像写 Markdown 一样画流程图
Posted 非著名程序员
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了像写 Markdown 一样画流程图相关的知识,希望对你有一定的参考价值。
【公众号回复 “1024”,免费领取程序员赚钱实操经验】

大家好,我是章鱼猫。
今天推荐的这个项目是「mermaid」,一个基于 javascript 的图表绘制工具,通过解析类 Markdown 的文本语法来实现图表的创建和动态修改。
Mermaid 甚至能让非程序员也能通过 Mermaid Live Editor 轻松创建详细的图表。
下面是一些可以使用 Mermaid 创建的图表示例:
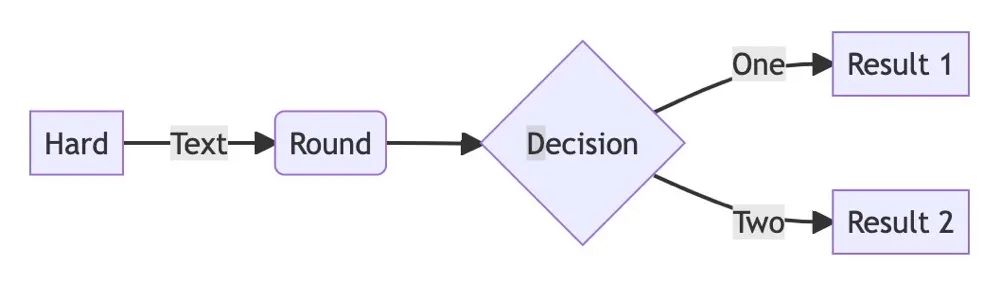
1、流程图
flowchart LR
A[Hard] -->|Text| B(Round)
B --> CDecision
C -->|One| D[Result 1]
C -->|Two| E[Result 2]
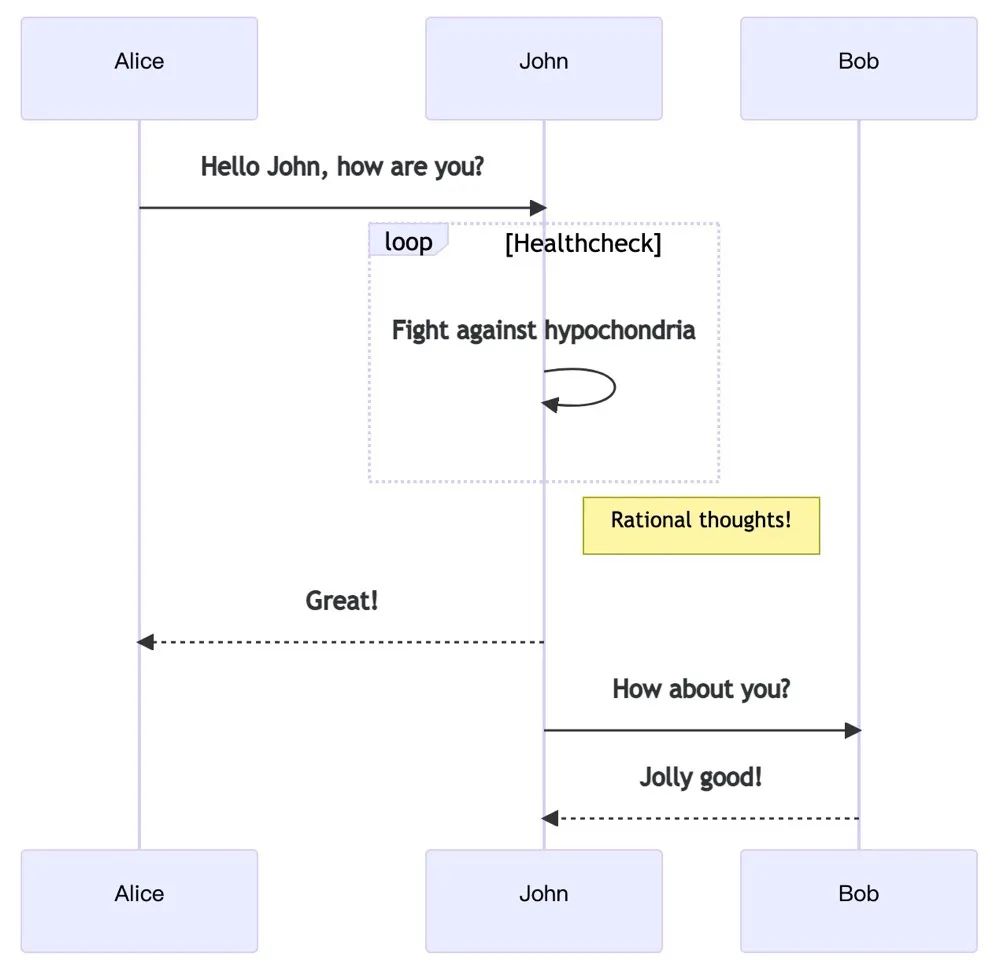
2、时序图
sequenceDiagram
Alice->>John: Hello John, how are you?
loop Healthcheck
John->>John: Fight against hypochondria
end
Note right of John: Rational thoughts!
John-->>Alice: Great!
John->>Bob: How about you?
Bob-->>John: Jolly good!
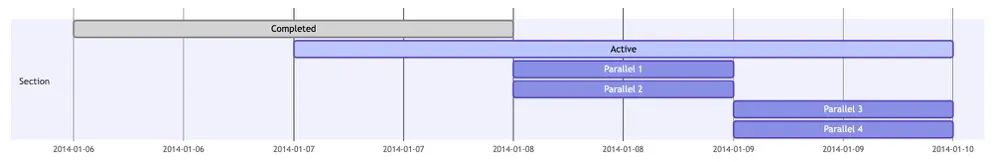
3、甘特图
gantt
section Section
Completed :done, des1, 2014-01-06,2014-01-08
Active :active, des2, 2014-01-07, 3d
Parallel 1 : des3, after des1, 1d
Parallel 2 : des4, after des1, 1d
Parallel 3 : des5, after des3, 1d
Parallel 4 : des6, after des4, 1d
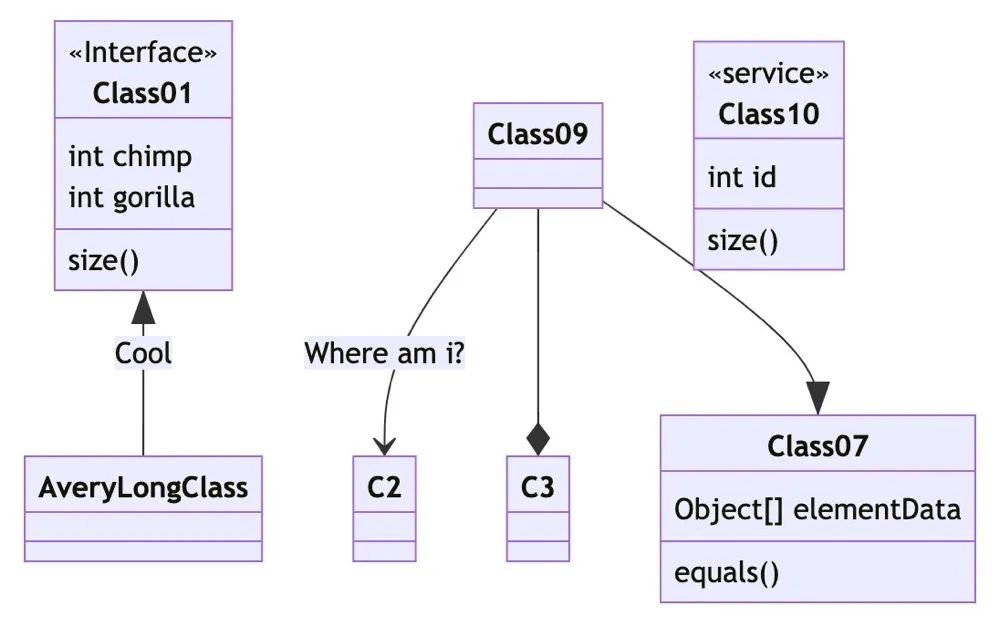
4、类图
classDiagram
Class01 <|-- AveryLongClass : Cool
<<Interface>> Class01
Class09 --> C2 : Where am i?
Class09 --* C3
Class09 --|> Class07
Class07 : equals()
Class07 : Object[] elementData
Class01 : size()
Class01 : int chimp
Class01 : int gorilla
class Class10
<<service>>
int id
size()

5、饼图
pie
"Dogs" : 386
"Cats" : 85
"Rats" : 15
体验地址:https://mermaid-js.github.io/mermaid-live-editor/edit
开源项目地址:https://github.com/mermaid-js/mermaid
开源项目作者:mermaid-js
推荐阅读
最近,章鱼猫建了一个「GitHub 精选交流群」,欢迎大家一起交流优秀开源项目,也可以宣传自己的开源项目,加我微信:loonggg1024,备注【GitHub】邀请你入群。
---特别推荐---
特别推荐:一个新的优质的专注分享各种浏览器插件、黑科技教程、各种你想不到的高效率软件及工具的公众号,「程序员掘金」,专注挖掘好东西,非常值得大家关注。点击下方公众号卡片,直接关注。
以上是关于像写 Markdown 一样画流程图的主要内容,如果未能解决你的问题,请参考以下文章