VUE项目实战52商品添加功能-基本信息
Posted 光仔December
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了VUE项目实战52商品添加功能-基本信息相关的知识,希望对你有一定的参考价值。
接上篇《51、商品添加功能(一)》
上一篇我们完成了添加商品的基本页面结构绘制,本篇我们来完成多页签汇总信息添加商品的逻辑。
一、分析添加行为并设置表单
我们来分析一下页面上的添加行为,我们将一个商品的信息维护在了五个Tab面板中,每个Tab面板只维护了当前商品的部分数据,只有将这五个面板的数据合起来,才是一个完整的商品信息数据,所以我们应该在这五个Tab页签的外面,用一个统一的Form表单进行包裹:
在Element-UI中,我们选择带有“表单验证”的Form表单组件(https://element.eleme.cn/#/zh-CN/component/form):
我们将官方的代码中的el-form头拷贝下来,放在我们的五个Tab页签的外面并修改一下(一定是在el-form之内嵌套el-tabs,不能在el-tabs和el-tab-pane之间放el-form,因为el-tabs只认el-tab-pane为它的第一子节点,这里要注意):
<!-- Tab栏区域 -->
<el-form :model="addForm" :rules="addFormRules" ref="addFormRef" label-width="100px" >
<el-tabs :tab-position="'left'" v-model="activeIndex" style="height: 200px;" label-position="top">
<el-tab-pane label="基本信息" name="1">基本信息</el-tab-pane>
<el-tab-pane label="商品参数" name="2">商品参数</el-tab-pane>
<el-tab-pane label="商品属性" name="3">商品属性</el-tab-pane>
<el-tab-pane label="商品图片" name="4">商品图片</el-tab-pane>
<el-tab-pane label="商品内容" name="5">商品内容</el-tab-pane>
</el-tabs>
</el-form>注:其中“label-position="top"”是定义属性值在输入框的上方而不是默认的左侧。
然后在数据区定义其中的表单对象和表单校验规则对象:
<script>
export default
data()
return
activeIndex: 0,
//添加商品的表单数据对象
addForm:
goods_name:'',
goods_price: 0,
goods_weight: 0,
goods_number: 0,
//商品所属的分类数组
goods_cat: []
,
addFormRules: //添加商品的表单校验规则
,
created(),
methods:
</script>二、绘制基本信息页面
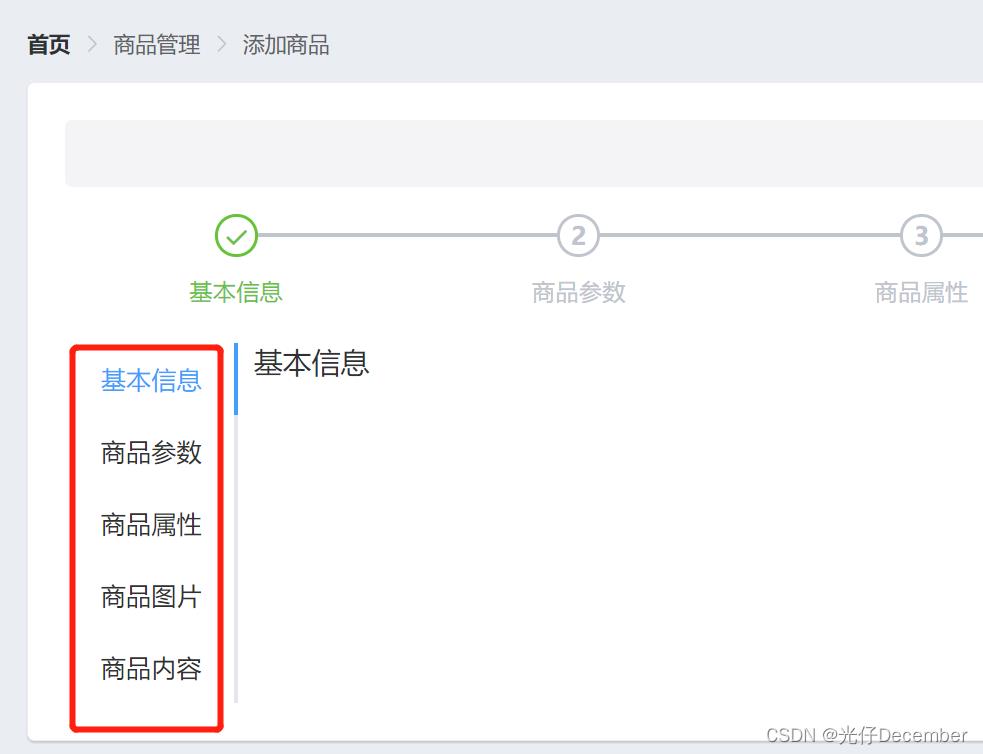
下面我们来绘制基本信息页面,需要达到的效果如下:
我们在第一个el-tab-pane中编写商品基本信息输入框:
<!-- Tab栏区域 -->
<el-form :model="addForm" :rules="addFormRules" ref="addFormRef" label-width="100px"
label-position="top">
<el-tabs :tab-position="'left'" v-model="activeIndex">
<el-tab-pane label="基本信息" name="1">
<el-form-item label="商品名称" prop="goods_name">
<el-input v-model="addForm.goods_name"></el-input>
</el-form-item>
<el-form-item label="商品价格" prop="goods_price">
<el-input v-model="addForm.goods_price" type="number"></el-input>
</el-form-item>
<el-form-item label="商品重量" prop="goods_weight">
<el-input v-model="addForm.goods_weight" type="number"></el-input>
</el-form-item>
<el-form-item label="商品数量" prop="goods_number">
<el-input v-model="addForm.goods_number" type="number"></el-input>
</el-form-item>
</el-tab-pane>
<el-tab-pane label="商品参数" name="2">商品参数</el-tab-pane>
<el-tab-pane label="商品属性" name="3">商品属性</el-tab-pane>
<el-tab-pane label="商品图片" name="4">商品图片</el-tab-pane>
<el-tab-pane label="商品内容" name="5">商品内容</el-tab-pane>
</el-tabs>
</el-form>注:这里将原来el-tabs上的高度200px删除了,让它根据内容自动确定高度。el-input中还设置了type,像价格数量这些只能让用户输入数字(number)类型。
然后在数据区加入表单校验规则:
<script>
export default
data()
return
activeIndex: 0,
//添加商品的表单数据对象
addForm:
goods_name:'',
goods_price: 0,
goods_weight: 0,
goods_number: 0,
//商品所属的分类数组
goods_cat: []
,
//添加商品的表单校验规则
addFormRules:
goods_name:[required:true,message:'请输入商品名称',trigger: 'blur'],
goods_price:[required:true,message:'请输入商品价格',trigger: 'blur'],
goods_weight:[required:true,message:'请输入商品重量',trigger: 'blur'],
goods_number:[required:true,message:'请输入商品数量',trigger: 'blur'],
,
created(),
methods:
</script>
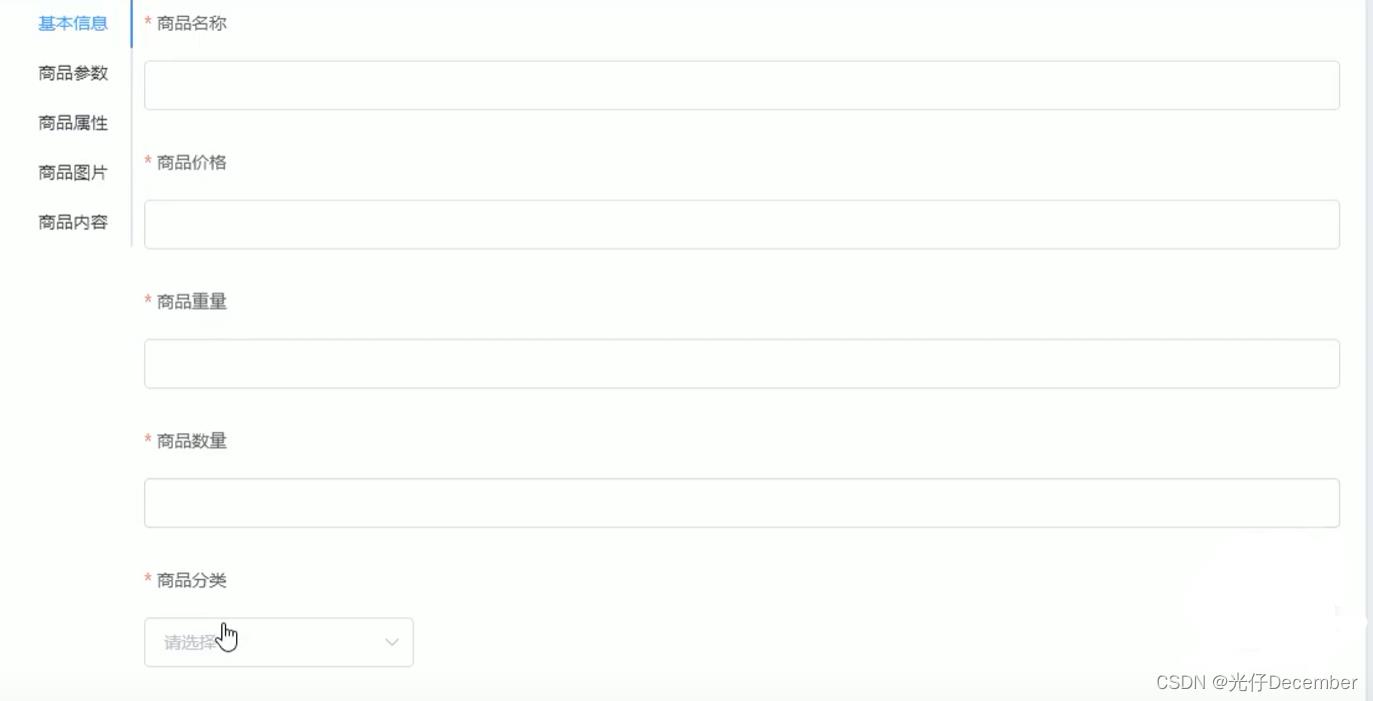
效果:
可以看到页面绘制和校验规则都生效了。
然后我们再来添加最后的商品分类字段,这里需要我们现获取所有的商品分类,然后使用Cascader级联选择器组件显示出来。
首先我们在方法区先定义获取商品分类的方法,以及在数据区定义商品分类的数组对象:
<script>
export default
data()
return
activeIndex: 0,
//添加商品的表单数据对象
addForm:
goods_name:'',
goods_price: 0,
goods_weight: 0,
goods_number: 0,
//商品所属的分类数组
goods_cat: []
,
//添加商品的表单校验规则
addFormRules:
goods_name:[required:true,message:'请输入商品名称',trigger: 'blur'],
goods_price:[required:true,message:'请输入商品价格',trigger: 'blur'],
goods_weight:[required:true,message:'请输入商品重量',trigger: 'blur'],
goods_number:[required:true,message:'请输入商品数量',trigger: 'blur'],
,
catelist: [] //商品分类列数组
,
created()
this.getCateList();
,
methods:
//获取所有商品分类数据
async getCateList()
const data:res = await this.$http.get('categories');
if(res.meta.status!==200)
return this.$message.error("获取商品分类数据失败!");
this.catelist = res.data;
</script>
然后在商品基本信息表单最下面加载商品分类作为下拉列表(使用Cascader级联选择器):
<el-tab-pane label="基本信息" name="1">
<el-form-item label="商品名称" prop="goods_name">
<el-input v-model="addForm.goods_name"></el-input>
</el-form-item>
<el-form-item label="商品价格" prop="goods_price">
<el-input v-model="addForm.goods_price" type="number"></el-input>
</el-form-item>
<el-form-item label="商品重量" prop="goods_weight">
<el-input v-model="addForm.goods_weight" type="number"></el-input>
</el-form-item>
<el-form-item label="商品数量" prop="goods_number">
<el-input v-model="addForm.goods_number" type="number"></el-input>
</el-form-item>
<el-form-item label="商品分类" prop="goods_cat">
<el-cascader
v-model="addForm.goods_cat"
:options="catelist"
:props="cascaderProps"
@change="handleChange"></el-cascader>
</el-form-item>
</el-tab-pane>其中catelist是从getCateList方法中取出的分类数组数据,然后cascaderProps是级联选择器对应的配置对象,handleChange是选择完后触发的函数,分别定义在数据区以及方法区(同时在表单校验规则中也指定一下goods_cat的规则):
<script>
export default
data()
return
activeIndex: 0,
//添加商品的表单数据对象
addForm:
goods_name:'',
goods_price: 0,
goods_weight: 0,
goods_number: 0,
//商品所属的分类数组
goods_cat: []
,
//添加商品的表单校验规则
addFormRules:
goods_name:[required:true,message:'请输入商品名称',trigger: 'blur'],
goods_price:[required:true,message:'请输入商品价格',trigger: 'blur'],
goods_weight:[required:true,message:'请输入商品重量',trigger: 'blur'],
goods_number:[required:true,message:'请输入商品数量',trigger: 'blur'],
goods_cat:[required:true,message:'请选择商品分类',trigger: 'blur']
,
catelist: [], //商品分类列数组
//指定级联选择器的配置对象
cascaderProps:
value: 'cat_id',
label: 'cat_name',
children: 'children',
leaf: 'cat_level',
expandTrigger: 'hover', //悬浮显示
,
,
created()
this.getCateList();
,
methods:
//获取所有商品分类数据
async getCateList()
const data:res = await this.$http.get('categories');
if(res.meta.status!==200)
return this.$message.error("获取商品分类数据失败!");
this.catelist = res.data;
,
//级联选择器选中项变化,会触发这个函数
handleChange()
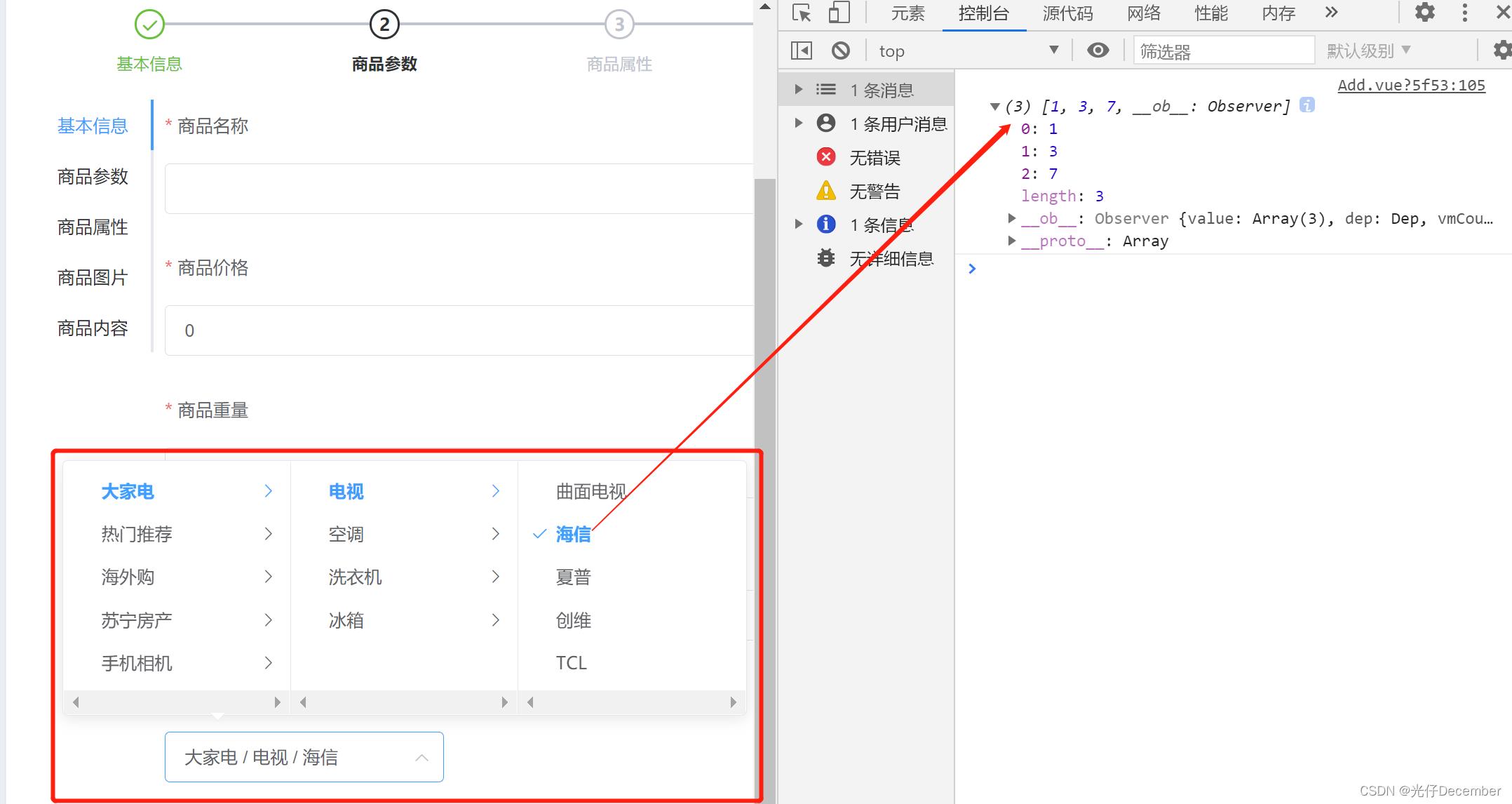
console.log(this.addForm.goods_cat);
//如果不是选择的3级菜单,则不赋值给goods_cat
if(this.addForm.goods_cat.length!==3)
this.addForm.goods_cat = [];
</script>这里在handleChange只控制选择3级的商品分类。
效果:
至此我们的商品多页签汇总信息添加商品的基本功能就完成了。
下一篇我们来完成商品参数面板的开发。
参考:黑马程序员(www.itheima.com)Vue项目实战教学视频
转载请注明出处:https://blog.csdn.net/acmman/article/details/125030560
以上是关于VUE项目实战52商品添加功能-基本信息的主要内容,如果未能解决你的问题,请参考以下文章