js-bridge的实现原理
Posted 沿着路走到底
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了js-bridge的实现原理相关的知识,希望对你有一定的参考价值。
什么是 JS - Bridge
JS 无法直接调用 native API
需要通过一些特定的 “格式” 来调用
这些 “格式” 就统称 JS - Bridge,例如: 微信 JSSDK

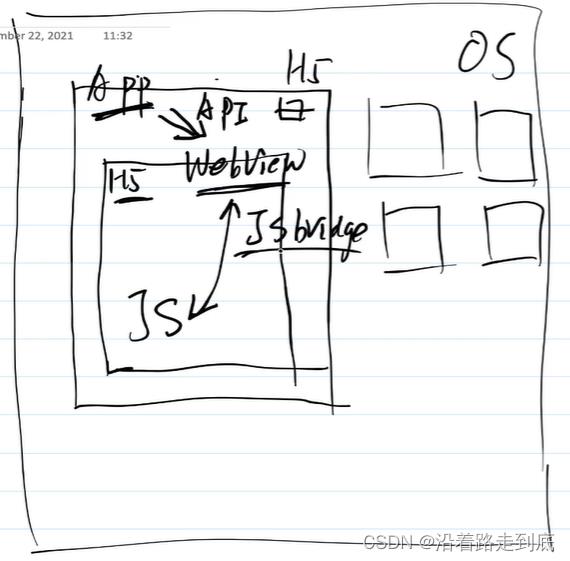
APP端有个 WebView 组件用来承载H5网页,APP提供很多API给WebView,而对这些API的封装就是 JSBridge,JSBridge 本质上也是 JS 代码

JS Bridge 的常见实现方式
注册全局 API
但这种方式一般都是**同步**的。
因为你即便你传入了一个 callback 函数,app 也无法执行。app 只能执行一段全局的 JS 代码(像 `eval`)
const version = window.getVersion()劫持 url scheme
一个 iframe 请求 url ,返回的是一个网页。天然支持异步。
const iframe1 = document.getElementById(\'iframe1\')
iframe1.onload = () =>
c以上是关于js-bridge的实现原理的主要内容,如果未能解决你的问题,请参考以下文章
对Yii2中 yiiwebUser的理解,和自建的appmodelsUser(基础版),frontendmodelsUser的应用原理