这可能是 Vue 接入百度地图的最佳组件了!
Posted 微笑很纯洁
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了这可能是 Vue 接入百度地图的最佳组件了!相关的知识,希望对你有一定的参考价值。

点击蓝字 关注我们

将前端实验室设为星标精品文章第一时间阅读
大家好,我是前端实验室的大师兄!
最近负责的一个Vue项目中需要调用百度地图API做定位、检索等需求。
按照百度地图官方 API 的接入文档,很多功能需要需要改造、封装,实在太繁琐了。
经过查阅对比,最后发现了Vue Baidu Map这个好用的组件。

Vue Baidu Map简介
Vue Baidu Map是一个基于Vue.js封装的百度地图组件,几乎包含百度地图官方所有的 API 示例,同时也支持引入百度地图扩展包。

推荐理由
主要设计为
Vue 组件注册的方式使用,也支持cdn 直接引入。直接使用封装好的
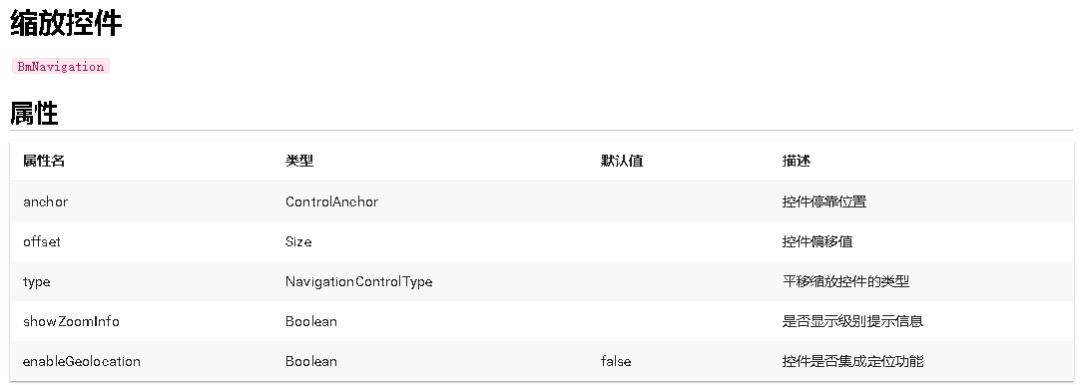
控件API,提高开发的效率。
官网提供详细的中、英文文档说明以及
足够多的代码例子,可以快速应用在项目中。


使用
这里展示在 Vue 项目中的使用。
安装
NPM加载依赖
$ npm install vue-baidu-map --save注册
全局注册:一次性引入百度地图组件库的所有组件。
import Vue from 'vue'
import BaiduMap from 'vue-baidu-map'
Vue.use(BaiduMap,
// ak 是在百度地图开发者平台申请的密钥 详见 http://lbsyun.baidu.com/apiconsole/key */
ak: 'YOUR_APP_KEY'
)局部注册:
import BaiduMap from 'vue-baidu-map/components/map/Map.vue';
import BmView from 'vue-baidu-map/components/map/MapView'; //地图视图
import BmLocalSearch from 'vue-baidu-map/components/search/LocalSearch'; //搜索
import BmMarker from 'vue-baidu-map/components/overlays/Marker'; //点标注
import BmInfoWindow from 'vue-baidu-map/components/overlays/InfoWindow'; //标注弹窗
....
export default
components:
BaiduMap,
BmView,
BmLocalSearch,
BmMarker,
BmInfoWindow
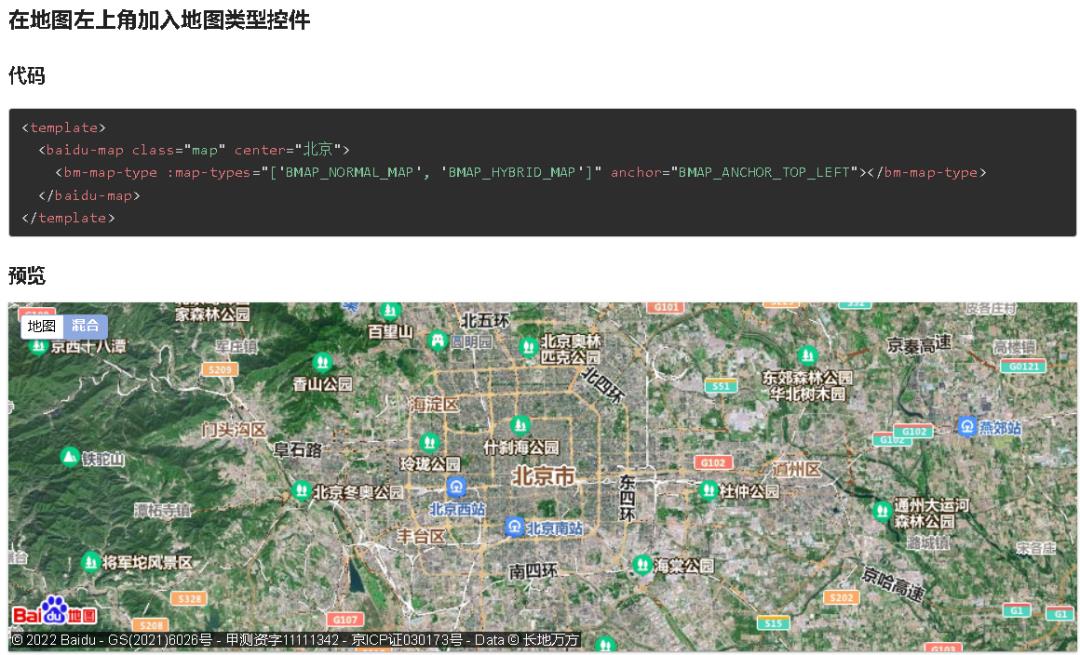
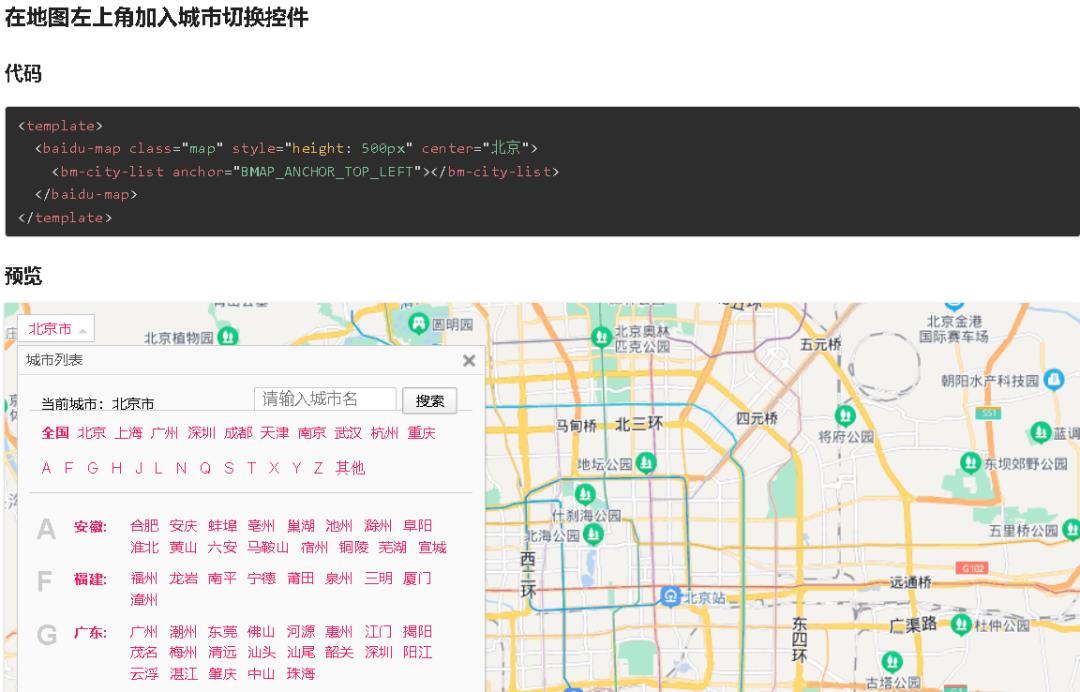
模板组件使用
这和我们平常使用的其他模板组件一样。
<template>
<baidu-map class="bm-view">
</baidu-map>
</template>开发体验
官网上的文档以及代码例子非常多,这让新手们非常容易上手。
多数常用的功能都已经进行了二次的封装,让开发者不需要再重复造轮子。
再也不用去看难懂的百度地图官方 API 文档了,可以接入引入组件到自己的 Vue 项目中去。
顺便一提一下...
VUE BAIDU MAP地址https://dafrok.github.io/vue-baidu-map/#/
祝大家搬砖愉快!
写在最后
欢迎加入前端实验室读者交流群,群里有不少技术大神,不定时会分享一些技术要点,更有一些资源收藏爱好者会分享一些优质的学习资料。吃瓜、摸鱼、白嫖技术就等你了~
进群方式:在下方公众号后台,回复 111 ,按提示操作即可进群。
 开发者涨薪指南
开发者涨薪指南
 48位大咖的思考法则、工作方式、逻辑体系
48位大咖的思考法则、工作方式、逻辑体系
以上是关于这可能是 Vue 接入百度地图的最佳组件了!的主要内容,如果未能解决你的问题,请参考以下文章