超简单,自己动手写一个二维码生成器
Posted 无忧#
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了超简单,自己动手写一个二维码生成器相关的知识,希望对你有一定的参考价值。
工具准备
百度网盘
链接:https://pan.baidu.com/s/1444A8hyKQHEnC45LS-2sBg?pwd=99a7
提取码:99a7内含:jquery.qrcode.min,QRCode.jar,servlet-api.jar,缺少的自行提取
目录
纯 Java版本
通过从控制台输入网址,然后将生成的二维码保存到硬盘上。
需要先获取QRCode.jar 通过build path添加路径到项目中

1.编写QRCodeUtil.java
import java.awt.Color;
import java.awt.Graphics2D;
import java.awt.image.BufferedImage;
import java.io.File;
import java.io.IOException;
import java.io.UnsupportedEncodingException;
import java.text.SimpleDateFormat;
import java.util.Date;
import javax.imageio.ImageIO;
import com.swetake.util.Qrcode;
import jp.sourceforge.qrcode.QRCodeDecoder;
import jp.sourceforge.qrcode.data.QRCodeImage;
import jp.sourceforge.qrcode.exception.DecodingFailedException;
public class QRCodeUtil
public static void qrCodeEncode(String encodeddata, File destFile) throws IOException
Qrcode qrcode = new Qrcode();
qrcode.setQrcodeErrorCorrect('M'); // 纠错级别
qrcode.setQrcodeEncodeMode('B');
qrcode.setQrcodeVersion(7); // 设置版本
byte[] d = encodeddata.getBytes("GBK"); //字符集
BufferedImage bi = new BufferedImage(139, 139, BufferedImage.TYPE_INT_RGB);
// createGraphics // 创建图层
Graphics2D g = bi.createGraphics();
g.setBackground(Color.WHITE); // 设置背景色
g.clearRect(0, 0, 139, 139);
g.setColor(Color.BLACK); // 图像颜色
if (d.length > 0 && d.length < 123)
boolean[][] b = qrcode.calQrcode(d);
for (int i = 0; i < b.length; i++)
for (int j = 0; j < b.length; j++)
if (b[j][i])
g.fillRect(j * 3 + 2, i * 3 + 2, 3, 3);
// Image img = ImageIO.read(new File("D:/tt.png")); logo
// g.drawImage(img, 25, 55,60,50, null);
g.dispose(); //
bi.flush(); //
ImageIO.write(bi, "png", destFile);
// System.out.println("Input Encoded data is" + encodeddata);
/**
* 解析二维码,返回解析内容
*
* @param imageFile
* @return
*/
public static String qrCodeDecode(File imageFile) //解析二维码
String decodedData = null;
QRCodeDecoder decoder = new QRCodeDecoder();
BufferedImage image = null;
try
image = ImageIO.read(imageFile);
catch (IOException e)
System.out.println("Error: " + e.getMessage());
try
decodedData = new String(decoder.decode(new J2SEImage(image)), "GBK");
// System.out.println("Output Decoded Data is" + decodedData);
catch (DecodingFailedException dfe)
System.out.println("Error: " + dfe.getMessage());
catch (UnsupportedEncodingException e)
e.printStackTrace();
return decodedData;
static class J2SEImage implements QRCodeImage
BufferedImage image;
public J2SEImage(BufferedImage image)
this.image = image;
public int getWidth()
return image.getWidth();
public int getHeight()
return image.getHeight();
public int getPixel(int x, int y)
return image.getRGB(x, y);
public static String GetPath(String url) //返回二维码的存储路径
SimpleDateFormat sdf=new SimpleDateFormat("MMddHHmmss");
String fileName=sdf.format(new Date());
String filepath="d:/"+fileName+".png";
File file=new File(filepath);
try
QRCodeUtil.qrCodeEncode(url, file);
catch (IOException e)
// TODO Auto-generated catch block
e.printStackTrace();
return filepath;
2. 再写一个TestUrl.java
import java.io.File;
import java.io.IOException;
import java.text.SimpleDateFormat;
import java.util.Date;
import java.util.Scanner;
import java.util.regex.Matcher;
import java.util.regex.Pattern;
public class TestUrl
public static boolean isHttpUrl(String urls) //通过正则表达式来判断是不是网址
boolean isurl = false;
String regex = "(((https|http)?://)?([a-z0-9]+[.])|(www.))"
+ "\\\\w+[.|\\\\/]([a-z0-9]0,)?[[.]([a-z0-9]0,)]+((/[\\\\S&&[^,;\\u4E00-\\u9FA5]]+)+)?([.][a-z0-9]0,+|/?)";//设置正则表达式
Pattern pat = Pattern.compile(regex.trim());//对比
Matcher mat = pat.matcher(urls.trim());
isurl = mat.matches();//判断是否匹配
if (isurl)
isurl = true;
return isurl;
public static void main(String[] args)
Scanner scanner=new Scanner(System.in);
String url=scanner.next();
if(isHttpUrl(url))
SimpleDateFormat sdf=new SimpleDateFormat("yyyyMMddHHmmss");//为了确保二维码不会命名重复,使用时间来命名
String fileName=sdf.format(new Date());
String filepath="d:/"+fileName+".png";//fileName前是自己要存放的位置
File file=new File(filepath);
try
QRCodeUtil.qrCodeEncode(url, file);
catch (IOException e)
// TODO Auto-generated catch block
e.printStackTrace();
System.out.println("生成成功");
System.out.println("已经将二维码保存在"+filepath);
else
System.out.println("请输入正确的网址");
scanner.close();
3.将两个java类放到同一个包下(包名最好是Qrcode),运行TestUrl.java。
4.在控制台上完成测试。

5.在存放的路径下查看(上面代码默认是D盘)。

Web版本
首先确保自己的编译器可以运行web项目,可以参考:
eclipse使用jsp_无忧#的博客-CSDN博客_eclipse jsp
将二维码保存到本地上
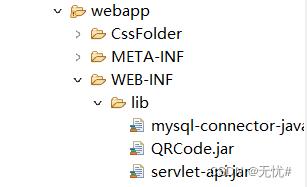
1.在webapp/WEB-INF/下新建lib目录并将需要的QRCode.jar,servlet-api.jar 复制进来
这一步很重要,不然会发生ClassNotFoundException错误。

2.编写QRCode.jsp(一定要放在在webapp目录下! ! !)
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<script src="http://code.jquery.com/jquery-1.11.0.min.js" type="text/javascript" charset="utf-8"></script>
<script>
$(function()
$("#b").click(function()
var url=$("#in").val();
var page="CheckQRCode.jsp?url="+url;
$("#divv").load(page);
)
)
</script>
<style type="text/css">
#ti
height: 40%;
color: aquamarine;
font-family: 宋体;
</style>
<body bgcolor="antiquewhite">
<h1 id="ti" align="center">欢迎使用二维码在线生成神器</h1>
<div align="center" id="">
请输入网址<input type="text" id="in">
<button id="b">生成</button>
<br>
<span id="s"></span>
</div>
<div id="divv" align="center">
</div>
</body>
</html>3.编写CheckQRCode.jsp,在本jsp中导入的包名和类名需要对应。
如:将QRCodeUtil.java放到了A包下,则需将<%@page import="Qrcode.QRCodeUtil"%>
改为<%@page import="A.QRCodeUtil"%>
<%@page import="Qrcode.QRCodeUtil"%>
<%@page import="java.io.File"%>
<%@page import="java.util.Date"%>
<%@page import="java.text.SimpleDateFormat"%>
<%@page import="Qrcode.TestUrl"%>
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%
String url=request.getParameter("url");
if(url!=null)
if(TestUrl.isHttpUrl(url))
out.print("<font color='green'>生成成功</font>");
out.print("<br>");
out.print("<script>alert(\\"已将二维码保存到"+QRCodeUtil.GetPath(url)+"\\")</script>");
else
out.print("<font color='red'>该网址不可使用</font>");
System.out.println("生成失败");
%>4. 运行QRCode.jsp

5.输入网址,在本地查看生成的二维码


将二维码在网页上展示
1.在webapp下创建JS目录,将jquery.qrcode.min放到JS目录下。

2.编写WebQRCode.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<script src="http://code.jquery.com/jquery-1.11.0.min.js" type="text/javascript" charset="utf-8"></script>
<script src="JS/jquery.qrcode.min.js" type="text/javascript"></script>
<script>
$(function()
$("#b").click(function()
$("#divv").empty();
var url=$("#in").val();
$("#divv").qrcode(render:'canvas',text:url,width:260,height:260);
)
)
</script>
<style type="text/css">
#ti
height: 40%;
color: aquamarine;
font-family: 宋体;S
</style>
<body bgcolor="antiquewhite">
<h1 id="ti" align="center">欢迎使用二维码在线生成神器</h1>
<div align="center" id="">
请输入网址<input type="text" id="in">
<button id="b">生成</button>
<br>
<span id="s"></span>
</div>
<div id="divv" align="center" style="margin-top: 20px;">
</div>
</body>
</html>3.运行WebQRCode.jsp,查看效果

二维码中显示的可以是网站,也可以是一些字符。
在二维码里写上给TA说的话吧!!!
以上是关于超简单,自己动手写一个二维码生成器的主要内容,如果未能解决你的问题,请参考以下文章