uni-app.10.开发微信小程序的一些小操作
Posted 潮汐先生
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了uni-app.10.开发微信小程序的一些小操作相关的知识,希望对你有一定的参考价值。
开发微信小程序的一些小操作
退出小程序
使用场景
在某些场景下需要操作小程序中的某一个界面,界面操作完成后直接退出小程序即可,不需要浏览小程序的其他界面。比如我们小程序中提供了一个微信扫码接单的功能:司机使用微信扫码进入到小程序的接单页面后,在页面中填入货物重量并且上传凭证后直接提交即可,不需要其他的操作,也不需要跳转到小程序的其他页面(这个主要考虑到火车司机群体的特殊性)。操作完之后直接退出小程序回到微信。
解决方案
navigator
在uni-app的组件中,我们找到了navigator,其有一个属性open-type,具体如下图

具体使用
uni-app也给我们具体的解决方案了,如下图

我们希望的是在司机接单成功后直接退出,但是这个需要按钮触发,所以我们采取类似曲线救国的方针,先定义一个模态框,在司机接单成功后弹出模态框,点击模态框的按钮触发退出小程序的功能
<gui-modal ref="guimodal1" title="提示">
<view slot="content" class="gui-padding gui-bg-gray">
<text class="gui-block-text gui-text-center gui-text gui-color-gray"
style="line-height:100rpx; padding:10rpx;">货物出库成功!</text>
</view>
<!-- 利用 flex 布局 可以放置多个自定义按钮哦 -->
<view slot="btns" class="gui-flex gui-rows .gui-justify-content-end">
<view class="modal-btns" style="margin-left:80rpx;">
<navigator class="gui-color-red" open-type="exit" target="miniProgram" style="font-weight: bold;">我知道了</navigator>
</view>
</view>
</gui-modal>

参考资料
隐藏主页按钮
使用场景
同样的也是上面的小程序案例,司机只需要接单而不关心其他操作。但是小程序中默认非主页左上角会有一个HOME按钮,考虑到货车司机群体的特殊性,为了不必要的麻烦,我们需要隐藏此按钮
解决方案
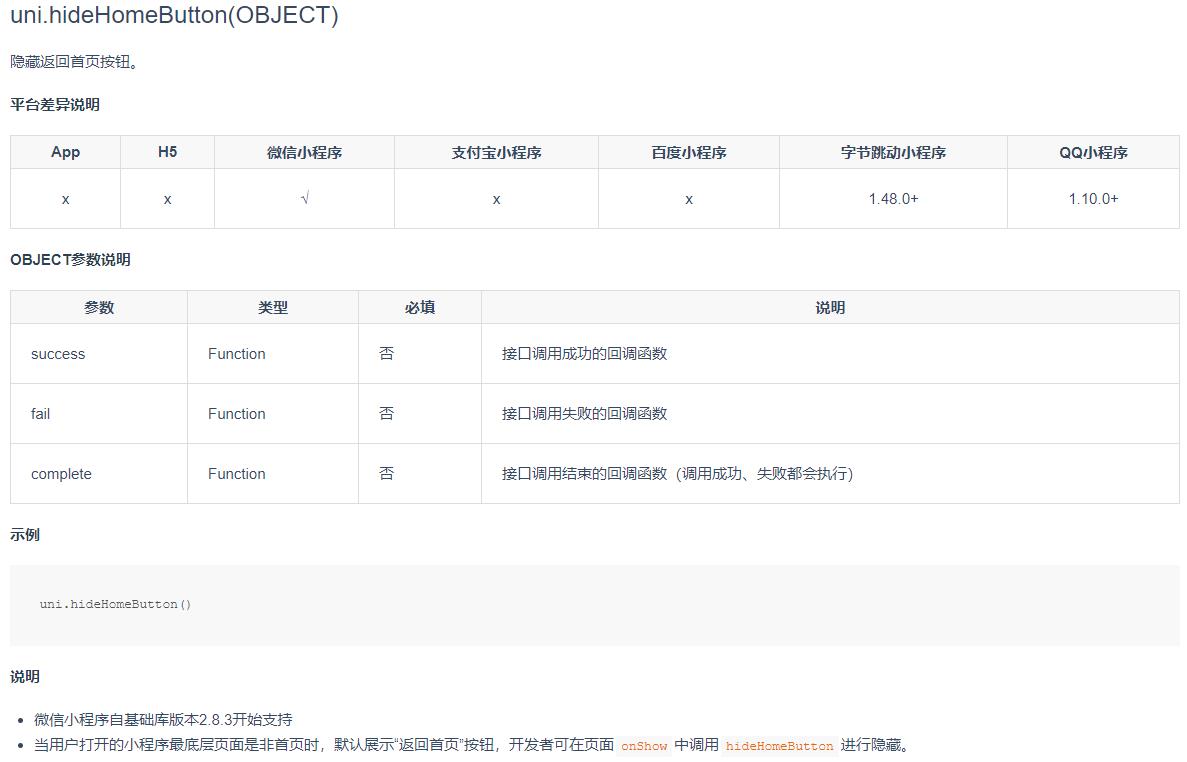
uni.hideHomeButton
uni-app的api中为我们提供了uni.hideHomeButton,这个使用起来比较简单,在需要隐藏HOME键页面的onShow方法中直接执行该方法就可以了

onShow: () =>
uni.hideHomeButton();
参考资料
微信小程序分享
解决方案
showsharemenu
对于uni-app开发的微信小程序的分享,官方的api也提供了showsharemenu,这个具体的使用方式分为两种:全局实现分享和在单个页面实现分享,对于这两种方式可以参考以下两篇文章
全局实现分享
这里记录一下全局实现分享的代码,特别感谢。思索提供的文章
-
按照下图创建目录及文件

-
share.js
export default created() //#ifdef MP-WEIXIN wx.showShareMenu( withShareTicket: true, menus: ['shareAppMessage', 'shareTimeline'] ); //#endif , -
index.js
import share from './src/share.js'; export share -
main.js
import share from './mixins/index.js' Vue.mixin(share)
上述步骤做完之后分享功能就已经OK了,我们运行小程序看下效果

参考资料
以上是关于uni-app.10.开发微信小程序的一些小操作的主要内容,如果未能解决你的问题,请参考以下文章