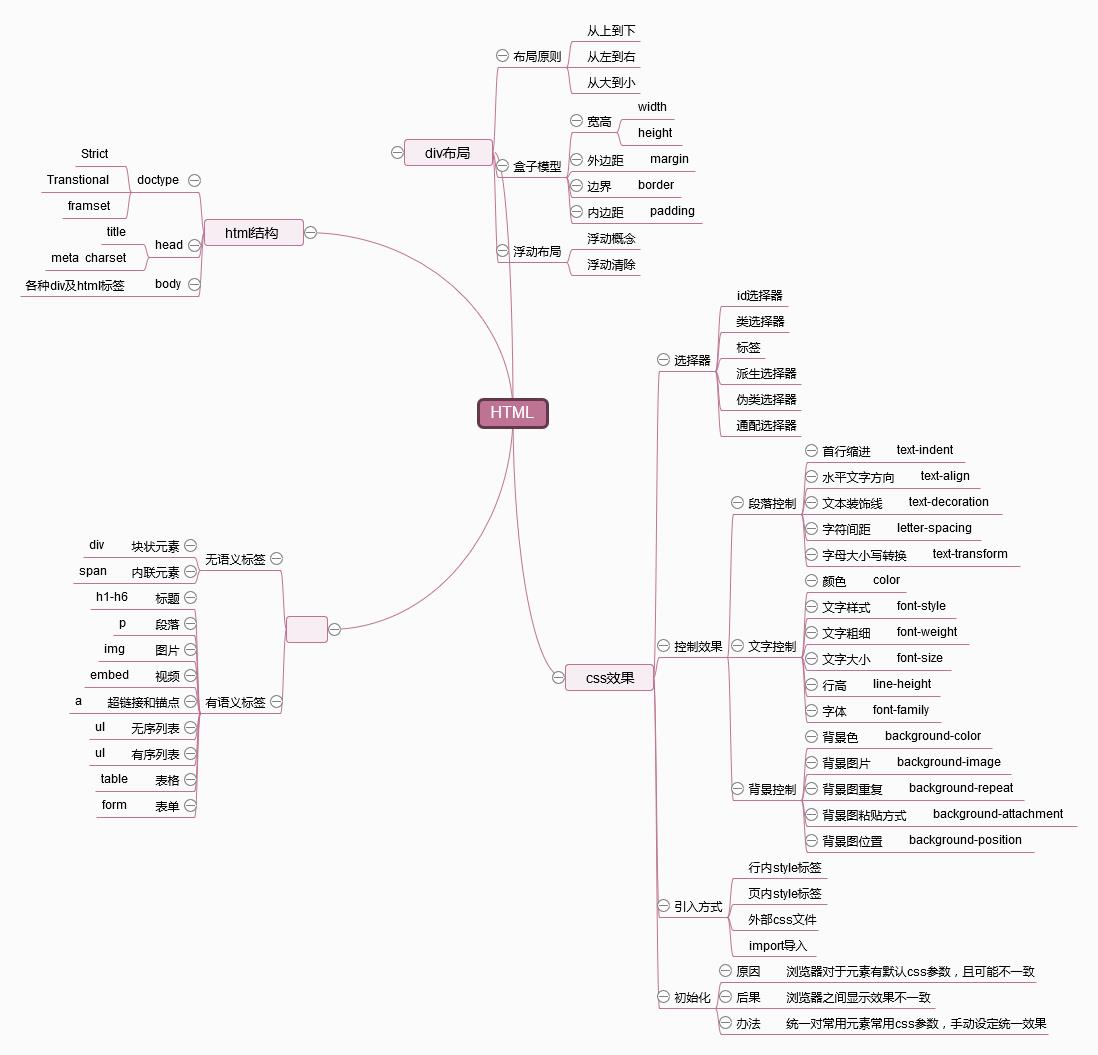
- 然后看一下改动代码之后图片的显示效果:
<div>

好了,妈妈再也不用担心我的图片看不清了!但是只能做到展现图片原尺寸,目前还没办法实现图片大小可控,哪位前端大牛感兴趣可以研究一下。
OVER
 开发者涨薪指南
开发者涨薪指南
 48位大咖的思考法则、工作方式、逻辑体系
48位大咖的思考法则、工作方式、逻辑体系
以上是关于csdn的markdown编辑器如何保持图片原始大小?的主要内容,如果未能解决你的问题,请参考以下文章