Android 协调者布局:ConstraintLayout Barrier
Posted 安果移不动
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Android 协调者布局:ConstraintLayout Barrier相关的知识,希望对你有一定的参考价值。
翻译为中文是屏障的意思
Barrier 也是辅助线,onDraw 和onMearsure方法也没有实现。但是和Gudline 不同,他是一条可以变化的线
Gudline 有start end 或者percent 来固定位置
Barrier 这条辅助线就很有意思啦。
他可以让你的布局充满动态变化
拿一个场景举例

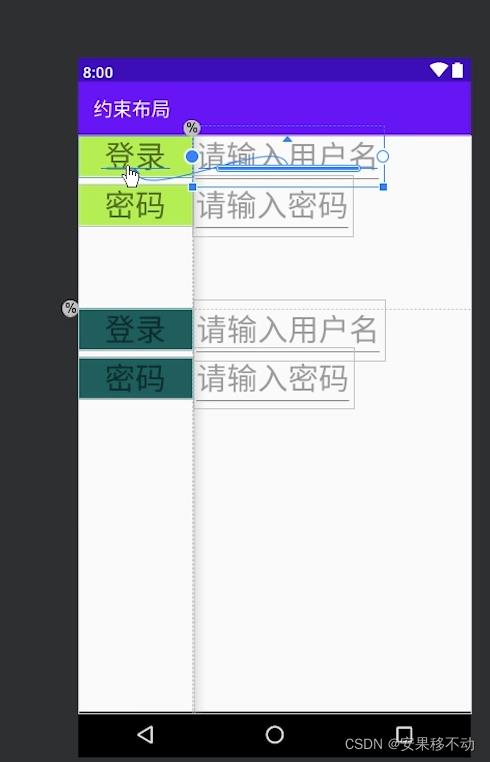
平时我们如果做登录。多语言的时候

翻译成英语以后。控件就不是我们期望的长度了。布局会变化。
那么我们更期望上图中下方的样式的话。
原先代码
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<TextView
android:id="@+id/tvUserName"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="login"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
<EditText
android:layout_width="130dp"
app:layout_constraintStart_toEndOf="@id/tvUserName"
app:layout_constraintBaseline_toBaselineOf="@id/tvUserName"
app:layout_constraintTop_toTopOf="parent"
android:layout_height="wrap_content"/>
<TextView
android:layout_marginTop="10dp"
android:id="@+id/tvPassword"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Password"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@id/tvUserName" />
<EditText
android:layout_width="130dp"
app:layout_constraintStart_toEndOf="@id/tvPassword"
app:layout_constraintBaseline_toBaselineOf="@id/tvPassword"
app:layout_constraintTop_toTopOf="parent"
android:layout_height="wrap_content"/>
</androidx.constraintlayout.widget.ConstraintLayout> 
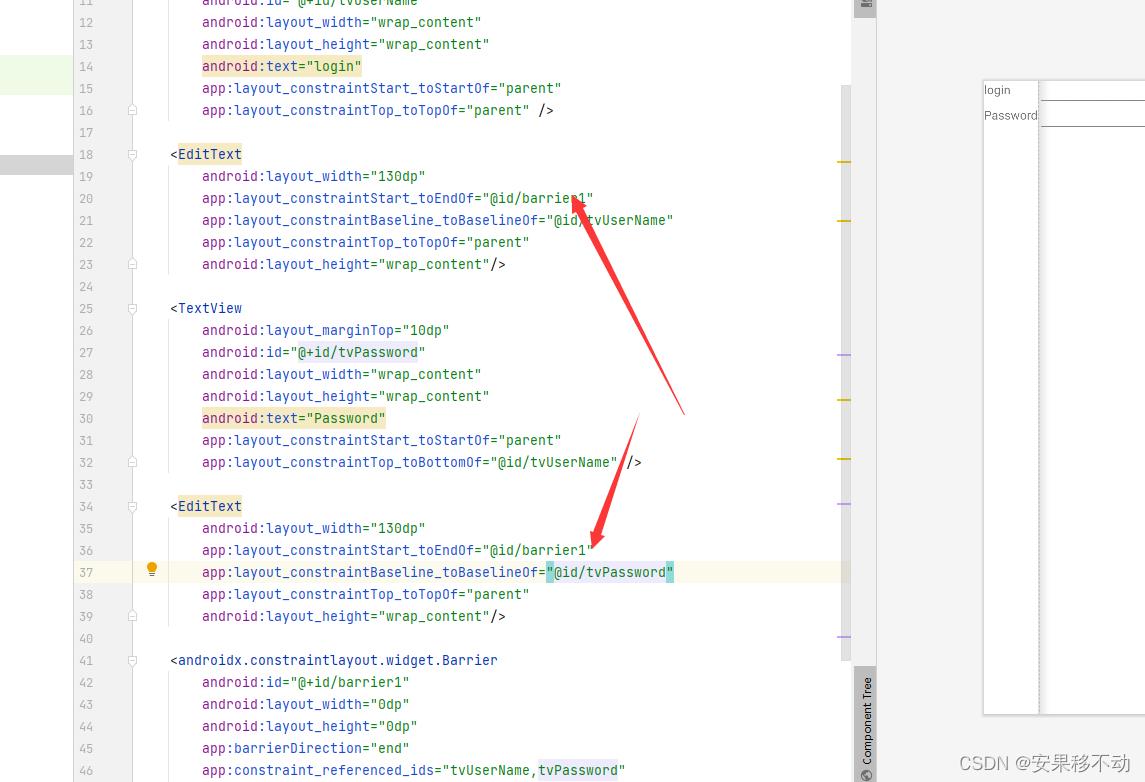
首先添加基准线

核心关注着两个坐标。
首先
app:barrierDirection="end"
app:constraint_referenced_ids="tvUserName,tvPassword"障碍方向 end 就是朝着右边。start 是左边
收到约束的ids 是一个逗号分隔的ids 数组。好理解
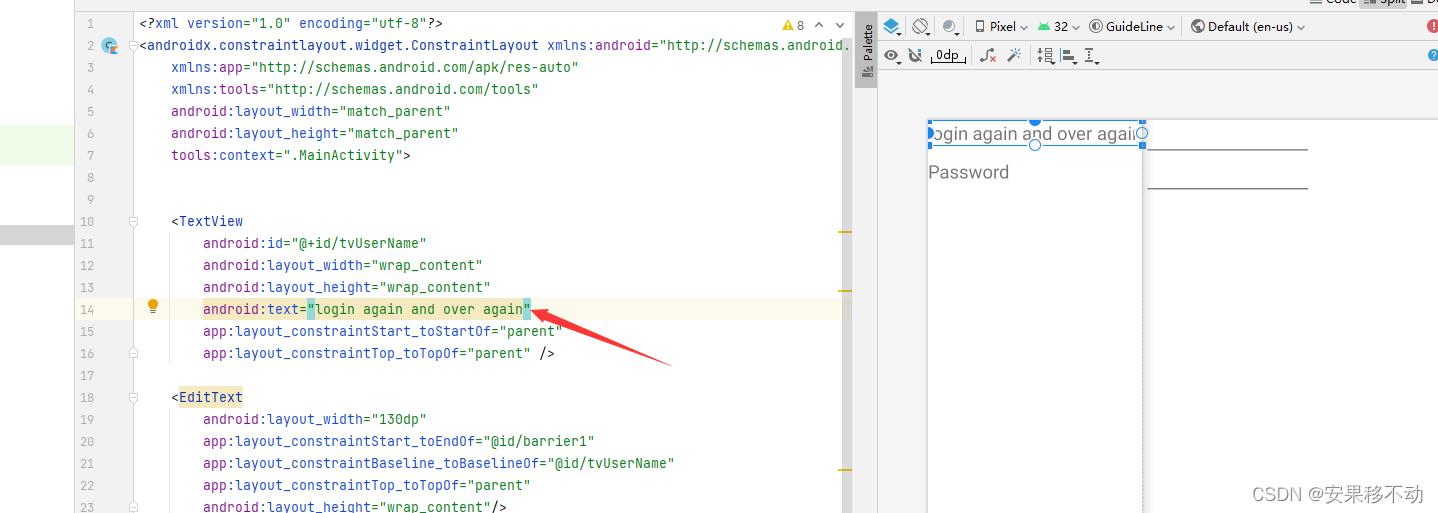
相对迁移的位置也变化

总体代码
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<TextView
android:id="@+id/tvUserName"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="login"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
<EditText
android:layout_width="130dp"
app:layout_constraintStart_toEndOf="@id/barrier1"
app:layout_constraintBaseline_toBaselineOf="@id/tvUserName"
app:layout_constraintTop_toTopOf="parent"
android:layout_height="wrap_content"/>
<TextView
android:layout_marginTop="10dp"
android:id="@+id/tvPassword"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Password"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@id/tvUserName" />
<EditText
android:layout_width="130dp"
app:layout_constraintStart_toEndOf="@id/barrier1"
app:layout_constraintBaseline_toBaselineOf="@id/tvPassword"
app:layout_constraintTop_toTopOf="parent"
android:layout_height="wrap_content"/>
<androidx.constraintlayout.widget.Barrier
android:id="@+id/barrier1"
android:layout_width="0dp"
android:layout_height="0dp"
app:barrierDirection="end"
app:constraint_referenced_ids="tvUserName,tvPassword"
/>
</androidx.constraintlayout.widget.ConstraintLayout>没发现和guidline不同的地方对吗。甚至还觉得有点麻烦。
但是

当变化文字长度的时候。你会发现 整体也在发生变化
非常好用!
以上是关于Android 协调者布局:ConstraintLayout Barrier的主要内容,如果未能解决你的问题,请参考以下文章