如何用Photoshop CC迅速地制作一张Loading的gif动图
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了如何用Photoshop CC迅速地制作一张Loading的gif动图相关的知识,希望对你有一定的参考价值。
参考技术A 先用椭圆工具制作画出一个圆(不用填充用描边),再添加图层样式渐变叠加,样式选择角度确认 再用窗口里面的时间轴创建帧动画,新建帧 调整时间 及旋转角度(或者直接用fireworks做) 参考技术B 窗口里面有个动画 把那个点出来 就可以自己制作的 跟flash差不多本回答被提问者采纳Photoshop制作仿等高线着色图
起因是最近玩游戏The Long Dark,看到贴吧还是Steam上有人放了等高线图,看起来非常炫酷,于是想自己折腾下。
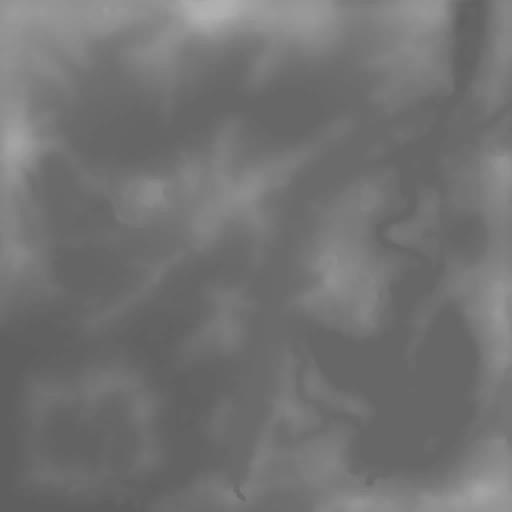
解包了游戏高度图

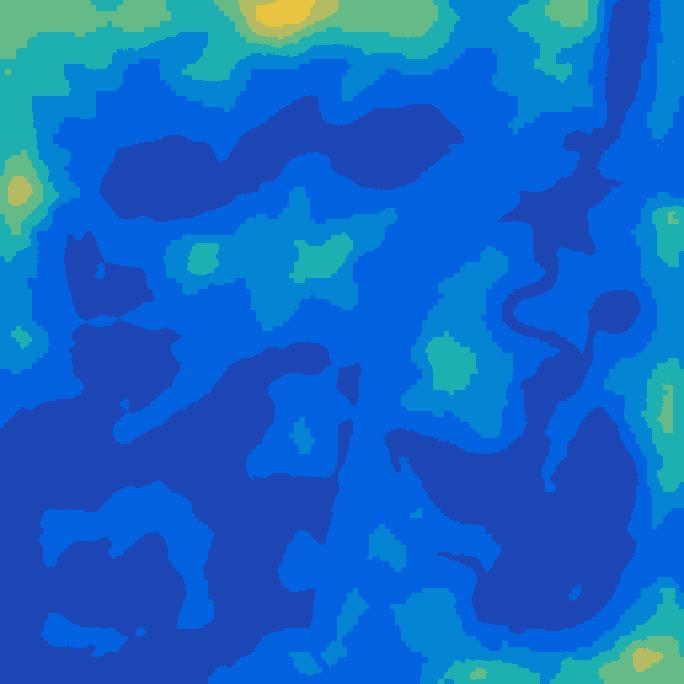
Matlab绘制如下

自己瞎写的量化+颜色映射如下,Shader好像有错误,总之就是个大概效果,有时间换算法再写一下。

Photoshop制作如下,在此特别感谢F大佬指点如何用PS实现这种功能,我有预感PS可以做,但是具体怎么做完全没头绪,平时PS用的少,功能不熟。
1.首先Ctrl + Shift + U变成灰度图,虽然本身看起来是灰色,但是如果不再去色做一次会有问题,所以一定要做。
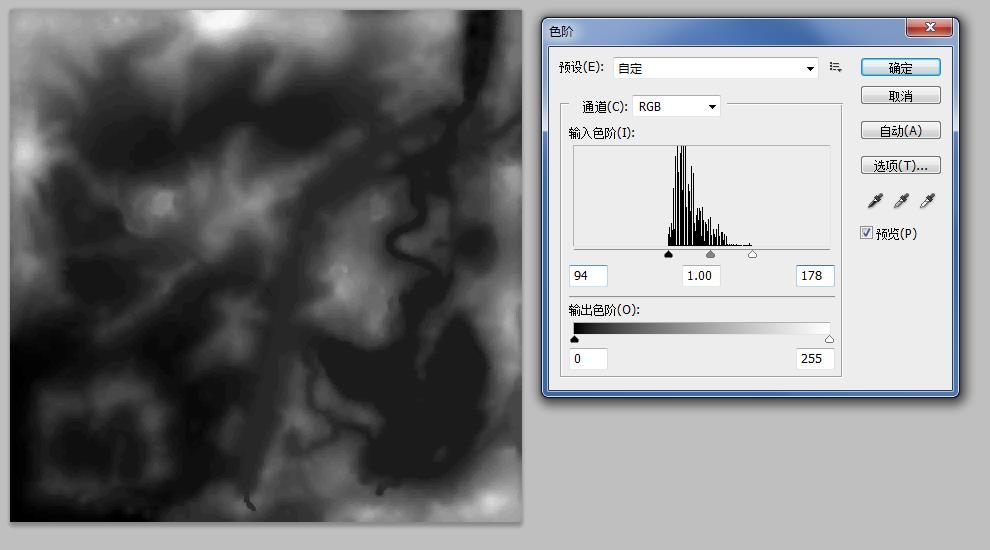
2.Ctrl + L色阶,最低94,最高178,这是我程序统计出的数据,直接用,也可以用PS的
图像 >> 自动色调/自动对比度/自动颜色,任意一种,总之就是拉伸颜色,[a,b] >> [0,255],Shader中就是把颜色拉伸到[a,b] >> [0,1]

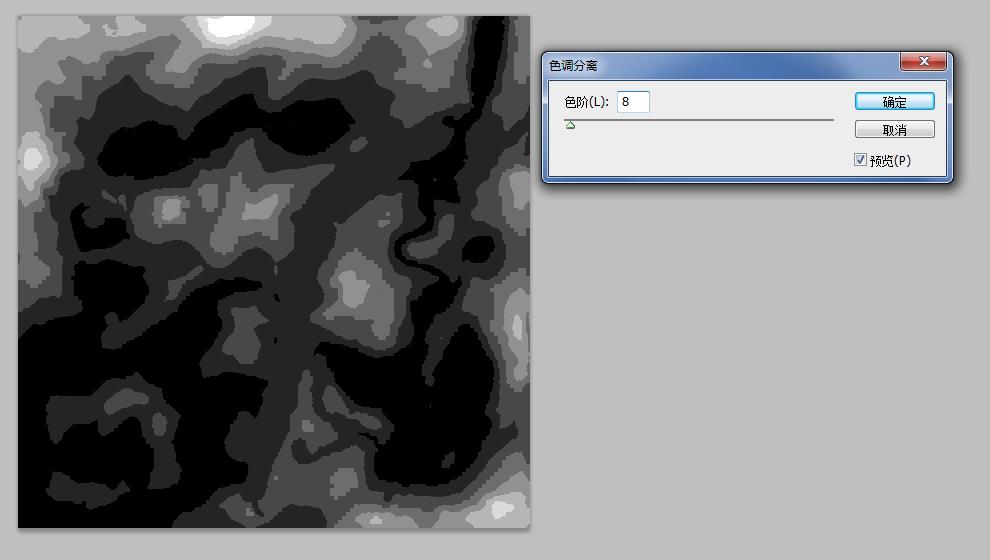
3.图像 >> 调整 >> 色调分离,8色量化

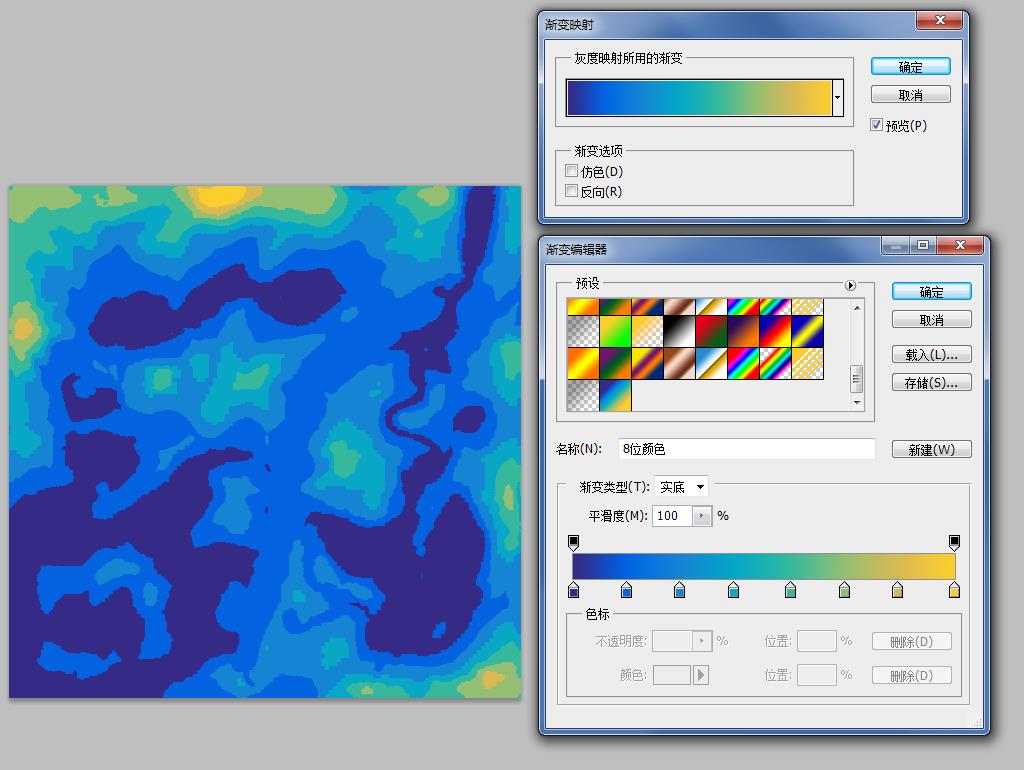
4.图像 >> 调整 >>渐变映射,8位灰度映射为8位调色版,PS里粗略设置下就行
1 352a86 -- 0%
2 0362e0 -- 14%
3 1584d3 -- 28%
4 06a6c6 -- 42%
5 37b89c -- 57%
6 92be73 -- 71%
7 d7ba54 -- 85%
8 fbce2d -- 100%

Unity3D最终简单描边版

以上是关于如何用Photoshop CC迅速地制作一张Loading的gif动图的主要内容,如果未能解决你的问题,请参考以下文章