JS中的变量声明
Posted 尔嵘
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了JS中的变量声明相关的知识,希望对你有一定的参考价值。
一、引入
1.定义:
在 javascript 中创建变量被称为“声明”变量。JavaScript中变量声明又分为显示声明和隐式声明。其中显示声明中,被“声明”变量之前的关键词有var、let、const、function、class、import ;另外,在隐式声明中,隐式变量是全局变量,如果在函数中,显示声明变量为局部变量,隐式声明为全局变量。
二、显示声明变量和隐式声明变量的区别?
1.显示声明变量
在ES5阶段,用var定义变量。没有块的概念,可以跨块访问,不能跨函数访问;存在变量提升。
ES6之后,除了之前的var定义变量,还有let、const、function、class、import
(1)var
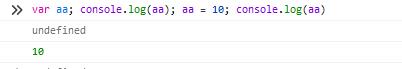
var a; //undefined
var b = 10,c = true;var声明的变量可以不初始化赋值,输出是undefined,不会报错;
var声明的变量可以修改,存在变量提升(大多数语言都有块级作用域,但JS使用var声明变量时,以function划分作用域,大括号“”去无法限值var的作用域);
var声明的变量作用域是全局的或者是函数级的;
var声明的变量在window上;
- var定义的变量可以修改,如果不初始化会输出undefined,不会报错;
- var 声明的变量在window上,用let或者const去声明变量,这个变量不会被放到window上;
- 很多语言中都有块级作用域,但JS没有,它使用var声明变量,以function来划分作用域,大括号“” 却限定不了var的作用域,因此用var声明的变量具有变量提升的效果;
- var 声明的变量作用域是全局的或者是函数级的;
-
var可以重复声明:var语句多次声明一个变量不仅是合法的,而且也不会造成任何错误;如果重复使用的一个声明有一个初始值,那么它担当的不过是一个赋值语句的角色;如果重复使用的一个声明没有一个初始值,那么它不会对原来存在的变量有任何的影响;


(2)let
- 需要”javascript 严格模式”:'use strict';
- let 不能重复声明
- 不会预处理,
- 不存在变量提升
- let声明的变量作用域是在块级域中,函数内部使用let定义后,对函数外部无影响(块级作用域)
- 可以在声明变量时为变量赋值,默认值为undefined,也可以稍后在脚本中给变量赋值,在生命前无法使用(暂时死区)
(3)const
- const定义的变量不可以修改,而且必须初始化
- 该变量是个全局变量,或者是模块内的全局变量;可以在全局作用域或者函数内声明常量,但是必须初始化常量
- 如果一个变量只有在声明时才被赋值一次,永远不会在其它的代码行里被重新赋值,那么应该使用const,但是该变量的初始值有可能在未来会被调整(常变量)
- 创建一个只读常量,在不同浏览器上表现为不可修改;建议声明后不修改;拥有块级作用域
- const 代表一个值的常量索引 ,也就是说,变量名字在内存中的指针不能够改变,但是指向这个变量的值可能 改变
- const定义的变量不可修改,一般在require一个模块的时候用或者定义一些全局常量
-
常量不能和它所在作用域内其它变量或者函数拥有相同名称
(4)function
function命令用于定义(声明)一个函数:
function sum()
var sum++
return sum;
- 函数声明后不会立即执行,需要调用的时候才执行;
- 对支持ES5和ES6浏览器环境在块作用域内有一定区别,所以应避免在块级作用域内声明函数。
- 声明了一个名为 sum的新变量,并为其分配了一个函数定义
- 之间的内容被分配给了 sum
(5)class 请参考:阮一峰ES6基础教程中class https://es6.ruanyifeng.com/#docs/class https://es6.ruanyifeng.com/#docs/classclass作为ES6的语法糖,是声明类的方式。下面为简单使用的示例:
https://es6.ruanyifeng.com/#docs/classclass作为ES6的语法糖,是声明类的方式。下面为简单使用的示例:
class Point
constructor (x, y)
this.x = x;
this.y = y;
toString ()
return this.x + ':' + this.y;
//使用Object.assign() 为对象添加方法属性
Object.assign(Point.prototype,
getX ()
return this.x;
,
getY ()
return this.y;
)
let p1 = new Point(1,2);
console.log(p1.toString()); //1,2
console.log(p1.getX()); //1
console.log(p1.getY()); //2
console.log(Object.keys(Point.prototype)); // ["getX", "getY"] 示例2:
class Point2
constructor(xingBie, chineseName)
this.xingBie = xingBie;
this.chineseName = chineseName;
getXingBie()
return `您的性别为$this.xingBie `;
getChineseName()
return `您的中文名为$this.chineseName`;
var yogel = new Point2("男","油垢")
console.log(yogel.getXingBie(),yogel.getChineseName())- 方法之间不需要逗号分隔
- toString () 等价于 toString: function ()
- 你仍然可以使用Point.prototype
- 你可以用Object.assign()一次性扩展很多方法
- 类内部定义方法多是不可以枚举的
- constructor()是一个默认方法,如果没有添加,会自动添加一个空的。
- constructor默认返回实例对象(this),完全可以指定返回其他的对象。
- 必须用new调用
- 不存在变量提升
- 当用一个变量去接受class时,可以省略classname
- es6不提供私有方法
- 使用extends继承
(6)import
ES6引入了自己的模块系统。通过export导出,import导入。
与CommonJS不同的是,它是获取模块的引用,到用的时候才会真正的去取值。
2.隐式声明变量
coste = 15; // 赋值语句其实隐式的声明了变量coste,类型为数字,占用8个字节(64位浮点格式)
console.log(coste) //15 所有隐式声明的变量默认都是全局变量,无论函数内外
- 隐式声明的变量默认都是全局变量,无论函数内外
- 显式声明的变量不能用 delete 删除 因为它的 configurable: false,而隐式声明的变量 configurable: true
- 隐式声明变量虽然一定程度带来了方便,但是程序的可读性降低,无形之中会制造bug,应谨慎使用

三、应用示例
1).变量声明提升
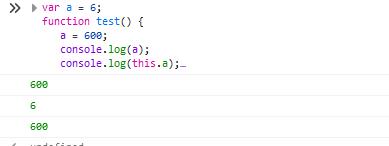
var a = 6;
function test()
a = 600;
console.log(a);
console.log(this.a);
var a;
console.log(a);
test();结果:

2).略
3).略
参考:
【1】深入探究js中的隐式变量声明 - 星空海绵 - 博客园
【2】ES6 class和import - 简书 (好好看)
【3】JavaScript中显示声明变量与隐式声明变量的区别_Cain_Chen_1997的博客-CSDN博客_显示声明和隐式声明
以上是关于JS中的变量声明的主要内容,如果未能解决你的问题,请参考以下文章