antd按需加载
Posted sharkchilli
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了antd按需加载相关的知识,希望对你有一定的参考价值。
我目前使用的antd版本是2.13。现在最新的是3.0.1。
脚手架工具就是create-react-app。创建完成项目后,需添加配置,执行yarn eject 也就是打开配置的文档。
然后安装第三方依赖yarn add babel-plugin-import --save-dev
找到config文件夹。里面有2个配置文档,
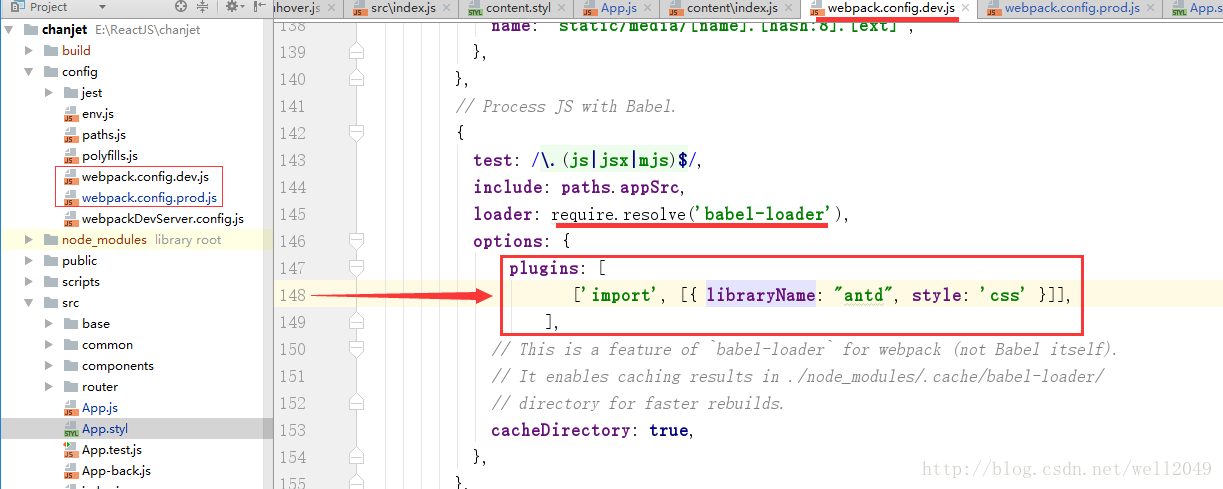
webpack.config.dev.js和webpack.config.prod.js
添加配置时一定要保持文档的一致性。我就是犯了错误,值配置了开发的没有配置正式文档导致错误。
首先打开webpack.config.dev.js
在147行添加这段代码
plugins: [
[‘import‘, [{ libraryName: "antd", style: ‘css‘ }]],
],
同样的配置在webpack.config.prod.js里面也需要添加。
这样就真正实现了按需加载,就不会再报黄色的警告。
还有第二种简单的方式,就是在package.json里面直接添加这行代码。当然前提也是需要先安装依赖:yarn add babel-plugin-import --save-dev
"babel": { "presets": [ "react-app" ], "plugins": [ ["import", [{ "libraryName": "antd", "style": "css" }]], ], },
以上是关于antd按需加载的主要内容,如果未能解决你的问题,请参考以下文章