RTSP/Onvif协议视频监控平台EasyNVR前端打包UglifyJsPlugin报错优化
Posted EasyNVR
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了RTSP/Onvif协议视频监控平台EasyNVR前端打包UglifyJsPlugin报错优化相关的知识,希望对你有一定的参考价值。
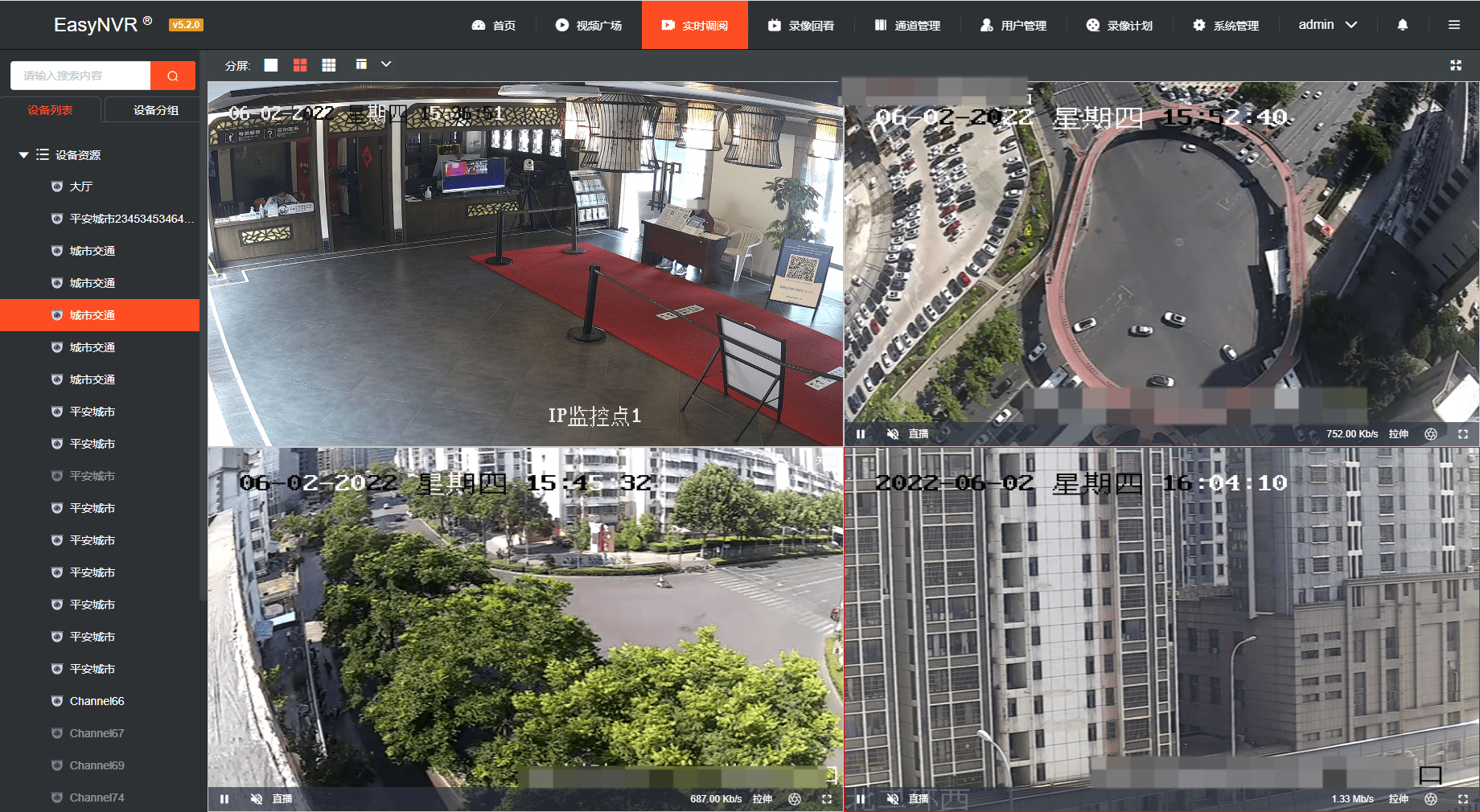
EasyNVR既有软件版也有硬件版,平台基于RTSP/Onvif协议将前端设备接入,可实现的视频能力有视频监控直播、录像、视频转码分发、检索与回放、云存储、智能告警、国标级联等。平台可将接入的视频流进行转码分发,对外输出的视频流格式包括RTSP、RTMP、HTTP-FLV、WS-FLV、HLS、WebRTC等。

平台自发布后,我们也一直在对其进行持续的功能升级和体验优化,以满足日益增长的用户需求。近期我们对EasyNVR平台的前端打包进行了优化,今天来和大家分享一下过程。
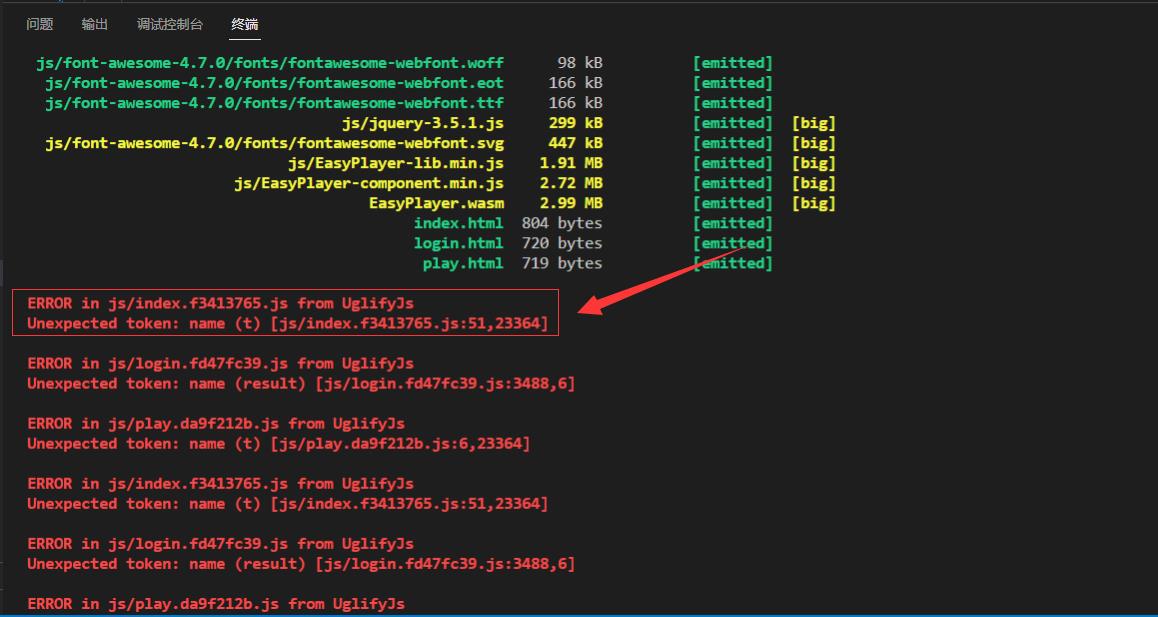
在使用及测试过程中,EasyNVR打包出现报错“ERROR in js/index.f3413765.js from UglifyJs”,如下:

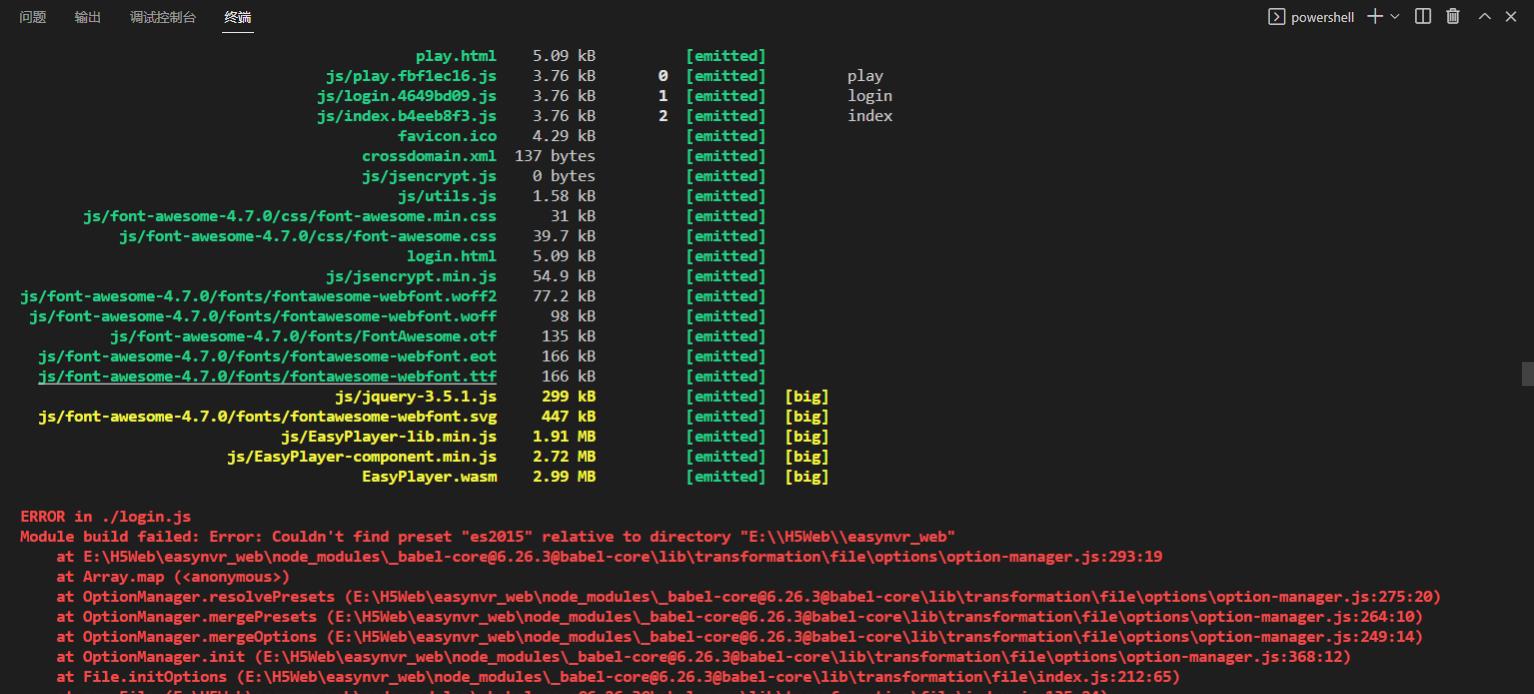
针对该问题,一般常用的处理方式是引入babel-preset-es2015去处理es6和vue之间的转换,但是引入以后又报其他相关的错误。

分析错误内容,是因为UglifyJsPlugin报错。在打包构建时,发现构建不成功,原来是使用的压缩代码插件uglifyjs-webpack-plugin不支持es6语法,从而引发报错。
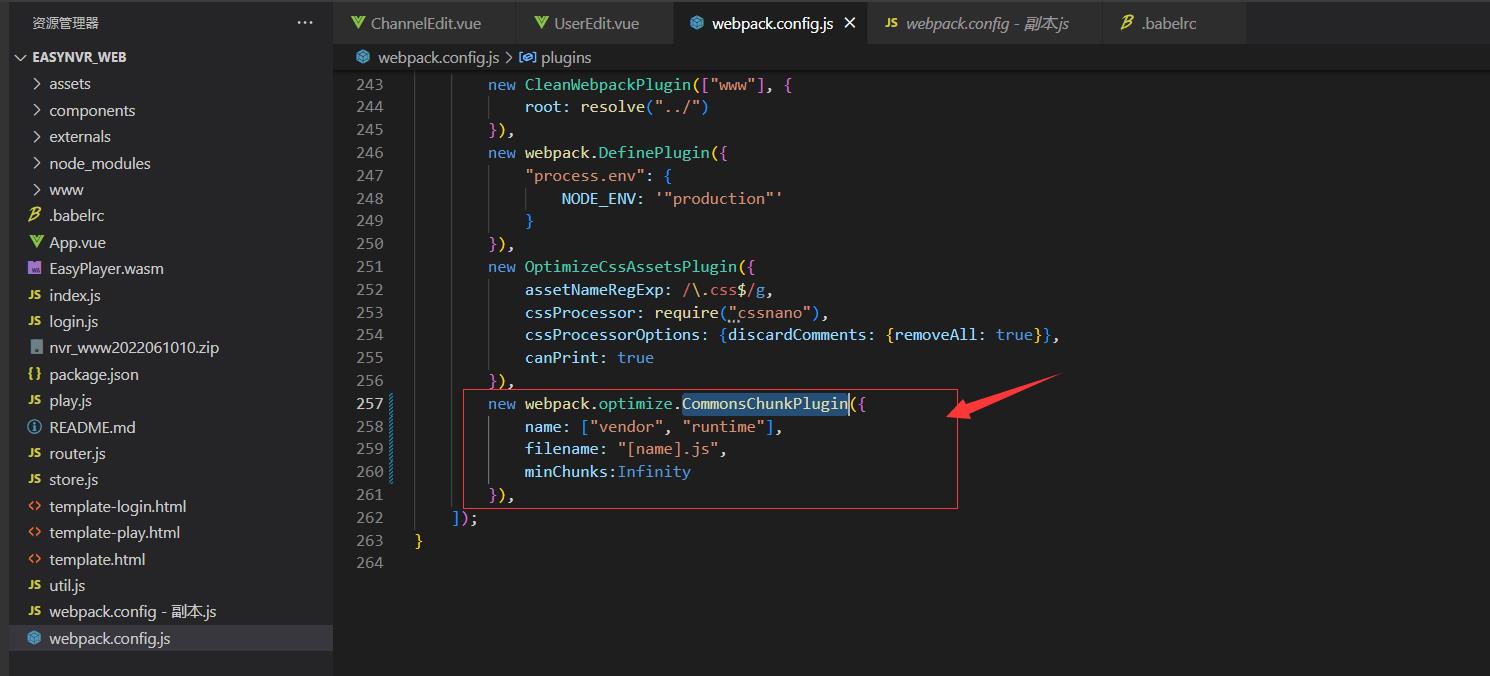
解决办法:在webpack.config.js构建文件中去掉UglifyJsPlugin,改用CommonsChunkPlugin插件代替项目压缩静态文件。

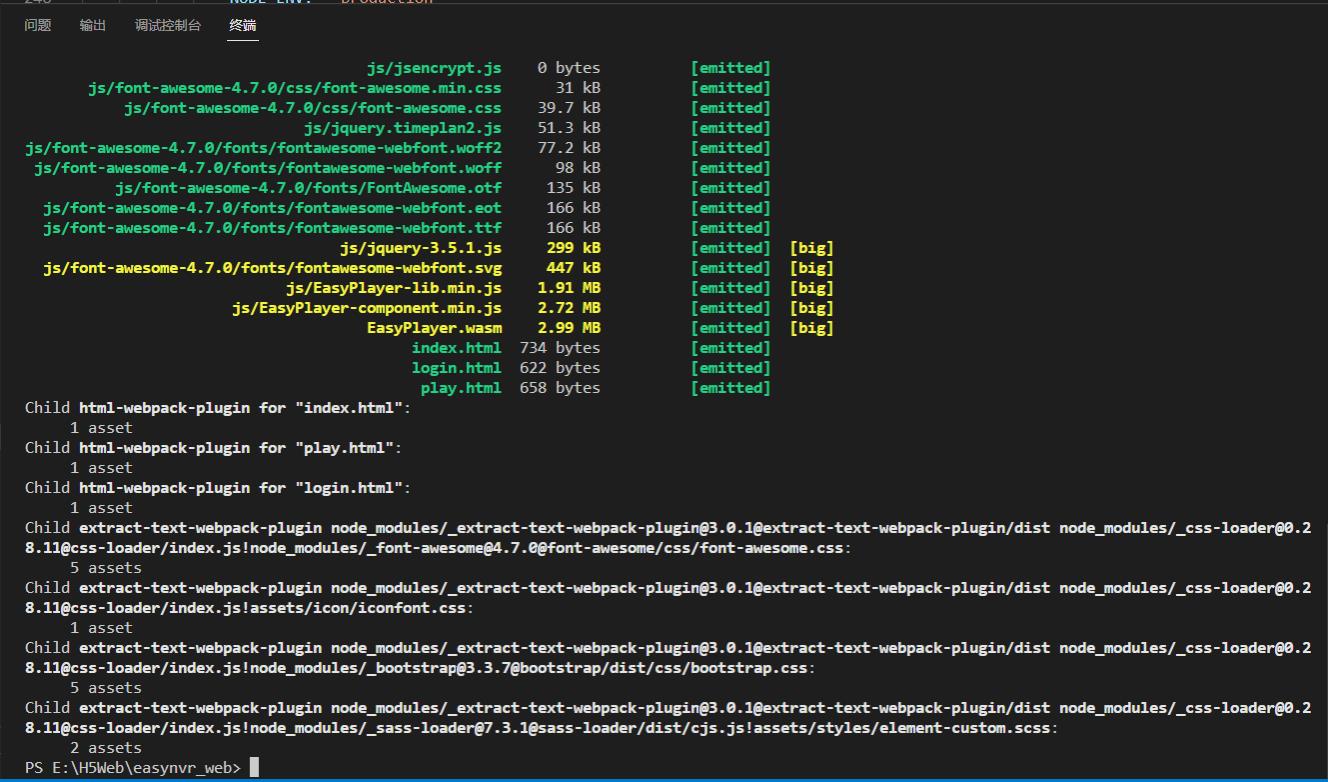
修改后报错已解决,打包成功,如图:

在平台的开发过程中,我们也乐于和所有的技术开发爱好者们一起交流代码技术、分享开发经验,感兴趣的用户可以在评论区和我们交流。为了满足用户的集成与二次开发需求,我们也提供了丰富的API接口供用户调用。有需要的用户可参照官方接口文档进行操作。

EasyNVR属于软硬一体的产品,既有硬件版,也有软件版,两者功能类似。在应用上,EasyNVR可以用在智慧工厂、智慧工地、智慧园区、智慧港口等具有视频监控需求的场景中,为用户提供灵活、全面、丰富的视频能力服务。感兴趣的用户可以前往演示平台进行体验或部署测试。
 开发者涨薪指南
开发者涨薪指南
 48位大咖的思考法则、工作方式、逻辑体系
48位大咖的思考法则、工作方式、逻辑体系
以上是关于RTSP/Onvif协议视频监控平台EasyNVR前端打包UglifyJsPlugin报错优化的主要内容,如果未能解决你的问题,请参考以下文章