地图瓦片数据的多种利用形式以及瓦片数据的浏览显示
Posted nanke_yh
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了地图瓦片数据的多种利用形式以及瓦片数据的浏览显示相关的知识,希望对你有一定的参考价值。
针对【亲自实践能够下载的谷歌地图切片url地址】谷歌地图数据下载的尝试以及Python爬虫实现一文评论区中有小伙伴问‘下载下来的瓦片数据能否在ArcGIS上直接使用’的问题,对其相关的利用方式进行叙述。
首先工程上,拿到这些瓦片数据后,主要用于地图软件的底图背景。那么会将其打tar包,再在移动终端中通过软件访问。
打tar包方式
1、windows:
如果有Git可以直接在Git Bash Here 内通过命令行打包;

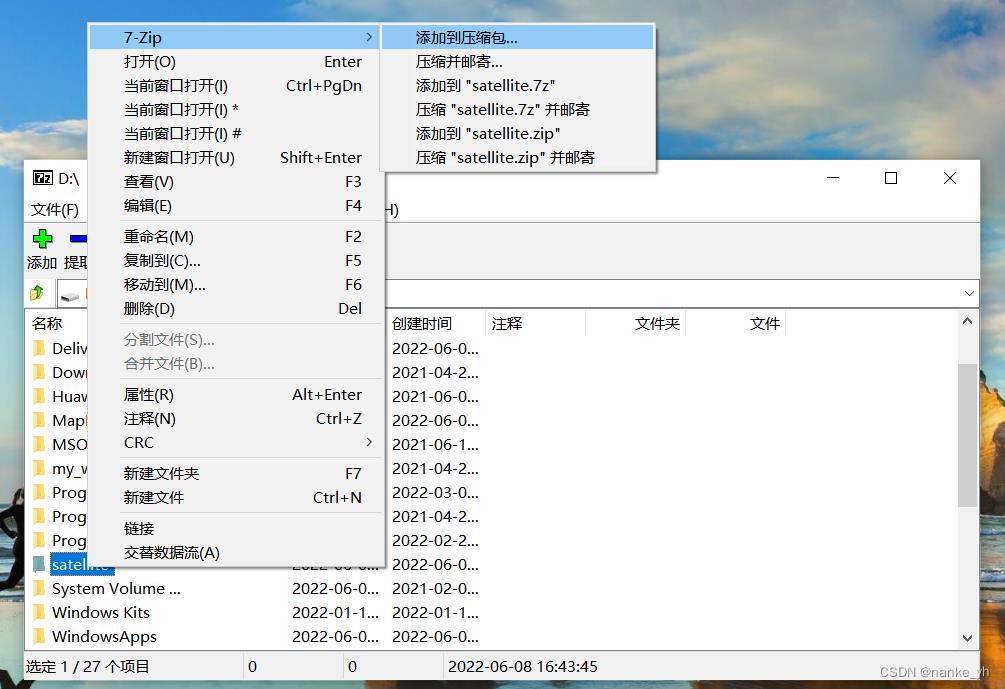
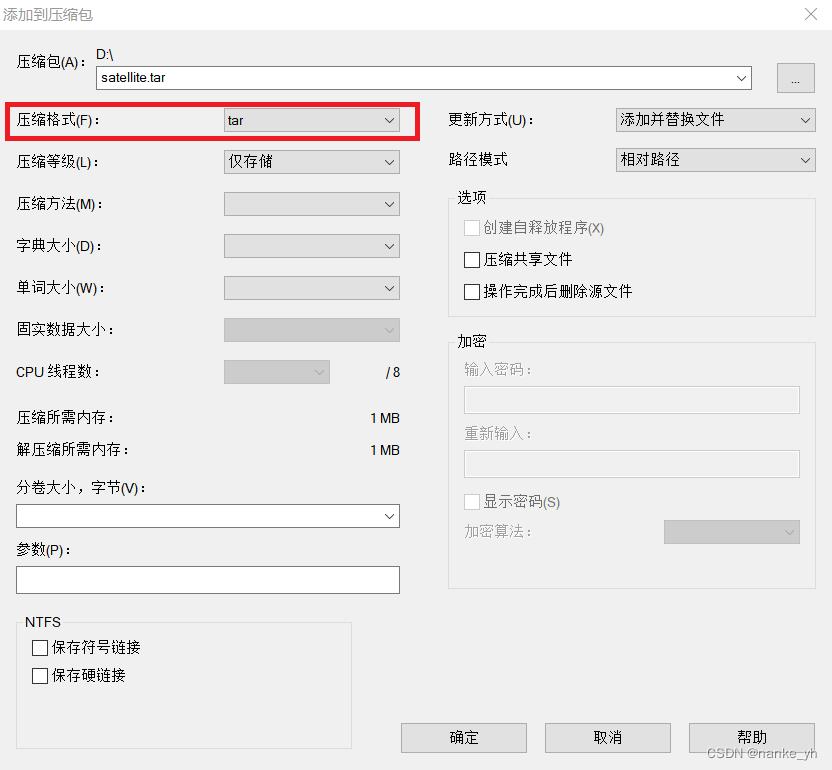
也可以通过7-ZipPortable工具打包,打开exe然后选择需要打包的文件/文件夹,右键选择7-zip->添加到压缩包,选择tar即可。



WINDOWS下使用7z压缩生成tar.gz包 - 走看看 (zoukankan.com)
2、Linux:
直接在终端上通过命令打包;
tar打包命令(linux)_高压锅_1220的博客-CSDN博客_tar 打包

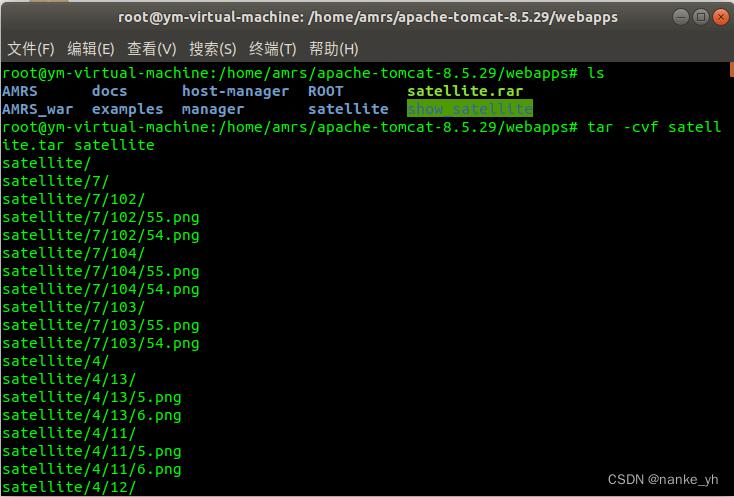
命令:tar -cvf <打包文件名.tar> <需要被打包的文件>
例如:tar -cvf satellite.tar satellite
打完tar包后,则可以将其放在相应的终端上(比如手机)通过开发的地图软件去浏览地图数据。
然后则是通过tomcat服务分发形式去浏览。这也是这一文中的重点。
1、将下载下来的图片放在服务器tomcat下的webapps文件夹下,然后启动tomcat( ./catalina.sh run)
2、这里可以直接在虚拟机/服务器中启动tomcat,也可以通过远程连接的形式启动。
谷歌瓦片地图下载方式参见:【亲自实践能够下载的谷歌地图切片url地址】谷歌地图数据下载的尝试以及Python爬虫实现_nanke_yh的博客-CSDN博客_谷歌地图数据下载
这里远程连接服务器具体操作可以参见:【过关斩将般的一步步实现】windows本机通过xftp/xshell连接连接Ubuntu虚拟机服务器_nanke_yh的博客-CSDN博客
3、再在html上使用openlayers去加载离线图像,通过服务请求的url为:
http://localhost:8080/satellite/z/x/y.png
那么直接打开html文件就能够浏览地图了。
瓦片地图数据显示效果演示
这里主要通过远程连接形式演示一下瓦片图加载后的效果(远程的会了,那么直接访问也就会了):
1、在主机上打开Xshell,然后设置一下服务器,主要是IP地址和端口号,服务器用户名与密码;
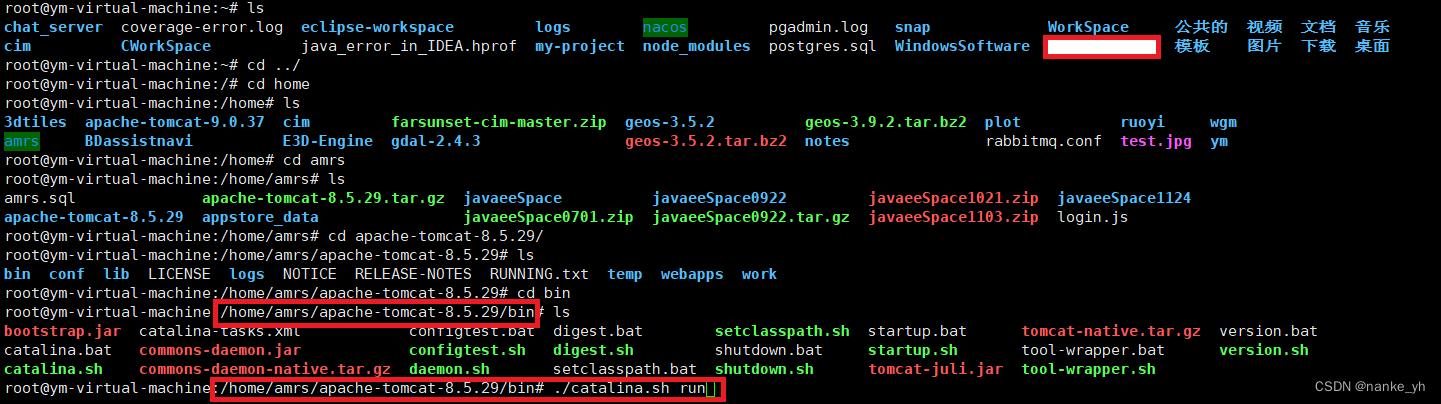
2、连接服务器,用cd命令定位到放置有瓦片数据的tomcat文件夹的bin文件夹下;
3、输入./catalina.sh run启动tomcat;

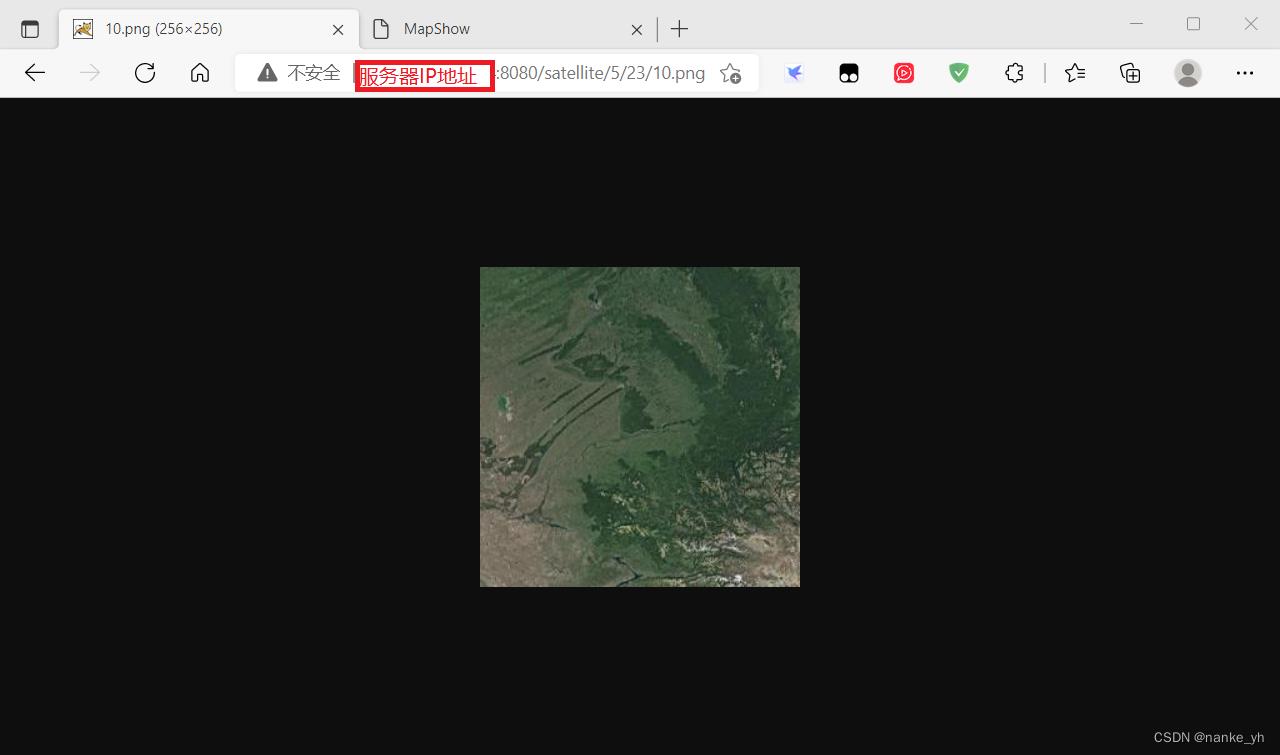
4、启动完后,我们可以通过url去获取服务器内的瓦片数据:
这里需要注意,由于是通过远程连接方式访问服务器,那么url中的localhost需要换成服务器的ip地址。

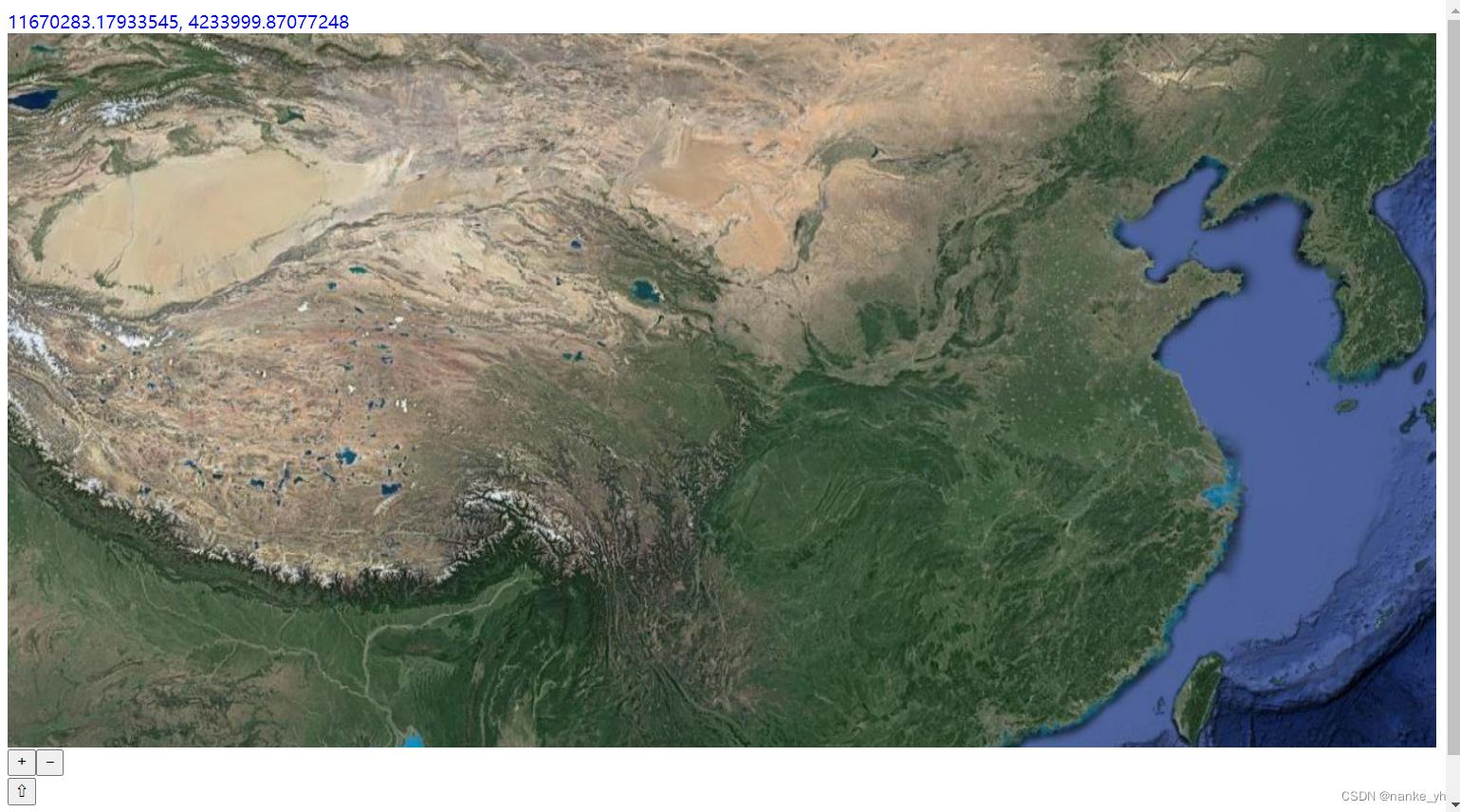
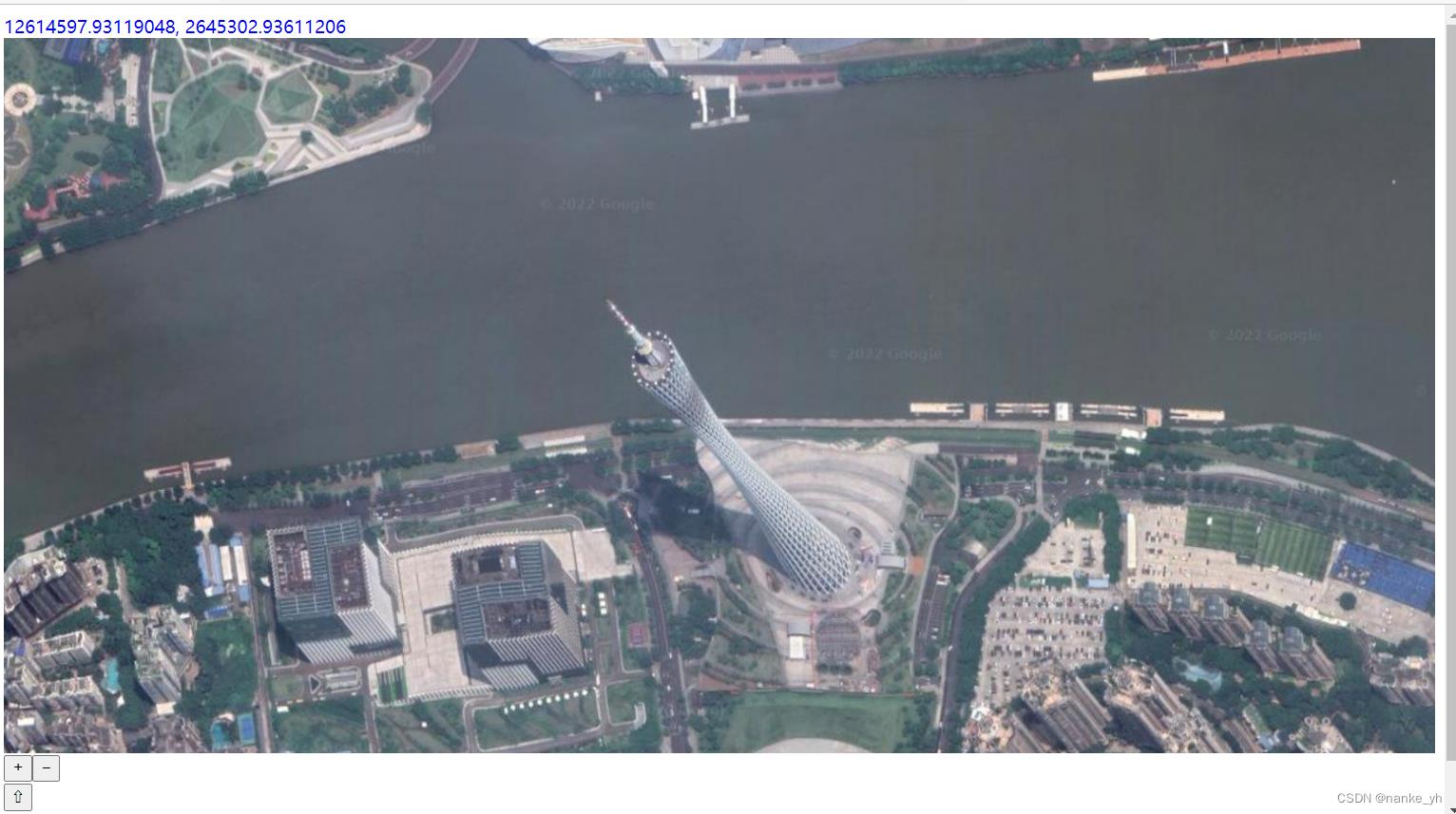
5、也可以通过编写好的html访问所有瓦片数据集:


这里面的html内主要是调用了openlayers,让其加载离线地图:
<script src="js/ol.js"></script>重要的是需要在body内定义一个map区块:
<div id="myposition"></div><!--点坐标显示-->
<div id="map"></div>然后直接使用ol中的函数对瓦片数据进行加载。
//创建地图
var map = new ol.Map(
view: new ol.View(
center: centerPos,//地图中心位置
minZoom:1,
maxZoom:20,
zoom: 5//地图初始层级
),
//extent: fullExtent,
controls: ol.control.defaults().extend([mousePositionControl]),
target: 'map'
);
var offlineSource = new ol.source.XYZ(
url:'http://服务器IP地址:8080/satellite/z/x/y.png',
projection: 'EPSG:3857',
);
// ol.source.XYZ添加瓦片地图的层
var tileLayer = new ol.layer.Tile(
source: offlineSource
);
map.addLayer(tileLayer);//添加到map里面以上是关于地图瓦片数据的多种利用形式以及瓦片数据的浏览显示的主要内容,如果未能解决你的问题,请参考以下文章