props单个数据绑定和多个数据绑定+vue默认插槽的基本使用+具名插槽的写法(2种)
Posted 勇敢*牛牛
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了props单个数据绑定和多个数据绑定+vue默认插槽的基本使用+具名插槽的写法(2种)相关的知识,希望对你有一定的参考价值。
单个数据可以不用冒号,多个数据的传输需要用冒号,例如:
<template>
<div class="layat">
<Category :listData='foods' title='美食'/>
<Category :listData='games' title='游戏'/>
<Category :listData='films' title='电影'/>
</div>
</template>
<script>
import Category from './components/Category.vue';
export default
name: "App",
data()
return
foods:['火锅','麻辣烫'],
games:['红色警戒','王者荣耀'],
films:['《教父》','《申肖克的救赎》']
;
,
components: Category
</script>
<style scoped>
.layat
display: flex;
justify-content: space-around;
</style>
先在需要的地方安置默认插槽
<template>
<div class="category">
<h3>title分类</h3>
<!-- 定义一个插槽(挖个坑,等着组件的使用者填充) -->
<slot>我是默认值,当没有使用者传递具体结构的时候,我会出现</slot>
<!-- <slot></slot> -->
<!-- <img v-show="title === '美食'" src="https://gimg2.baidu.com/image_search/src=http%3A%2F%2Fpic1.win4000.com%2Fwallpaper%2F5%2F586efa1eb0cee.jpg&refer=http%3A%2F%2Fpic1.win4000.com&app=2002&size=f9999,10000&q=a80&n=0&g=0n&fmt=auto?sec=1657188785&t=82d1eca71997aaa96b3c356b575a1875" alt=""> -->
</div>
</template>

给插槽留置数据(填坑)
<template>
<div class="layat">
<Category :listData='foods' title='美食'>
<img src="https://gimg2.baidu.com/image_search/src=http%3A%2F%2Fpic1.win4000.com%2Fwallpaper%2F5%2F586efa1eb0cee.jpg&refer=http%3A%2F%2Fpic1.win4000.com&app=2002&size=f9999,10000&q=a80&n=0&g=0n&fmt=auto?sec=1657188785&t=82d1eca71997aaa96b3c356b575a1875" alt="">
</Category>
<Category title='游戏'>
<ul>
<li v-for="(item,index) in games" :key='index'>item</li>
</ul>
</Category>
<Category title='电影'>
<video src="https://vd3.bdstatic.com/mda-nb361cngvqqycn0m/sc/cae_h264_delogo/1643948530199736901/mda-nb361cngvqqycn0m.mp4?v_from_s=hkapp-haokan-hnb&auth_key=1654599647-0-0-26ef8d251daa4bce05fd6353ee7f158b&bcevod_channel=searchbox_feed&pd=1&cd=0&pt=3&logid=1847308281&vid=4792238013959730087&abtest=101830_1-102148_1-102599_2-17451_1-3000232_2-3000233_2&klogid=1847308281" controls></video>
</Category>
</div>
</template>
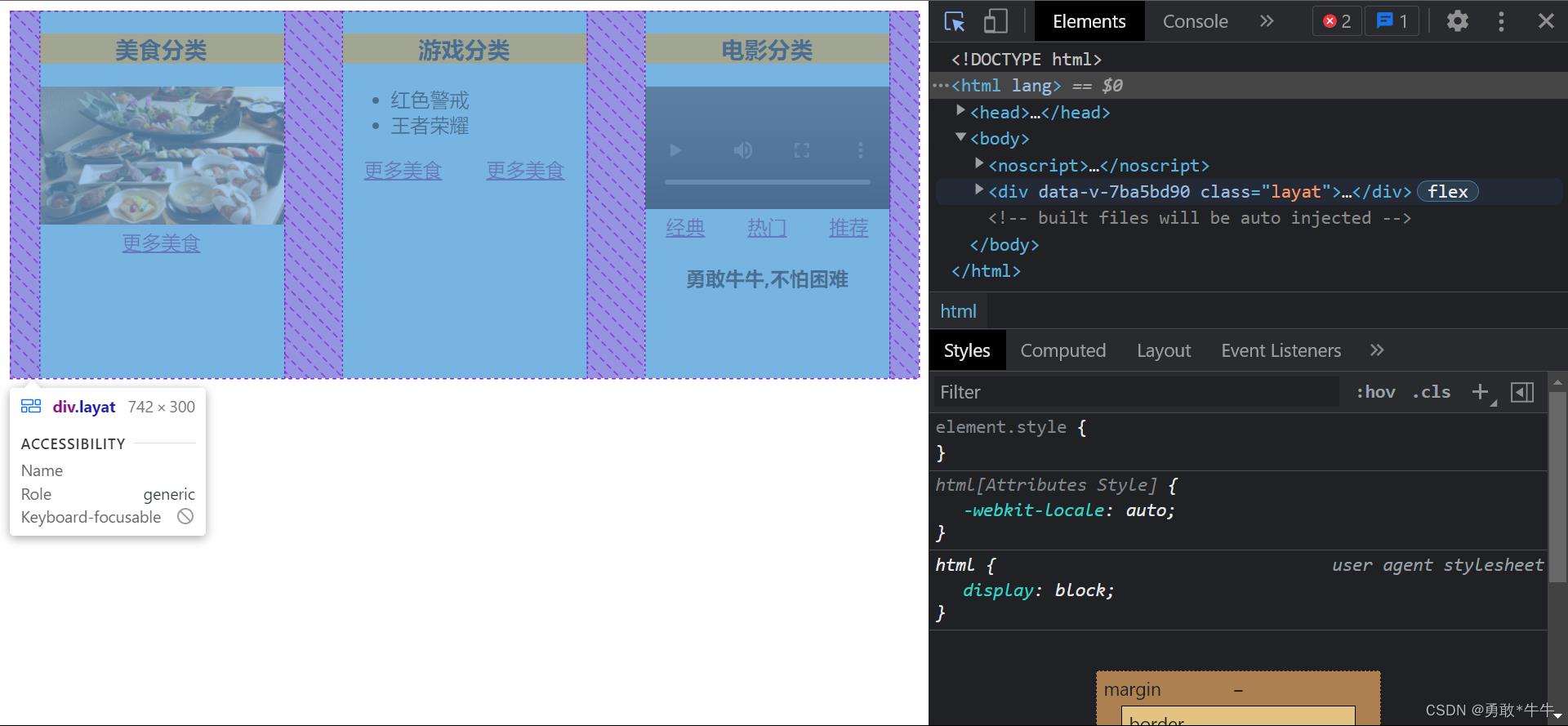
具名插槽(1+1)
<template>
<div class="layat">
<Category :listData='foods' title='美食'>
<img slot="center" src="https://gimg2.baidu.com/image_search/src=http%3A%2F%2Fpic1.win4000.com%2Fwallpaper%2F5%2F586efa1eb0cee.jpg&refer=http%3A%2F%2Fpic1.win4000.com&app=2002&size=f9999,10000&q=a80&n=0&g=0n&fmt=auto?sec=1657188785&t=82d1eca71997aaa96b3c356b575a1875" alt="">
<div slot="footer" class="footer">
<a href="#" target="_blank">更多美食</a>
</div>
</Category>
<Category title='游戏'>
<ul slot="center">
<li v-for="(item,index) in games" :key='index'>item</li>
</ul>
<div slot="footer" class="foot">
<a href="#" target="_blank">更多美食</a>
<a href="#" target="_blank">更多美食</a>
</div>
</Category>
<Category title='电影'>
<video slot="center" src="https://vd3.bdstatic.com/mda-nb361cngvqqycn0m/sc/cae_h264_delogo/1643948530199736901/mda-nb361cngvqqycn0m.mp4?v_from_s=hkapp-haokan-hnb&auth_key=1654599647-0-0-26ef8d251daa4bce05fd6353ee7f158b&bcevod_channel=searchbox_feed&pd=1&cd=0&pt=3&logid=1847308281&vid=4792238013959730087&abtest=101830_1-102148_1-102599_2-17451_1-3000232_2-3000233_2&klogid=1847308281" controls></video>
<template slot="footer" >
<div class="foot">
<a href="#" target="_blank">经典</a>
<a href="#" target="_blank">热门</a>
<a href="#" target="_blank">推荐</a>
</div>
<h4>勇敢牛牛,不怕困难</h4>
</template>
</Category>
</div>
</template>
<script>
import Category from './components/Category.vue';
export default
name: "App",
data()
return
foods:['火锅','麻辣烫'],
games:['红色警戒','王者荣耀'],
films:['《教父》','《申肖克的救赎》']
;
,
components: Category
</script>
<style scoped>
.layat,.foot
display: flex;
justify-content: space-around;
img
width: 100%;
video
width: 100%;
.footer
text-align: center;
h4
text-align: center;
</style>


以上是关于props单个数据绑定和多个数据绑定+vue默认插槽的基本使用+具名插槽的写法(2种)的主要内容,如果未能解决你的问题,请参考以下文章