学生信息管理系统注册页面(first html)
Posted martinue
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了学生信息管理系统注册页面(first html)相关的知识,希望对你有一定的参考价值。
想看更多知识请点击:http://blog.csdn.net/martinue/article/category/6259628
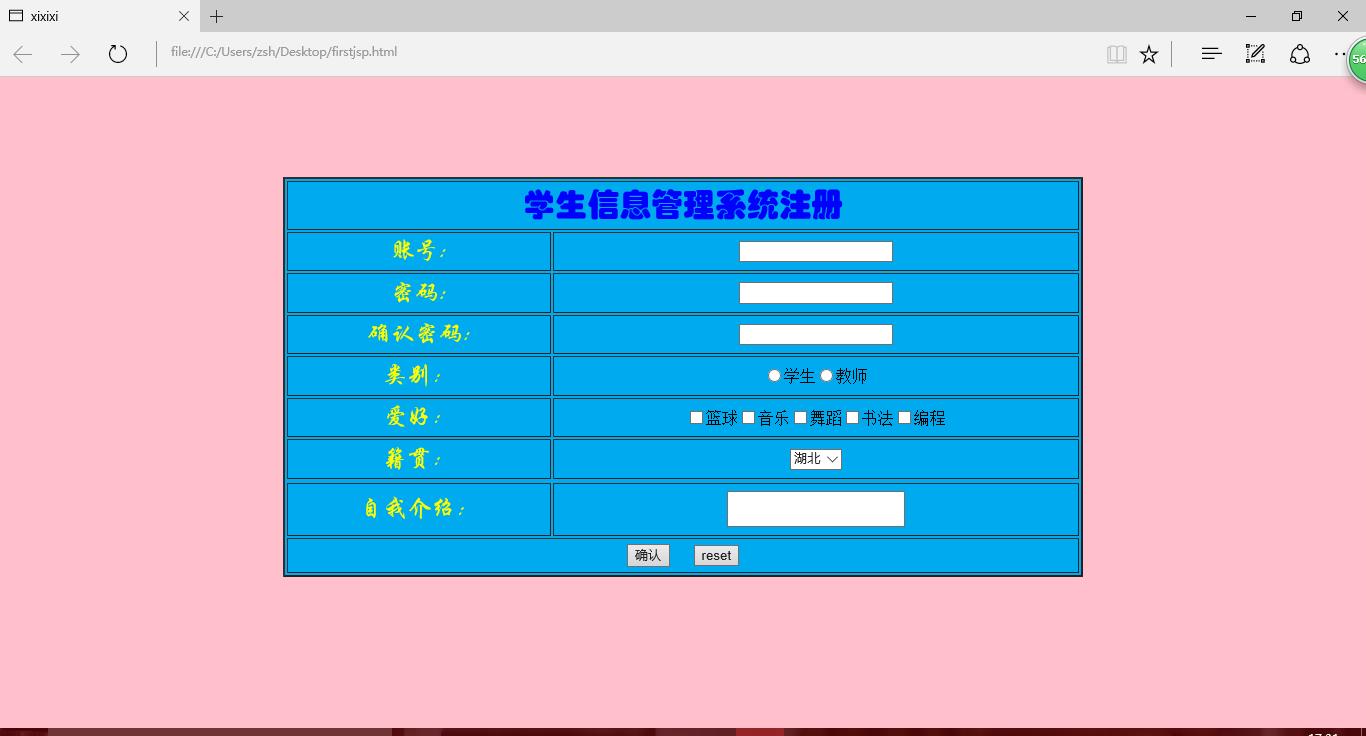
人生第一个试手网页写了简单的学生信息管理系统注册页面的样式:
<html>
<head align="center">
<title>xixixi</title>
<script>
function a1()
var p1=reg.mima1.value;
var p2=reg.mima2.value;
if(p1!=p2)
alert("密码不正确!");
function a2()
var s=reg.yes.value;
alert("成功注册!");
</script>
</head>
<body bgcolor="pink" align="center">
<br><br><br><br><br>
<table border=2 align="center" bgcolor="#00AAEE" width="800" height="400">
<form name="reg">
<tr><td align="center" width="700" colspan="6"><font face="华文琥珀" color="blue" size="6">学生信息管理系统注册</td></tr>
<tr><td align="center" width="260"><font face="华文行楷" color="yellow" size="5">账号:</td><td align="center"><input type="text" name="xm" maxlength="20"></td></tr>
<tr><td align="center"><font face="华文行楷" color="yellow" size="5">密码:</td><td align="center"><input type="password" name="mima1" maxlength="20" ></td></tr>
<tr><td align="center"><font face="华文行楷" color="yellow" size="5">确认密码:</td><td align="center"><input type="password" name="mima2" maxlength="20" οnblur=a1()></td></tr>
<tr><td align="center"><font face="华文行楷" color="yellow" size="5">类别:</td><td align="center"><input type="radio" value="学生" name="xj">学生<input type="radio" value="教师" name="xj">教师</td></tr>
<tr><td align="center"><font face="华文行楷" color="yellow" size="5">爱好:</td><td align="center"><input type="checkbox" value="篮球" name="aihao">篮球<input type="checkbox" value="音乐" name="aihao">音乐<input type="checkbox" value="舞蹈" name="aihao">舞蹈<input type="checkbox" value="书法" name="aihao">书法<input type="checkbox" value="编程" name="aihao">编程</td></tr>
<tr><td align="center"><font face="华文行楷" color="yellow" size="5">籍贯:</td><td align="center">
<select name="jiguan">
<option name="hb" selected>湖北</option>
<option name="hn">湖南</option>
<option name="hai">海南</option>
<option name="sd">山东</option>
<option name="sh">上海</option>
<option name="bj">北京</option>
</select></td><tr>
<tr><td align="center"><font face="华文行楷" color="yellow" size="5">自我介绍:</td><td align="center"><textarea name="wenb" col="410" row="40" ></textarea></td></tr>
<tr><td align="center" colspan="3"><input type="button" value="确认" name="yes" οnclick=a2()> <input type="reset" value="reset" name="reset1"></td></tr>
</form>
</table>
</body>
</html>运行效果图:

以上是关于学生信息管理系统注册页面(first html)的主要内容,如果未能解决你的问题,请参考以下文章