MVVM跨页面数据传输
Posted X·3
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了MVVM跨页面数据传输相关的知识,希望对你有一定的参考价值。
MVVM跨页面数据传输
一、MVVM是什么?
MVVM模式和MVC模式一样,主要目的是分离视图(View)和模型(Model),有几大优点
低耦合。视图(View)可以独立于Model变化和修改,一个ViewModel可以绑定到不同的"View"上,当View变化的时候Model可以不变,当Model变化的时候View也可以不变。
可重用性。你可以把一些视图逻辑放在一个ViewModel里面,让很多view重用这段视图逻辑。
独立开发。开发人员可以专注于业务逻辑和数据的开发(ViewModel),设计人员可以专注于页面设计,使用Expression Blend可以很容易设计界面并生成xaml代码。
可测试。界面素来是比较难于测试的,测试可以针对ViewModel来写。
二、步骤
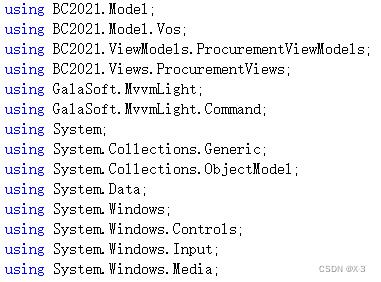
1.引入库
代码如下(示例):
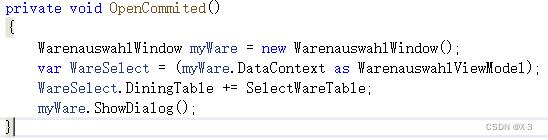
2.实例窗口
代码如下(示例):
操作逻辑如下:在当前控件下,点击商品选择按钮,给商品选择按钮绑定打开相关窗口的命令,实例化商品选择窗口,DiningTable为委托,即在商品选择完成后点击确认关闭当前窗口时,通过使用委托进行控件页的数据刷新。
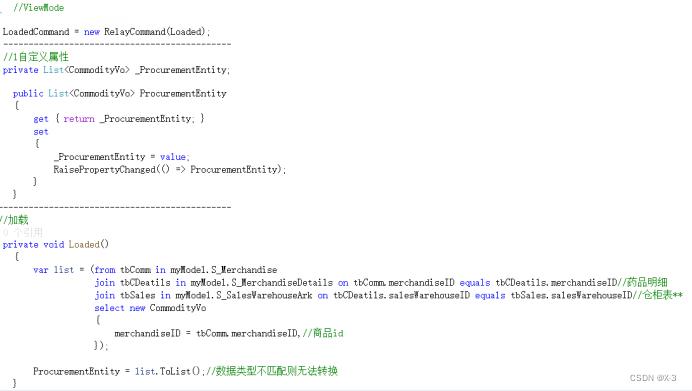
3.读入数据
代码如下(示例):
当商品选择页被控件页打开时,通过给窗口绑定加载事件,在窗口加载时从数据库中查询出所需的数据,关于如何把数据跨页面传输,一般有如下两种方式,第一,使用构造函数的参数方式传输,第二使用全局变量的方式。这两种方法都可以在别的页面拿到数据。
一般来说,跨页面数据传输(单条),可以像传字符、id之类的那样使用参数进行传输,但(多条数据或列表)会导致一个问题,从断点查询看,以传输参数的方式应该是可行的,但会两次刷新,导致传过去的数据给刷新没了。还有就是使用全局变量进行传输。本文以全局变量的方式。
这里就涉及跨页面传输数据,从子页面向主页面传输数据,子页面选中数据,提取特定数据在指定在id值。将id打包后向主页在特定控件中传输,这里使用的是mvvm的架构,所以传给该页绑定的ViewModel,再由数据绑定的方式来展示。
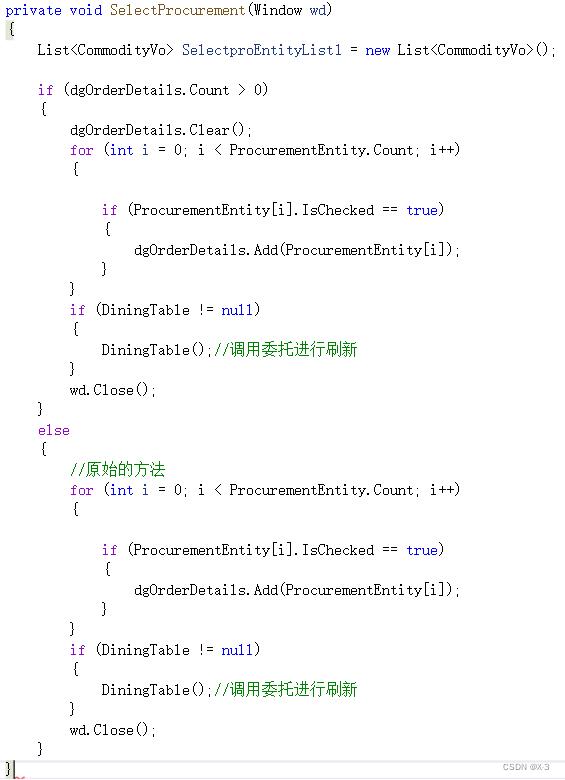
4.选择保存
代码如下(示例):
从页面中勾选特定项,(可选单条或多条)。,选取完有关的数据后,提取被选中的数据,由于使用的DataGrid,一般来说,可以使用DataGrid的SelectedItem=“Binding SelectProEntity, Mode=TwoWay” 通过双向绑定选中子项的属性提取到特定的某一条数据,然而我需要的是一条或多条的数据,固而通过循环DataGrid绑定的数据源,提取那些被选中的数据,并将其添加到全局属性列表中去。
5.回填数据
代码如下(示例):
控件ViewModel通过委托达成刷新效果。
以上是关于MVVM跨页面数据传输的主要内容,如果未能解决你的问题,请参考以下文章