什么是JavaScript?1分钟了解JavaScript开发!
Posted 黑马程序员官方
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了什么是JavaScript?1分钟了解JavaScript开发!相关的知识,希望对你有一定的参考价值。
javascript是Web开发领域中的一种功能强大的编程语言,主要用于开发交互式的Web页面。在计算机、手机等设备上浏览的网页,其大多数的交互逻辑几乎都是由JavaScript实现的。
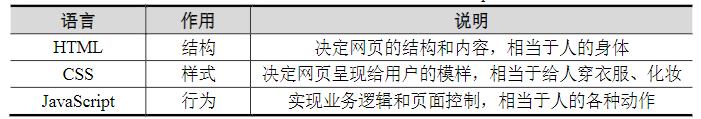
对于制作一个网页而言,html、CSS和JavaScript分别代表了结构、样式和行为,结构是网页的骨架,样式是网页的外观,行为是网页的交互逻辑,如表1-1所示。
比较HTML、CSS和JavaScript

表1-1
JavaScript内嵌于HTML网页中,通过浏览器内置的JavaScript引擎进行解释执行,把一个原本只用来显示的页面转变成支持用户交互的页面程序。
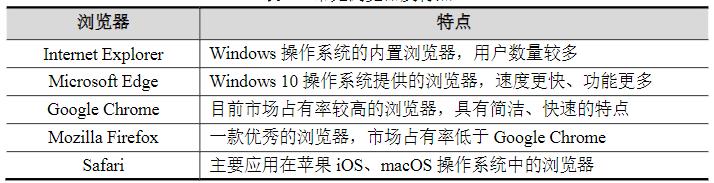
浏览器是访问互联网中各种网站所必备的工具,JavaScript主要就是运行在浏览器中的。表1-2列举了几种常见的浏览器及其特点。
常见浏览器及特点

表1-2
在表1-2列举的浏览器中,Internet Explorer浏览器的常见版本有6、7、8、9、10、11。其中6、7、8发布时间较早,已经跟不上Web技术发展,正在逐渐被淘汰。笔者选择各方面比较优秀的Google Chrome浏览器进行讲解。
浏览器内核分为两部分:渲染引擎(也称为排版引擎)和JavaScript引擎。渲染引擎(如Chrome浏览器的Blink)负责解析HTML与CSS,JavaScript引擎(如Chrome浏览器的V8引擎)是JavaScript语言的解释器,用于读取网页中的JavaScript代码,对其处理后执行。
JavaScript基础内容(已完结)
- 认识JavaScript到初体验
- JavaScript 注释以及输入输出语句
- JavaScript变量的使用、语法扩展、命名规范
- JavaScript数据类型简介以及简单的数据类型
- JavaScript获取变量数据类型
- JavaScript 运算符&算数运算符
- JavaScript递增和递减运算符
- JavaScript:比较运算符和逻辑运算符
- JavaScript:赋值运算符以及运算符优先级
- JavaScript 流程控制-实际案例学习if语句
- JavaScript三元表达式&分支流程控制 switch
- JavaScript的for循环学不明白看这篇
- 案例方式学习JavaScript双重for循环
- JavaScript遍历数组,附5个案例
- JavaScript函数的概念和使用
- JavaScript函数的参数
- JavaScript的返回值
- JavaScript函数:arguments的使用
- JavaScript函数案例3个练习
- JavaScript函数的两种声明方式
- JavaScript 作用域
- JavaScript 预解析
JavaScript最全拔高(更新中)
前端自学内容尽在黑马前端专栏哦,关注再学,好方便~
2022年前端学习路线图:课程、源码、笔记,技术栈
欢迎小伙伴们留言哦,期待看到大家的进步。另外此线路图实时更新!需要课后资料的友友们,可以直接告诉我。

以上是关于什么是JavaScript?1分钟了解JavaScript开发!的主要内容,如果未能解决你的问题,请参考以下文章