跟上步伐!21 世纪的 API 文档应该长这样!
Posted Java知音_
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了跟上步伐!21 世纪的 API 文档应该长这样!相关的知识,希望对你有一定的参考价值。
前后端差点打起来

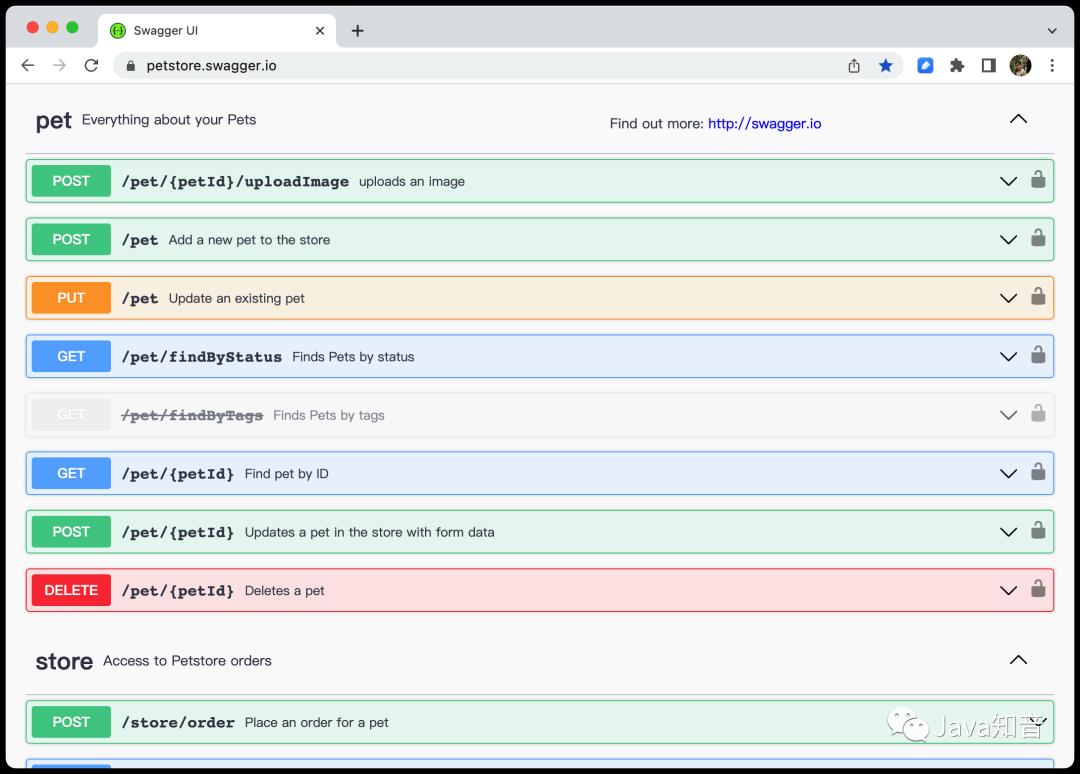
事情是这样的:今天我们公司的后端说他接口写完了,并分享了一个接口文档给我。用的就是 Swagger UI 自动生成的那种接口文档,就像这种:

这种 Swagger 文档我每次看着就头大,毛病多多:
查看多级模型时要一级级点开
在接口数量变多的时候非常难用,连分类菜单都没有
提交参数为 JSON 的时候不能格式化
参数出错的时候查找麻烦
返回结果不能折叠,长得没法看
时间比较紧急,我就按照他给的文档里的参数与响应数据,写到了我的前端页面上,前端这边简单自测了一下就匆匆上线了。
上线完当晚就炸了。。

页面上各种接口报错:
参数不存在
参数类型错误
接口不存在(是因为接口写错了)
老大马上过来找我俩,但是前后端各执一词:
前端:我吊你,怎么你分享的接口这么多错误?
后端:我吊你,你用之前不会测一测接口正不正常?
前端:我为什么要测?你开发的接口,你自己不测好?
后端:我怎么知道你要用什么样的数据!你要是稍微测一下接口,能有这么多事?

归根结底是个成本问题
这时候老大很冷静,阻止了我们的吵架。

老大分析了一下这次事故的主要原因:
1、后端马虎了,一些接口没有写对,也忘记调试了
2、时间紧,前端没来得及完全测接口
然后老大说,这归根结底是个成本问题。要是前后端测接口都特别简单方便,你们这个问题就不存在了嘛!
你们现在用的在线接口文档,功能几乎为零。应该选一个功能更加强大的在线接口文档工具,直接在线就把接口调了,你们是不是就不会出这些问题了。
这个工具应该具备以下功能:
调试功能,前端能很方便地调试接口数据
代码生成功能,这样前端可以少写点代码,提高效率同时也提高了准确性
接口同步功能,接口文档一定要是最新的代码信息
我们纷纷点头,是啊是啊。

老大说,我最近试了一款工具,就可以零成本地解决你们这些问题!
然后他给我们看了一个神仙文档。
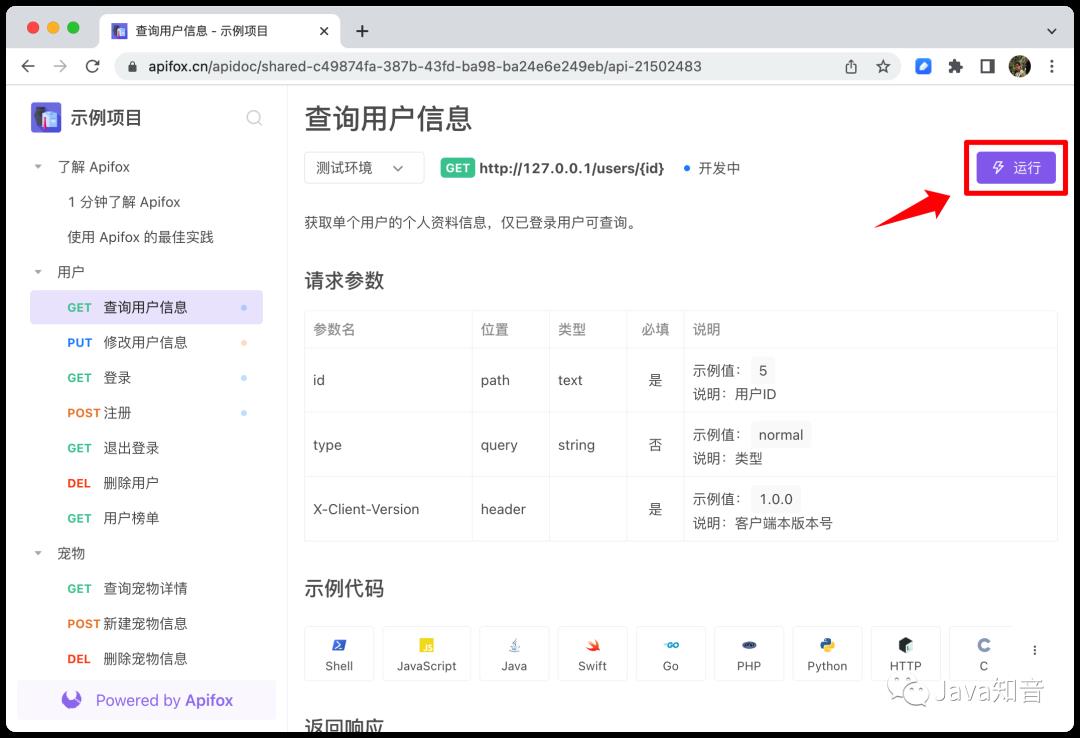
就是这个!!⬇️⬇️⬇️

为什么说它神仙呢?因为它满身都是牛逼到不行的特性,比平常见到那些 API 文档不知道高到哪里去了。

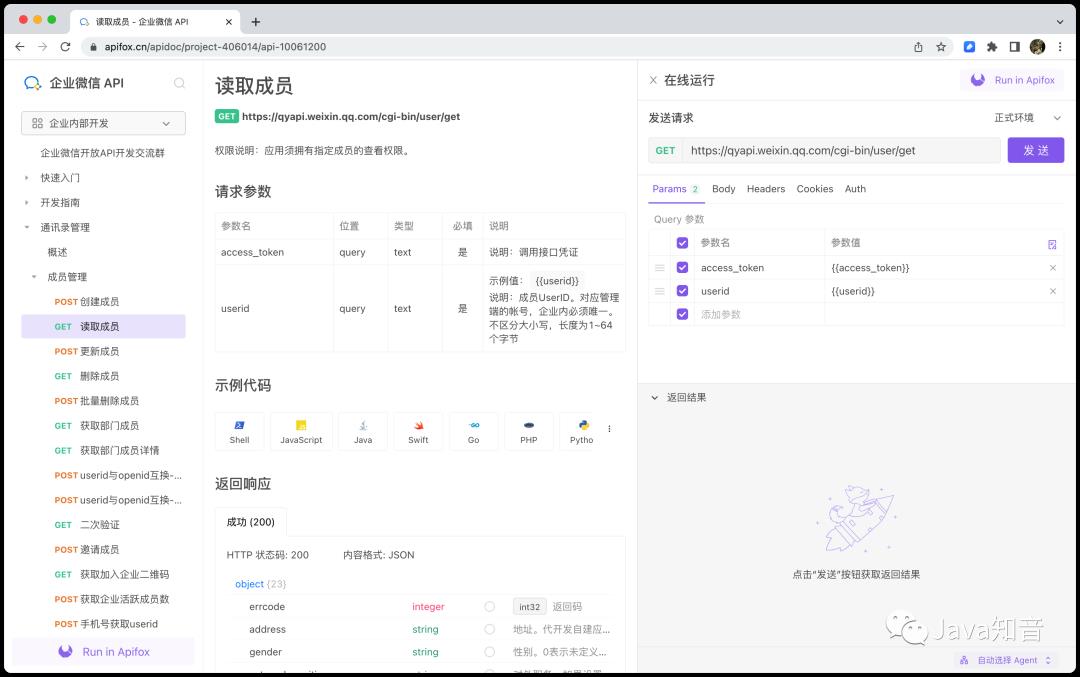
在线调试
这个文档是用 Apifox 做的,我之前有试用过这个工具,完全免费不限功能的,没想到最近又有这么多厉害的新功能出来了。
点击文档右上角的运行按钮,就会出现“在线运行”的模块

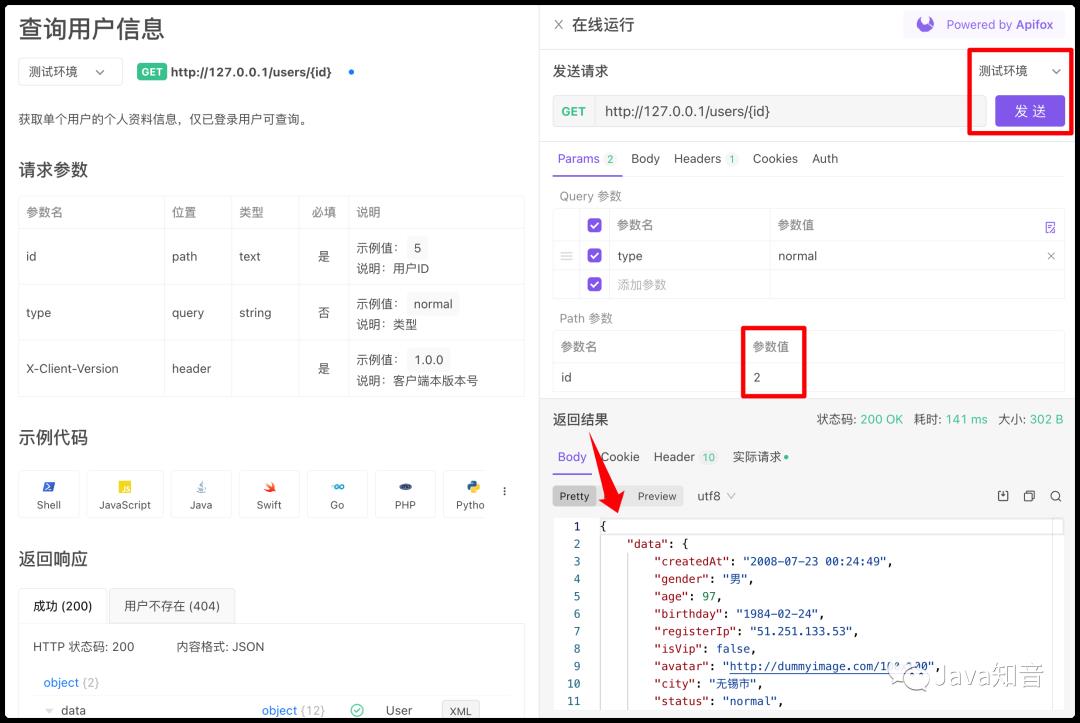
这个界面上就能直接调试接口了!直接 1. 填参数,2. 选环境,3. 点发送,接口请求就发出去了!下面就有返回结果!根本用不着 Postman!更不用把 API 照着抄一遍!

我心想,如果当时上线之前,用的是 Apifox 的话,那简直是不会出现事故:
参数不存在?我在线调试后获得数据了,通过比对我知道哪个参数不存在
参数类型错误?同样的,在线调试之后,通过比对,我知道哪个参数的类型是错的
接口不存在(是因为接口写错了)?调试的时候就报接口不存在了,第一时间找后端~

自动生成
我跟老大说,这个功能看起来是很强大啊。可是要是上线时间紧,谁有功夫去搞这么个接口文档啊,配置起来应该很麻烦吧?
老大邪魅一笑。

他说,这个文档,是自!动!生!成!的!
只要把 Swagger 的 URL 填到 Apifox 里面去,Apifox 就会自动导入 API 定义,然后就能生成这个好用的文档!
后端随便改代码,前端随时可以在线调试!

而且,还可以导入多个来源的 Swagger!一套接口文档来自多个不同的后端项目也没问题!

生成请求代码
后端说,不就是一个在线调试接口吗,也没有到神仙的地步嘛。
老大说,你还是太年轻。

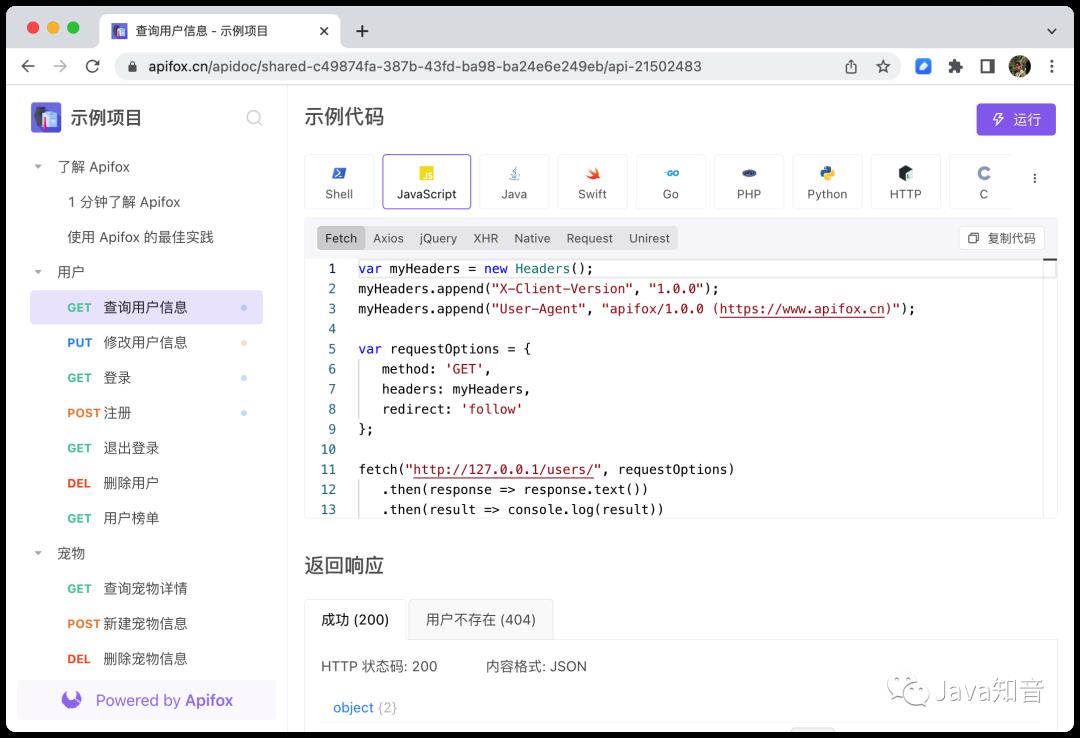
在这个在线文档页面上,还有一行熟悉的 icon。这是什么呢?

自!动!生!成!代!码!
点击对应的语言,就能直接生成请求的代码!???
我选择了 javascript 之后,居然还提供了 Fetch、Axios、Jquery 等等请求方式的代码???

我直接 copy 一下代码,粘进代码里就能用???
一个在线文档,卷成这样至于嘛???

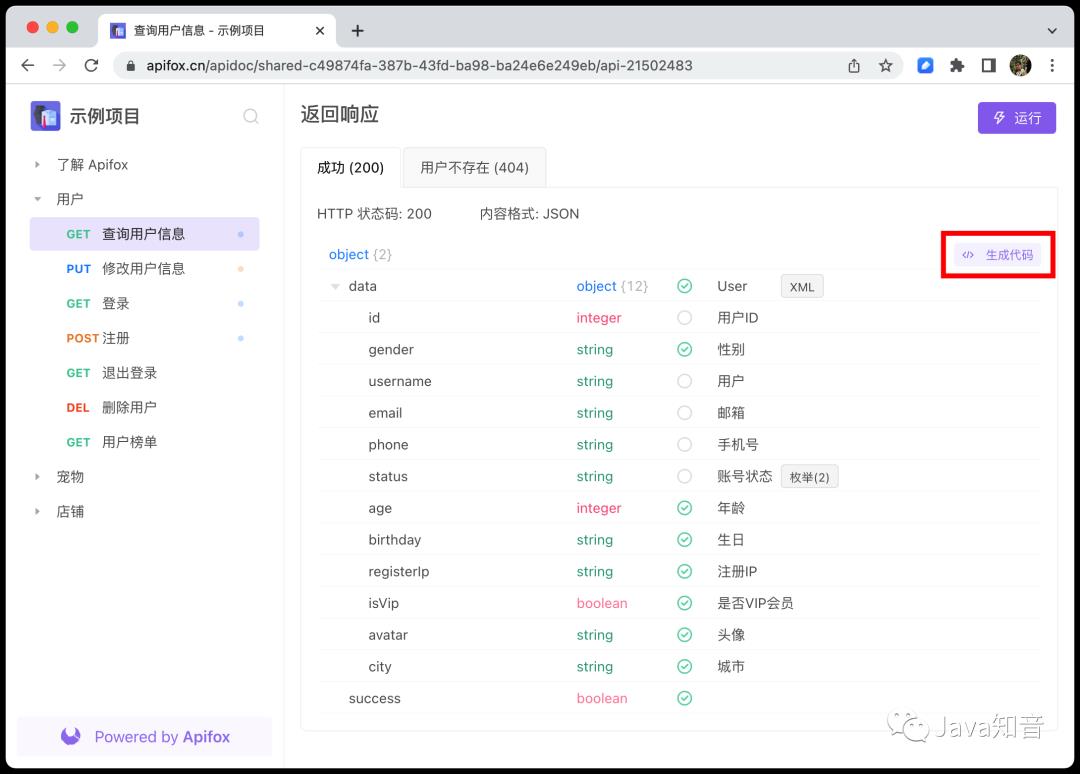
生成模型代码
老大说,别急,还没完。

API 文档嘛,都会有个“返回响应”的模块,就是告诉你后端吐出来的数据是什么类型什么长度等等。前端再写个数据结构把这些数据接着,然后放进页面里去。
在这个神仙文档里呢,“返回响应”里也有个“生成代码”。

我点了一下,就弹出了这个框:

左边还可以选择你生成代码的配置,包括:编程语言、命名风格、校验开启等等。
我看了看,Java,C,C++,JS,Swift,Go,Python,TypeScript……基本上我知道的语言全都有。
怎么着?返回数据结构的代码也不用写了?复制一下粘过去就行了?
我默默翻了翻它自动生成的代码,又关上了。
我感觉我自己写的 Java 代码还没它自动生成写的好。

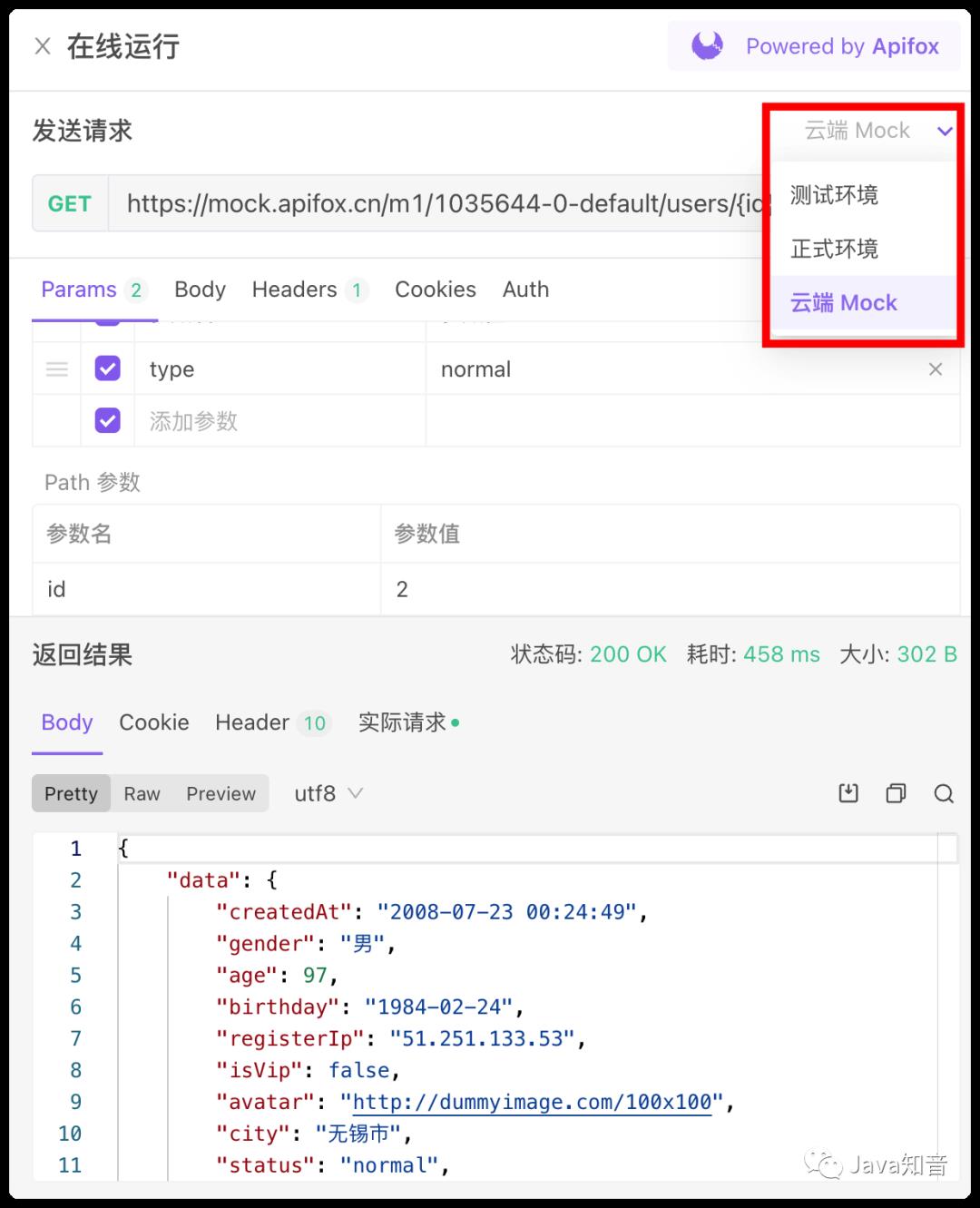
云端 Mock
我说老大,我明白了。我这就去下载 Apifox,下个迭代我就用这个在线文档。哦不,下个迭代我就逼后端用这个在线文档。
老大说,急什么。等我说完。你知道云端 Mock 吗?
我说,云嘛,神仙都是要驾云的,这很正常。
老大说你正常一点。云端 Mock,就是在 API 文档页面上就直接实现 Mock 服务,虚拟一个服务端出来。
我:???

老大说,比如,我们要请求一个银行的 API,银行肯定不会让你随便请求啊,都是要验证身份限制次数的。用这个 Apifox 呢,你就可以直接在接口文档上请求 Mock 数据了,也不会限制你的次数,也不会收你的钱。
我说老大,咱们是不是跳得有点快。你驾云我跟不上的。
老大说没有啊,我们不是在聊这个在线文档的特性嘛。你看,这里有测试环境、正式环境和云端 Mock 环境,你只要切换到云端 Mock 环境,请求就会发给 Mock 服务器了,跟正式环境调试一样一样的。

我:!!!!!
还可以这样??
老大又用浏览器打开了这个 URL(https://mock.apifox.cn/m1/1035644-0-default/users/2),说你看,直接访问 URL 就能获取到 Mock 数据了,你们前端用起来是不是很爽?

我猛点头。

这个时候,后端说,那是不是我们直接把常用的那些第三方 API 都做成这种能云端 Mock 的 API 文档,然后开发就都能直接调试第三方接口了?连 Mock 服务器都不用架?
我:

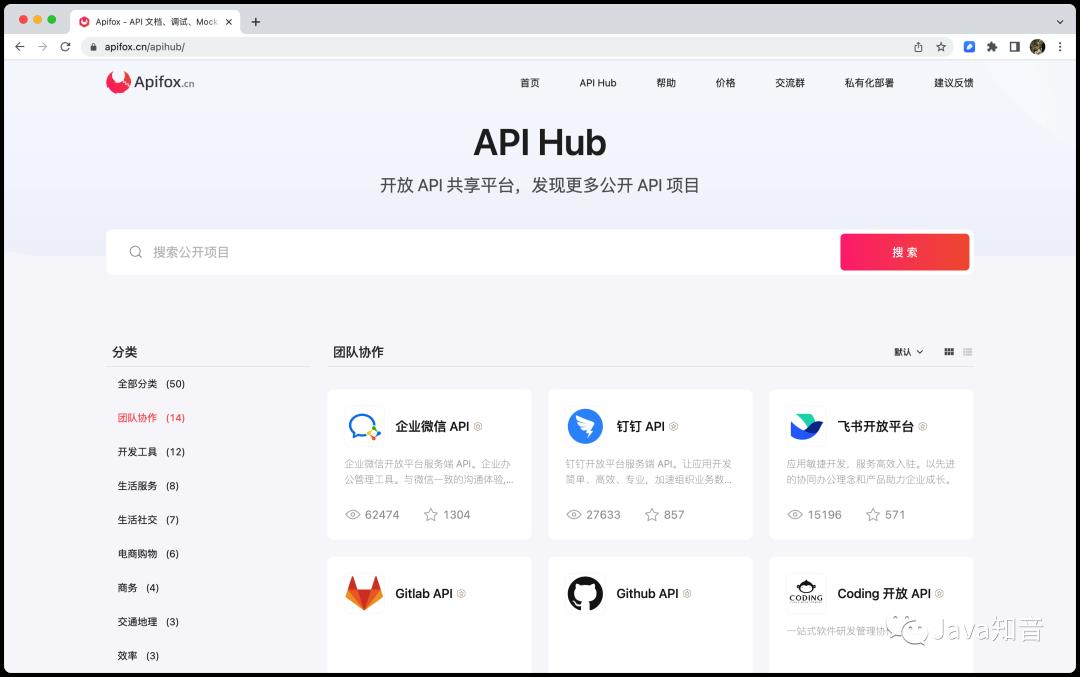
API Hub
老大说,你们啊,too young too simple,sometimes naive.
给你们看个东西。

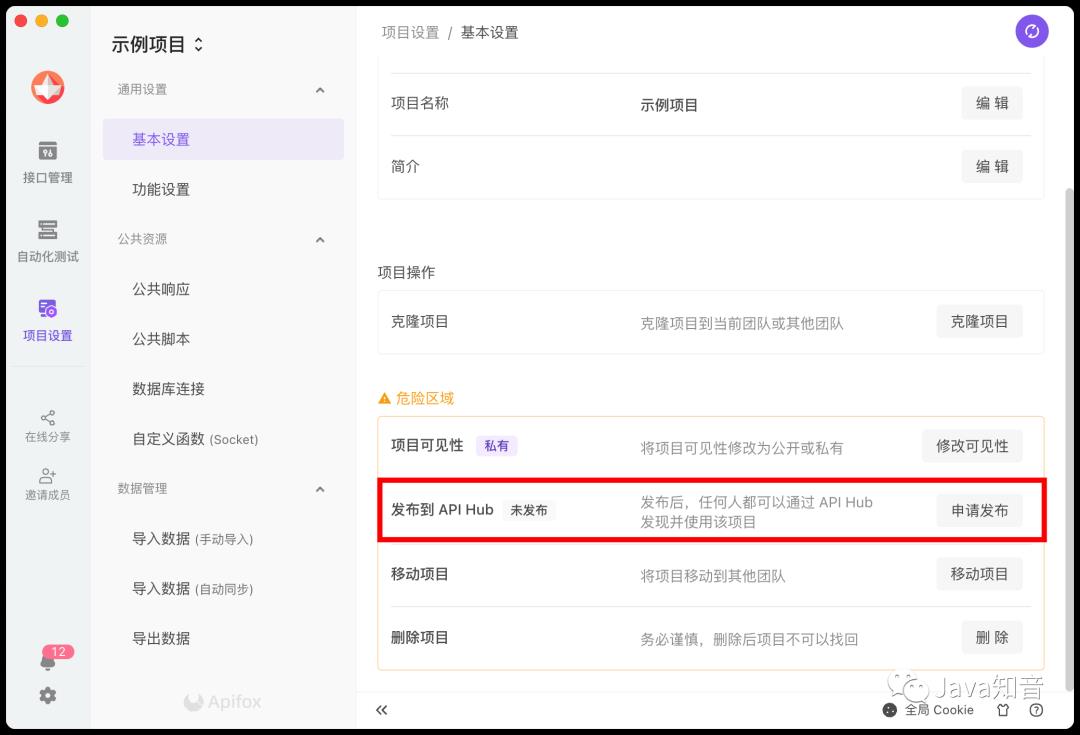
这个,叫做 API Hub。

在 Apifox 里面,已经把这些最常用的第三方 API 都做好了!即时通讯的,电商的,查快递的,项目管理的,统统都有!每一个都可以在线运行!生成代码!也可以克隆到自己的项目里,然后用云端 Mock!

老大说,人家都把接口文档公开出来了,你们也好好学学人家大厂的接口是怎么设计的。咱们公司有接口要公开出去的话,也可以发布到这个 API Hub。

老大说,好了,我说完了。你们都听懂了吗?
我说,懂了,明天就去跟后端对线。

后端说,等什么明天!我现在就要!
老大说,哦对了,我看他们官方还有预告,后续会支持更强大的文档功能,包括自定义域名、自定义导航、多主题样式选择、自定义 css、自定义页面等等这些,你们都要关注一下。
Apifox
最后,老大语重心长地说,年轻人啊,还是要多学学先进技术和工具。
Apifox = Postman + Swagger + Mock + JMeter。集接口文档工具、接口 Mock 工具、接口自动化测试工具、接口调试工具于一体,提升 10 倍研发效率。

在这些核心功能之外,Apifox 还提供了大量创新的围绕 API 的扩展特性,适合各种规模的开发团队使用。

要是使用过程中有问题的话,还可以加入 Apifox 用户群提问和学习。

赶紧点击“阅读原文”去下载吧。
下载地址:https://apifox.cn/a1javazhiyin

以上是关于跟上步伐!21 世纪的 API 文档应该长这样!的主要内容,如果未能解决你的问题,请参考以下文章