微信小程序健康管理系统的开发与实现
Posted 编程指南针
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了微信小程序健康管理系统的开发与实现相关的知识,希望对你有一定的参考价值。
作者主页:编程指南针
作者简介:Java领域优质创作者、CSDN博客专家 、掘金特邀作者、多年架构师设计经验、腾讯课堂常驻讲师
主要内容:Java项目、毕业设计、简历模板、学习资料、面试题库、技术互助
文末获取源码
一,项目简介
信息化技术在目前的中国,己得到普遍应用,涉及到民生的各个方面和角度,教育上的信息化应用、医疗上的信息改革、交通上的信息化普及等等,业己显示中国在向科技强国的方向前进。
中国经济水平的提升也让中国人民的日子富裕起来了,富裕生活的开始也让老百姓的健康生活日益重视起来了,对健康知识的渴求,对健康体检的要求也越来越多。如何利用现代化技术手段,基于移动互联网技术,让老百姓更加方便快捷的获得健康知识,方便进行在线预约体检,这就是本系统要着重解决的问题。
经过调查和走访研发的这套在线健康管理系统,采用微信小程序云开发实现,基于Mongodb数据库进行数据存储,前端使用微信小程序开发实现,后端基于Nodejs开发实现。系统前端用户主要实现查看新闻通知、体检知识、在线体检预约、查看我的预约、修改个人资料等。后台主要实现用户管理、内容管理、活动和预约管理、统计预约用户数等功能。这套系统的上线对于人们健康的管理和体检预约都有很大帮助。
二,环境介绍
开发工具:微信开发者工具
开发方式:基于微信云开发实现
数据库:Mongodb
运行环境:NODEJ
三,系统展示
3.1 前端用户功能模块的展示
3.1.1 前台首页展示
健康管理系统的前端主要就是实现动态信息查询、体检知识学习、在线预约体检的相关功能。具体操作界面展示如下图3-1所示。

图3-1 健康管理首页界面
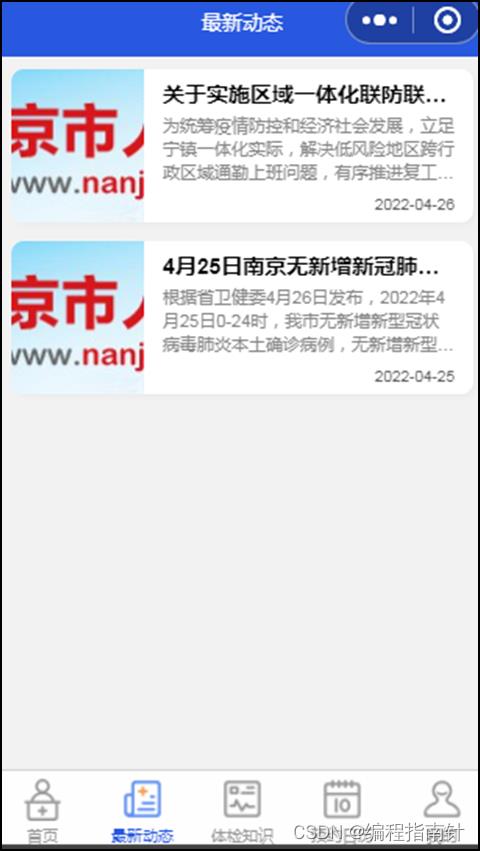
3.1.2 最新动态浏览模块
前端用户进入健康管理系统进入动态浏览菜单即可查看管理员在后台发布的健康动态新闻信息,具体如下图3-2所示:

图3-2 动态新闻浏览界面
3.1.3体检知识浏览模块
小程序健康管理系统前台用户登陆系统后可以点击首页或下面的体检知识菜单进入体检知识文章列表页面。具体展示界面如下图3-3所示。

图3-3 体检知识列表界面
3.1.4 体检套餐列表模块
小程序健康管理系统前台用户登陆系统后,可以在首页点击进入体检预约模块进行在线预约。进入列表显示当前可以预约的体检套餐。相关体检展示操作界面如下图3-4所示。

图3-4体检列表展示界面
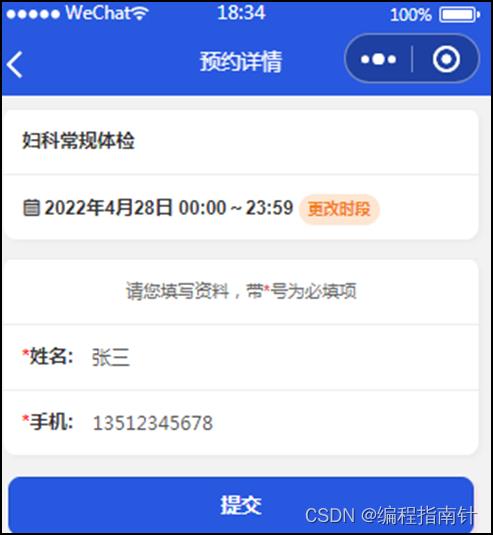
3.1.5在线预约体检功能模块
小程序健康管理前台用户在预约体检的列表中选择要预约的体检套餐后进入预约界面,可以查看预约须知,然后进入预约时间选择时间段进行预约。在线预约如下图3-5、3-6、3-7所示。

图4-5前台用户在线预约操作界面

图4-6前台用户在线预约操作界面
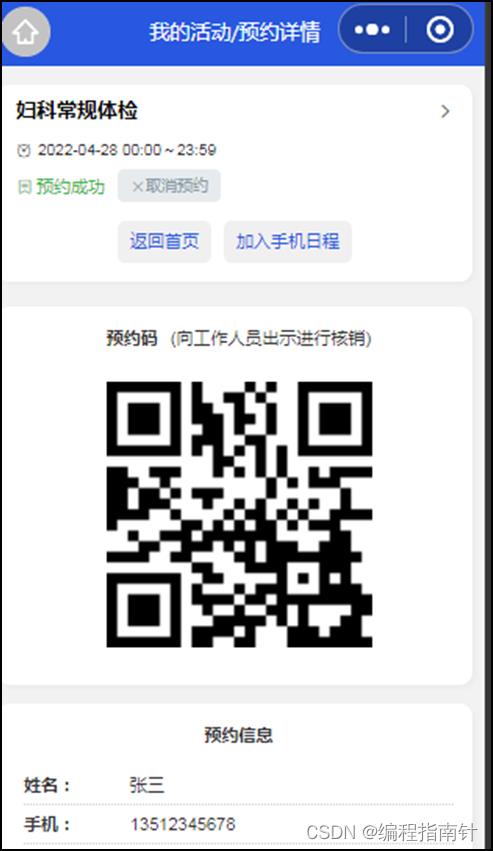
提交预约成功后,可显示预约信息并展示二维码,二维码可以供体检时管理员核销预约使用,具体展示如下:

图3-7预约成功信息界面
3.2后台功能模块的展示
3.2.1用户登录功能
小程序健康管理系统后台用户登陆后,方可授权进行相关信息的管理功能。登陆界面如下图3-11所示。

图3-11后台用户登录操作界面
3.2.2后台管理主界面
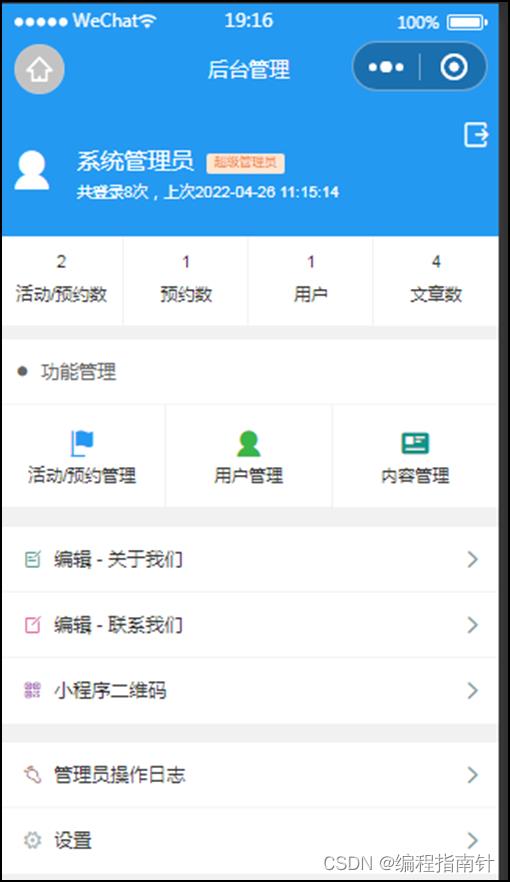
小程序健康管理系统管理员用户登陆系统后,可以进入后台主界面管理菜单进行相应信息管理。主要包含用户管理、预约管理、内容管理、信息统计等相关功能,后台管理操作主界面如下图3-12所示:

图3-12后台管理功能界面图
四,核心代码展示
const AdminBiz = require('../../../biz/admin_biz.js');
const pageHelper = require('../../../helper/page_helper.js');
Page(
/**
* 页面的初始数据
*/
data:
formContent: [
type: 'text',
val: '',
]
,
/**
* 生命周期函数--监听页面加载
*/
onLoad: async function (options)
if (!AdminBiz.isAdmin(this)) return;
let parent = pageHelper.getPrevPage(2);
if (!parent) return;
let formContent = parent.data.formContent;
if (formContent && formContent.length > 0)
this.setData(
formContent
);
,
/**
* 生命周期函数--监听页面初次渲染完成
*/
onReady: function ()
,
/**
* 生命周期函数--监听页面显示
*/
onShow: function () ,
/**
* 生命周期函数--监听页面隐藏
*/
onHide: function ()
,
/**
* 生命周期函数--监听页面卸载
*/
onUnload: function ()
,
/**
* 页面相关事件处理函数--监听用户下拉动作
*/
onPullDownRefresh: async function ()
,
model: function (e)
pageHelper.model(this, e);
,
bindSaveTap: function (e)
let parent = pageHelper.getPrevPage(2);
if (!parent) return;
parent.setData(
formContent: this.data.formContent
);
,
url: function (e)
pageHelper.url(e, this);
,
bindSaveTap: function (e)
let formContent = this.selectComponent("#contentEditor").getNodeList();
let parent = pageHelper.getPrevPage(2);
if (!parent) return;
parent.setData(
formContent
, () =>
parent._setContentDesc();
);
wx.navigateBack(
delta: 0,
);
)const AdminBiz = require('../../../../biz/admin_biz.js');
const pageHelper = require('../../../../helper/page_helper.js');
const PassportBiz = require('../../../../biz/passport_biz.js');
Page(
/**
* 页面的初始数据
*/
data:
name: '',
pwd: '',
,
/**
* 生命周期函数--监听页面加载
*/
onLoad: function (options)
AdminBiz.clearAdminToken();
,
/**
* 生命周期函数--监听页面初次渲染完成
*/
onReady: function ()
,
/**
* 生命周期函数--监听页面显示
*/
onShow: function () ,
/**
* 生命周期函数--监听页面隐藏
*/
onHide: function ()
,
/**
* 生命周期函数--监听页面卸载
*/
onUnload: function ()
,
url: function (e)
pageHelper.url(e, this);
,
bindBackTap: function (e)
wx.reLaunch(
url: pageHelper.fmtURLByPID('/pages/my/index/my_index'),
);
,
bindLoginTap: async function (e)
return PassportBiz.adminLogin(this.data.name, this.data.pwd, this);
)const AdminBiz = require('../../../../biz/admin_biz.js');
const pageHelper = require('../../../../helper/page_helper.js');
const cloudHelper = require('../../../../helper/cloud_helper.js');
Page(
/**
* 页面的初始数据
*/
data: ,
/**
* 生命周期函数--监听页面加载
*/
onLoad: async function (options)
if (!AdminBiz.isAdmin(this)) return;
this._loadDetail();
,
/**
* 页面相关事件处理函数--监听用户下拉动作
*/
onPullDownRefresh: async function ()
await this._loadDetail();
wx.stopPullDownRefresh();
,
_loadDetail: async function ()
let admin = AdminBiz.getAdminToken();
this.setData(
isLoad: true,
admin
);
try
let opts =
title: 'bar'
let res = await cloudHelper.callCloudData('admin/home', , opts);
this.setData(
data: res
);
catch (err)
console.log(err);
,
/**
* 生命周期函数--监听页面初次渲染完成
*/
onReady: function ()
,
/**
* 生命周期函数--监听页面显示
*/
onShow: function ()
,
/**
* 生命周期函数--监听页面隐藏
*/
onHide: function ()
,
/**
* 生命周期函数--监听页面卸载
*/
onUnload: function ()
,
url: function (e)
pageHelper.url(e, this);
,
bindExitTap: function (e)
let callback = function ()
AdminBiz.clearAdminToken();
wx.reLaunch(
url: pageHelper.fmtURLByPID('/pages/my/index/my_index'),
);
pageHelper.showConfirm('您确认退出?', callback);
,
bindSettingTap: function (e)
let itemList = ['清除数据缓存'];
wx.showActionSheet(
itemList,
success: async res =>
switch (res.tapIndex)
case 0: //清除缓存
await this._clearCache();
break;
,
fail: function (res)
)
,
_clearCache: async function ()
try
let opts =
title: '数据缓存清除中'
await cloudHelper.callCloudSumbit('admin/clear_cache', , opts).then(res =>
pageHelper.showSuccToast('清除成功');
);
catch (err)
console.error(err);
)五,项目总结
基于微信小程序开发实现这套健康管理系统,经过调研分析,得出需要两类用户角色,一类是系统的前端用户,一类是后端管理员用户。前端用户主要的需求是通过此平台获得最新的健康相关的知识推送,获得目前最新的健康相关的新闻动态,进行在线体检预约的操作等。后台管理员用户主要实现相关数据的的管理功能,一是实现新闻动态的管理操作,二是实现预约信息的发布管理,三是实现注册用户的信息管理功能,四是进行在线信息的查看统计等功能。
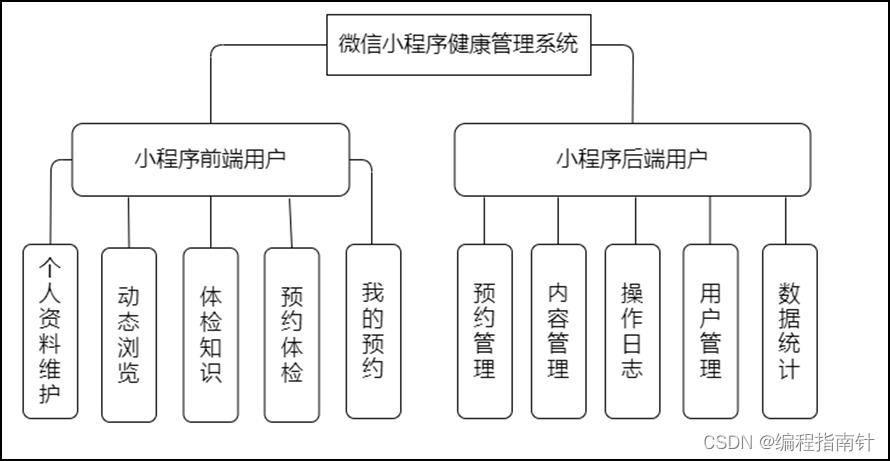
经过对微信小程序健康管理系统的需求分析,总结出了系统各类用户角色需要的功能模块,进行了基本的功能模块设计,具体的各角色相关的功能模块如下图所示。

前端用户可以通过分享的二维码扫描登陆系统,此时经过用户授权后会自动使用用户的微信账户注册登陆小程序。登陆小程序健康管理系统后可以进行如下功能操作:
- 个人资料维护:可以修改个人的相关资料信息,填写姓名、手机号、城市等相关信息。
- 动态浏览:可以浏览后台发布的健康新闻动态信息
- 体检知识浏览:可以浏览后台发布的体检知识和健康知识信息。
- 体检预约:可以根据自己的需要预约后台发布的体检,首先查询可预约的时间段,然后预约指定的时间去进行体检。
- 我的预约:可以查看自己的预约信息和记录,并可以进行取消操作,预约会生成预约码,去体检时可以根据预约码进行核销。
后台用户登陆后可以进行健康管理系统的业务数据管理操作,主要可以进行的功能操作如下:
1、用户管理:可以管理前端注册的小程序用户信息,进行相应的数据查看和导出操作。
2、内容管理:在内容管理查获块,主要进行动态新闻和体检知识的发布、编辑、修改状态、预览和上首页的操作,上首页的功能类似于置顶操作。
3、预约管理:可以发布新的预约信息,并可以对己发布的预约信息进行修改和状态的设置,同时可以查看前端小程序用户的预约信息,并可以进行预约核销操作。
4、管理员操作日志:主要查看管理员的操作日志信息。
5、信息统计管理:主要统计并查看预约数、用户数、文章数等相关信息。
以上是关于微信小程序健康管理系统的开发与实现的主要内容,如果未能解决你的问题,请参考以下文章