highCharts如何实现json数组数据的图形展示
Posted 流浪若相惜
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了highCharts如何实现json数组数据的图形展示相关的知识,希望对你有一定的参考价值。
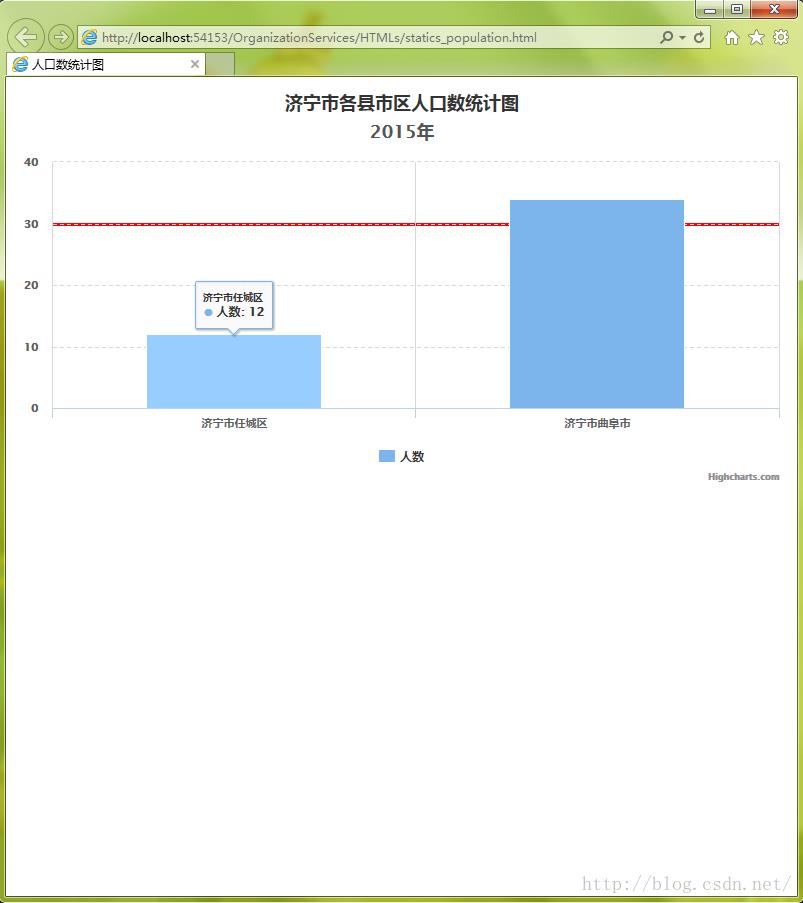
昨天花了一天的时间学习了一下highcharts,基本的内容差不多都看了一遍,然后试着写了一个完整的demo,期间可谓百转千回,费了不少功夫,最终还是实现了我所想要的效果图,接下来我将如何实现统计图的过程给大家说一下。效果图如下:

尽管样子不是那么好看,但还是蛮有成就感的。
好了接下来我来说一下如何实现,这里我先说下我实现的过程:首先,我通过前台发送ajax请求,请求后台进行查询,将查询结果先用dataTable保存,然后在转换成json对象,前台接受到后台返回的结果json对象,然后进行json数组的构建,构建完成后,然后将构建的字符串“似json数组”(注意这里并非是真正的json数组,实际为字符串,这里我叫它“似json数组”,也可以认为js数组),最后通过JSON.parse()函数进行字符串转json数组。
先看一下我的前台代码:
js代码段:
$(function()
$.ajax(
type: "GET",
url: "../RequestHandler.aspx?_rtype=ajax&_class=RM.Webapp.Org.Map&_method=staticsPopulation&parentOrg=33708000000000000&niandu=2015",
// dataType: "json",//有无都不起作用
error: function()
alert("aaa");
,
//返回的response是一个json对象,但是此时的json对象并不是我们所要的格式,我们需要的是json数组格式。
success: function(response)
//st必须先进行定义,否则会在st前边出现undefined。
var x = "";
var y = "";
var str = "";
var responsestr = "";
var region = "";
var regionStr = "";
//构造data格式[[x1,y1],[x2,y2]...],特别注意的是这里构造完的是字符串
for (var i = 0; i < response.length; i++)
responsestr = "[" + "\\"" + response[i].regionFullName + "\\"" + "," + response[i].population;
//构建xAxis中categories['x1','x2','x3'...]
region = region + "\\"" + response[i].regionFullName + "\\"";
if (i < response.length - 1)
responsestr = responsestr + "],";
region = region + ",";
else
responsestr = responsestr + "]";
str = str + responsestr;
responsestr = "[" + str + "]";
regionStr = "[" + region + "]";
//将字符串转换成json数组格式,直接序列化。然后将此序列化的值赋给series中的data
var x = JSON.parse(responsestr);
//将字符串转换成json数组格式,。
var y = JSON.parse(regionStr);
$("#show").highcharts(
chart:
type: 'column',
style:
fontSize: '18px',
fontWeight: 'bold',
color: 'blue'
,
title:
text: '济宁市各县市区人口数统计图'
,
subtitle:
text: '2015年'
,
xAxis:
title: '行政区',
// categories:['任城区','曲阜市']
categories: y,
gridLineWidth: 1//设置x轴上的垂线
,
yAxis:
title: '人口数',
gridLineDashStyle: 'dash', //y轴默认gridLineWidth:1,这里设置y轴垂线的样式
// labels:
// step:2//这段代码是设置y轴在原有刻度的前提下每隔两个格显示一下label值,该值小数无效,取整
//
plotLines: [
color: "red", //官网上是单引号,双引号也是可以的
dashStyle: 'solid',
value: 30,
width: 3]
,
series: [
name: '人数',
data: x],
credits:
enabled: false
);
);
);
<body>
<div id="show">
</div>
</body>请求部分:
type: "GET",
url: "../RequestHandler.aspx?_rtype=ajax&_class=RM.Webapp.Org.Map&_method=staticsPopulation&parentOrg=33708000000000000&niandu=2015",这段请求目的是为了一ajax方式进行向后台发送请求到method=staticsPopulaiton函数中,并传递两个参数给后台,至于RequestHandler.aspx中的内容我就不多说了大家可以自己百度一下如何请求。
构建highcharts图形代码:
$("#show").highcharts(
chart:
type: 'column',
style:
fontSize: '18px',
fontWeight: 'bold',
color: 'blue'
,
title:
text: '济宁市各县市区人口数统计图'
,
subtitle:
text: '2015年'
,
xAxis:
title: '行政区',
// categories:['任城区','曲阜市']
categories: y,
gridLineWidth: 1//设置x轴上的垂线
,
yAxis:
title: '人口数',
gridLineDashStyle: 'dash', //y轴默认gridLineWidth:1,这里设置y轴垂线的样式
// labels:
// step:2//这段代码是设置y轴在原有刻度的前提下每隔两个格显示一下label值,该值小数无效,取整
//
plotLines: [
color: "red", //官网上是单引号,双引号也是可以的
dashStyle: 'solid',
value: 30,
width: 3]
,
series: [
name: '人数',
data: x],
credits:
enabled: false
);在里面我已经做了备注,有疑问的查看一下api就可以了,这里我想着重说明json数据传递给前台,如何实现highcharts图形。前台我们已经准备好了,接下来就看一下后台的实现。
后台实现代码:
#region 变量说明
用于查询
String commandText, retMsg;
Boolean execRight;
//用于保存从查询字符串获取的信息
String parentOrg="";
Int32 year;
//String fileName = "";
//String content;
//String commandText = "";
DataTable dataTable = new DataTable();
// String fileContent = "";
#endregion
#region 先对传递过来的数据进行编码
page.Request.ContentEncoding = System.Text.Encoding.UTF8;
#endregion
parentOrg = page.Request.Params["parentOrg"];
year = Convert.ToInt32(page.Request.Params["niandu"]);
commandText = "use organization select population ,regionFullName from regionXian where parentOrg='0' and year=1";
commandText = string.Format(commandText, parentOrg, year);
dataTable = dataEngine.Select(commandText, out execRight, out retMsg);
//声明javascript序列化对象
System.Web.Script.Serialization.JavaScriptSerializer serializer = new System.Web.Script.Serialization.JavaScriptSerializer();
// 定义一个list<Dictionary>类型的数组,该数组用于记录Dictionary类型的键值对.string类型记录列名,object类型记录每行中各列值
List<Dictionary<string, object>> rows = new List<Dictionary<string, object>>();
//创建一行的每列键值对对象
Dictionary<string, object> row;
foreach (DataRow dr in dataTable.Rows)
row = new Dictionary<string, object>();
foreach (DataColumn dc in dataTable.Columns)
row.Add(dc.ColumnName, dr[dc]);
rows.Add(row);
page.Response.ContentType = "application/json";
page.Response.ContentEncoding = System.Text.Encoding.UTF8;
page.Response.Write(serializer.Serialize(rows));
page.Response.End();查询的过程我就不多说了,这里我只是将查询写成了一个DataEngine数据引擎类。将查询结果保存到DataTable中,然后转换成json对象,在c#中,有专门的序列化javascript对象(json也属于JavaScript,因此这里也可以特指json对象)System.Web.Script.Serialization.JavaScriptSerializer,因为我们知道json对象是key/value对出现的,因此我们要构建这样的一个json对象,Dictionary类就是创建key/value对,来构造json对象(属性名:值)。通过两个for循环便可以实现所有行的所有列key/value json对象的实现,然后返回给前台。这里需要说明两天返回的类型和返回的编码要注意一下。多说一点key:是字符串,value:可能是数值也可能是字符串,因此这里设置成了object类型。
注:
page.Response.ContentType = "application/json";这段代码非常重要,因为我们serializer.Serialize(rows)
后是将List对象转换成了字符串,这里是json字符串,如果我们类型改成plain或者其它,将会在前台出现错误,因为我们传递过去response是一个对象,远在是我们调用了它的属性。所以应该是一个json对象,如果不是这个类型,将会传递一个json字符串。
设置断点看一下response类型:

好了后台我们就完成了,接下来便是我们前台如何接受这些从后台传递过来的json对象了。我们都知道ajax中有一个叫callback的函数,也就是说我们请求完了需要返回处理。
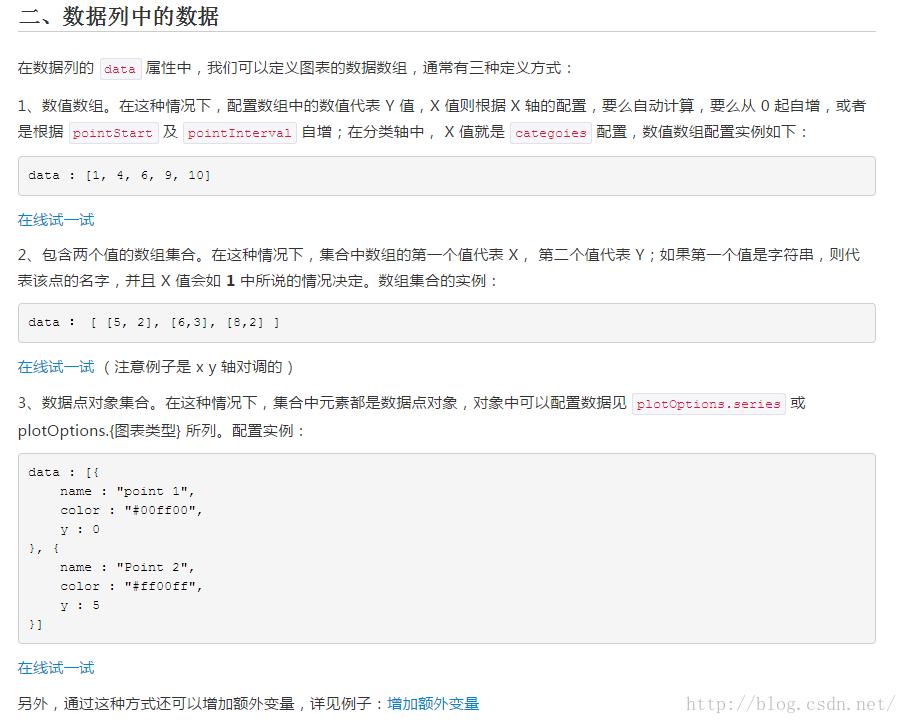
通过highcharts 官网我们可以知道,构建图形的数据主要存储到series中的data中,data的定义方式如下:
这里我在最初的代码中使用了第二种方式,也就是说,我构建的是[[,],[,]..]这种类型的data(实际上我这里只需要构建y值就可以了,用第一种data方式,构建方法如构建categories),但是光构建这个还远远不够,因为你会发现教程中也说了,x轴会以自增的方式显示,从0开始。显示效果图如下:

这并不是我们想要的效果图,我们需要的是x轴有我们自己传递过来的数据。通过查看api,我们发现例子都是通过单独构建x轴来实现的,因此我们可以构建js数组categories来实现x轴坐标。构建data和categories代码如下:
//st必须先进行定义,否则会在st前边出现undefined。
var x = "";
var y = "";
var str = "";
var responsestr = "";
var region = "";
var regionStr = "";
//构造data格式[[x1,y1],[x2,y2]...],特别注意的是这里构造完的是字符串
for (var i = 0; i < response.length; i++)
responsestr = "[" + "\\"" + response[i].regionFullName + "\\"" + "," + response[i].population;
//构建xAxis中categories['x1','x2','x3'...]
region = region + "\\"" + response[i].regionFullName + "\\"";
if (i < response.length - 1)
responsestr = responsestr + "],";
region = region + ",";
else
responsestr = responsestr + "]";
str = str + responsestr;
responsestr = "[" + str + "]";
regionStr = "[" + region + "]";
//将字符串转换成json数组格式,直接序列化。然后将此序列化的值赋给series中的data
var x = JSON.parse(responsestr);
//将字符串转换成json数组格式,。
var y = JSON.parse(regionStr);这样便实现了我们想要的效果图。
-----网此文能帮助到你
共享万岁!!!
以上是关于highCharts如何实现json数组数据的图形展示的主要内容,如果未能解决你的问题,请参考以下文章