vue3+ts 中 ref与reactive 如何指定类型
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vue3+ts 中 ref与reactive 如何指定类型相关的知识,希望对你有一定的参考价值。
参考技术A ref 约等于 reactive( value: x )
ref() 可以定义时无参数,第一次赋值任意类型,然后就不能增加属性
返回对象的响应式副本
reactive(x) 必须要指定参数,所以类型就已经确定了,也不能增加属性
toRef 当你要将 prop 的 ref 传递给复合函数时,toRef 很有用
toRefs 将响应式对象Proxy转换为普通对象,且元素都指向原始对象的ref
toRaw 返回 reactive或readonly 代理的原始对象,当然也可以返回ref的原始对象
不习惯的Vue3起步二 の alias别名ref和reactive
序
在之前的学习中,对vue3和vite做了一下简单的了解。也知道了vue3,相较于vue2,对typescript的支持更加好了。所以直接从ts+vue3一起来吧。(之前我对typescript基础也有过学习,忘记也可以翻看资料《typescript系列笔记》)
vue3 + ts项目
创建的还是vite项目,之前没有使用ts,所以创建项目命令: yarn create vite first-vite-demo --template vue。 现在如果要在项目中添加ts,只需要在命令最后加上-ts: yarn create vite demo-name --template vue-ts
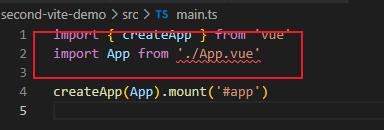
这样创建出来的项目,main.js也已经变成了main.ts
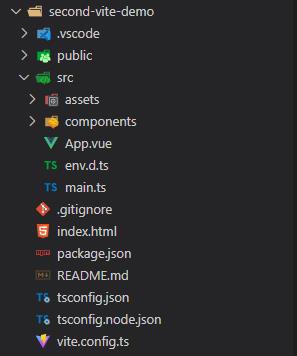
项目结构:

然后现在的.vue组件中,<script>上需要添加lang="ts。
因为使用命令创建完项目后,会自动生成tsconfig.json。不过这里关于tsconfig.json配置也可以根据自己需求调整,可以参考
- vue3官网文档:https://v3.cn.vuejs.org/guide/typescript-support.html
- typescript中文网:https://www.tslang.cn/docs/handbook/tsconfig-json.html
TS模块声明
在ts中,有类型声明的特性,在vue3+ts项目中,会看到一个env.d.ts文件,此文件中声明了*.vue
declare module '*.vue'
import type DefineComponent from 'vue'
// eslint-disable-next-line @typescript-eslint/no-explicit-any, @typescript-eslint/ban-types
const component: DefineComponent<, , any>
export default component
如果将其注释掉,会发现main.ts中出现红色波浪线报错:

resolve.alias别名
在引用文件时,可以使用相对路径的方式,但是这样嵌套的页面非常复杂,有可能会造成多个层级../../../这种引用情况,所以有时候可以通过配置resolve.alias别名来进行缓解。
在vite.config.ts文件中,引入path中的resolve,然后在defineConfig写入配置的相对路径:
import defineConfig from 'vite'
import vue from '@vitejs/plugin-vue'
import resolve from 'path';
// https://vitejs.dev/config/
export default defineConfig(
plugins: [vue()],
resolve:
alias:
'@': resolve(__dirname, './src')
)
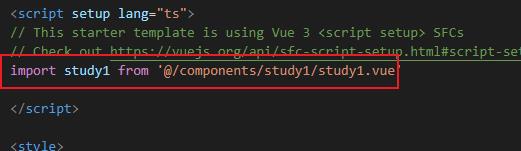
这样调用路径时就可以使用@来引入

PS:如果这样在ts项目中还未成功,可以在
tsconfig.json的compilerOptions进行配置"baseUrl": ".", "paths": "@/*":["src/*"]
ref和reactive
ref: 接受一个内部值并返回一个响应式且可变的 ref 对象,ref底层其实还是reactive,所以当运行时系统会自动根据传入的ref转换成reactive
这是为了实现数据响应式,如果单纯对变量定义为一个数据,是不会在template中实现数据响应式变动的。
比如:
<template>
count
</template>
<script setup lang="ts">
import ref, reactive from "vue";
let count = 10
setInterval(()=>
count++;
, 1000)
</script>
最终界面上依旧是10,setInterval产生的变动并没有实时更新。
而如果count做ref的定义,那么界面上数据就会实时更新
<script setup lang="ts">
import ref, reactive from "vue";
// ref就是某个元素,简单数据类型,reactive对象
let count = ref(10)
setInterval(()=>
count.value++;
, 1000)
</script>
PS: 在vue中使用ref的值不用通过value获取,在js中使用ref的值必须通过value获取
如果想要像以前Vue2一样,通过refs.refname获取元素,也要稍作改变
<template>
<div class="box" ref="box"></div>
</template>
<script setup lang="ts">
import ref, reactive, onMounted from "vue";
// 名称要与节点上ref名称一致
let box = ref(null)
onMounted(()=>
// setup执行时机比mounted早,此时界面dom还没形成
console.log(box.value)
)
</script>

而reactive是用来定义更复杂的数据类型的,以下是reactive的具体示例
<template>
<div class="box" ref="box">
users[0]
</div>
</template>
<script setup lang="ts">
import ref, reactive, onMounted, toRefs from "vue";
interface personInfo
name: string,
age: number,
hobby: ()=>void
let users: personInfo[] = reactive([
name: '张三',
age: 18,
hobby: ()=> console.log('打李四')
])
let refUsers = toRefs(users);
setInterval(()=>
refUsers[0].value.age++;
,1000)
</script>
效果:

以上是使用reactive定义对象,实际上reactive也可以包裹ref,比如:
<template>
<div class="box" ref="box">
count
</div>
</template>
<script setup lang="ts">
import ref, reactive, onMounted, toRefs from "vue";
let count = ref(10)
let countRef = reactive(
count
)
console.log(countRef)
setInterval(()=>
countRef.count++;
,1000)
</script>
以上是关于vue3+ts 中 ref与reactive 如何指定类型的主要内容,如果未能解决你的问题,请参考以下文章
不习惯的Vue3起步二 の alias别名ref和reactive
不习惯的Vue3起步二 の alias别名ref和reactive