VScode 设置推荐-修改选中代码的颜色
Posted 软件工程小施同学
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了VScode 设置推荐-修改选中代码的颜色相关的知识,希望对你有一定的参考价值。
原来是这样的,选中的代码有浅浅的颜色,但是难以识别

我们可以重新设置选中的代码的颜色
下面的图是不是对比度很高

步骤
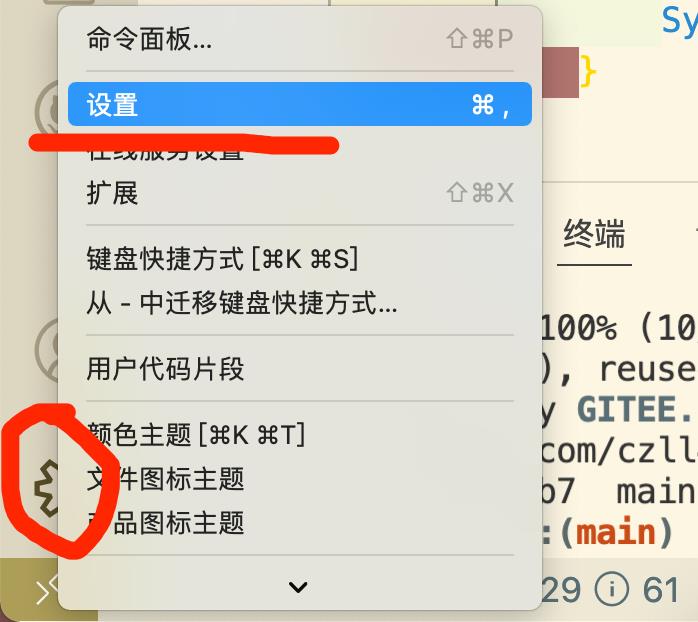
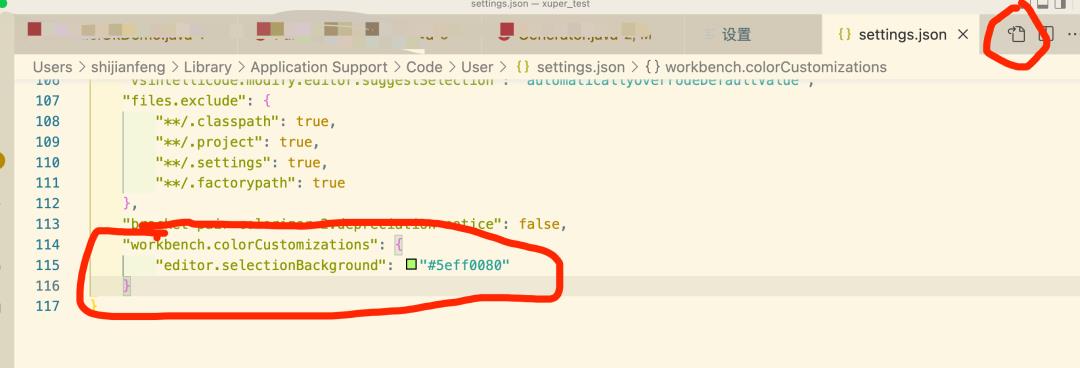
1. 打开VSCODE的设置界面,在右上角打开 settings.json,见图第一个按钮。

2. 在settings.json中,找到"workbench.colorCustomizations"键,如果没有的话,自己在JSON文件中添加。
找到之后,在键下添加如下属性与值:"editor.selectionBackground": "#5eff0080"。

完整的settings.json代码参照,可以直接复制到你的编辑器里。
"workbench.colorCustomizations":"editor.selectionBackground": "#5eff0080"
参考:https://blog.csdn.net/qq_35714301/article/details/111313599
往期相关文章:
工具推荐:浏览器插件 如何方便查看.md markdown文件内容
....
作者:软件工程小施同学
公众耗:微程序学堂
以上是关于VScode 设置推荐-修改选中代码的颜色的主要内容,如果未能解决你的问题,请参考以下文章