vue获取上一个页面路由地址
Posted 铁锤妹妹@
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vue获取上一个页面路由地址相关的知识,希望对你有一定的参考价值。
项目需求是需要在当前页面获取上一个路由地址,并根据不同地址进行请求不同接口和页面样式调整的操作。记录一下:
需要用到vue-router的beforeRouterEnter钩子
其实也就是一个路由守卫
<script>
export default
data()
return
fromPath: "",
;
,
beforeRouteEnter (to, from, next)
next(vm =>
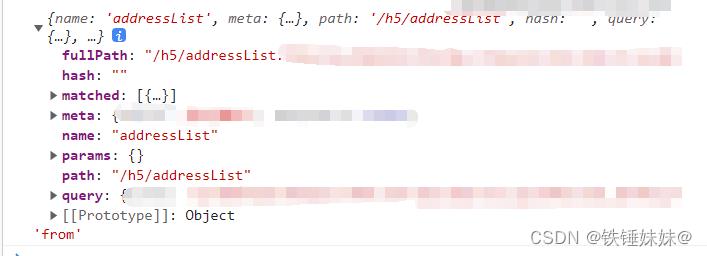
console.log(from, 'from')
// 这里的vm指的就是vue实例,可以用来当做this使用
vm.fromPath = from.path //获取上一级路由的路径
if (
from.path === '/h5/indexOrderDetail' ||
from.path === '/h5/storeOrderDetail'
)
vm.headerRightText = ''
vm.showDefault = false
)
,
methods:
//根据上一页面路由不同,提交时候请求不同的接口
onSubmit ()
if (this.fromPath === '/h5/indexOrderDetail')
this.updateIndexOrderAddress()
else if (this.fromPath === '/h5/storeOrderDetail')
this.updateStoreOrderAddress()
else
this.editAddress()
,
;
</script>
打印 from

以上是关于vue获取上一个页面路由地址的主要内容,如果未能解决你的问题,请参考以下文章