移动端多行文本在横向屏和竖向屏下如何保持字号大小一致
Posted asdfasdfasdad
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了移动端多行文本在横向屏和竖向屏下如何保持字号大小一致相关的知识,希望对你有一定的参考价值。
今天在解决移动端页面时遇到一个问题,页面中有一段描述文本在横向屏和竖向屏模式下文本字号大小不一致,也没有设置media查询,最后解决办法就是找到了text-size-adjust
css属性
text-size-adjust:none;取值:
- auto: 文本大小根据设备尺寸进行调整。
- none: 文本大小不会根据设备尺寸进行调整。
- percentage: 用百分比来指定文本大小在设备尺寸不同的情况下如何调整。
注意事项
检索或设置移动端页面中对象文本的大小调整。
该属性只在移动设备上生效;
如果你的页面没有定义meta viewport,此属性定义将无效;
对应的脚本特性为textSizeAdjust。
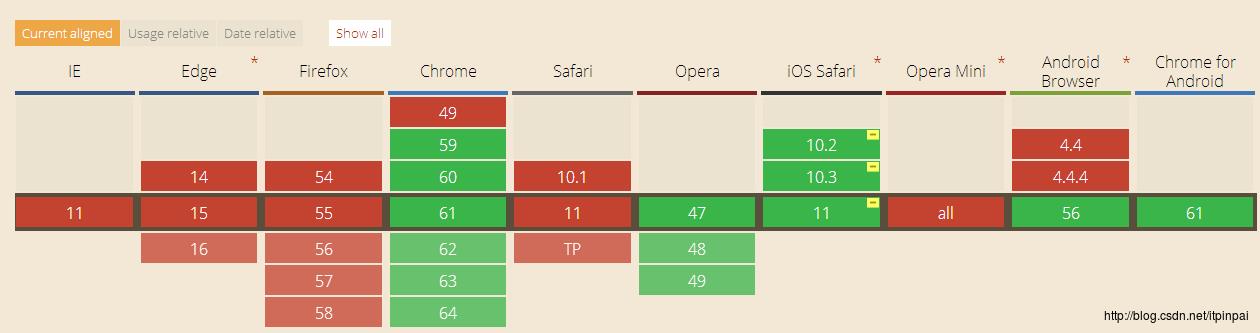
兼容性

以上是关于移动端多行文本在横向屏和竖向屏下如何保持字号大小一致的主要内容,如果未能解决你的问题,请参考以下文章