JavaScript如何实现鼠标悬浮适表格对应行变色?
Posted 黑马程序员官方
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了JavaScript如何实现鼠标悬浮适表格对应行变色?相关的知识,希望对你有一定的参考价值。
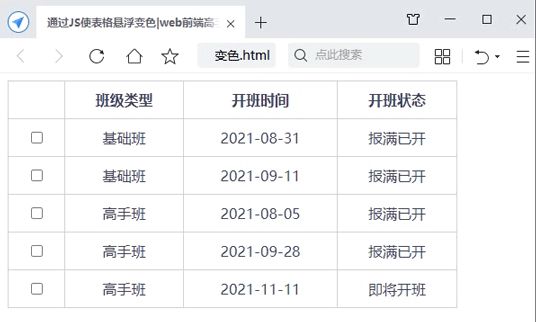
我们需要通过JS实现鼠标悬浮表格对应行变色的效果,效果在文末。
下面通过代码实现:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>通过JS使表格悬浮变色|web前端高手班 http://web.itheima.com</title>
<style>
table
border-collapse: collapse;
border-spacing: 0;
border: 1px solid #c0c0c0;
width: 500px;
th,
td
border: 1px solid #d0d0d0;
color: #404060;
padding: 10px;
text-align: center;
</style>
</head>
<body>
<table>
<thead>
<tr>
<th></th>
<th>班级类型</th>
<th>开班时间</th>
<th>开班状态</th>
</tr>
</thead>
<tbody id="tb">
<tr>
<td>
<input type="checkbox" />
</td>
<td>基础班</td>
<td>2021-08-31</td>
<td>报满已开</td>
</tr>
<tr>
<td>
<input type="checkbox" />
</td>
<td>基础班</td>
<td>2021-09-11</td>
<td>报满已开</td>
</tr>
<tr>
<td>
<input type="checkbox" />
</td>
<td>高手班</td>
<td>2021-08-05</td>
<td>报满已开</td>
</tr>
<tr>
<td>
<input type="checkbox" />
</td>
<td>高手班</td>
<td>2021-09-28</td>
<td>报满已开</td>
</tr>
<tr>
<td>
<input type="checkbox" />
</td>
<td>高手班</td>
<td>2021-11-11</td>
<td>即将开班</td>
</tr>
</tbody>
</table>
</body>
<script>
// 1:需要为所有tr绑定悬浮事件,利用事件委托,只需要给父级绑定事件即可
// 2:找到父级元素,绑定事件
var tb = document.getElementById('tb');
tb.onmouseover = function(ev)
// 3:获取事件对象,利用事件对象获取target(具体触发事件的元素)
// console.log(ev.target);
// 注意,触发事件的是 td ,而我们需要让tr改变背景颜色
// console.log(ev.target.parentElement)
ev.target.parentElement.style.background = '#f5f5f5'
tb.onmouseout = function(ev)
// 3:获取事件对象,利用事件对象获取target(具体触发事件的元素)
// console.log(ev.target);
// 注意,触发事件的是 td ,而我们需要让tr改变背景颜色
// console.log(ev.target.parentElement)
ev.target.parentElement.style.background = ''
// 改变当前行的背景颜色
</script>
</html>
效果如下:

更多HTML+CSS学习笔记如下(已完结):
HTML+CSS项目《品优购》完整笔记+源码(万字版可复制):
HTML+CSS大项目1:品优购项目笔记+源码(万字收藏)本篇目录品优购项目规划网站制作流程品优购项目介绍品优购项目的学习目的开发工具以及技术栈开发工具技术栈品优购项目搭建工作创建的文件夹如下(称为项目结构)创建文件如下项目模块化开发网站 favicon 图标(★★★)制作favicon图标使用favicon图标favicon图标放到网站根目录下HTML页面引入favicon图标TDK三大标签SEO优化(★★)SEO是什么TDK是什么T -- Title(网站标题)D -- d.. https://blog.csdn.net/itcast_cn/article/details/124129816
https://blog.csdn.net/itcast_cn/article/details/124129816
HTML+CSS大项目2:品优购项目笔记+源码(万字收藏)_黑马程序员官方的博客-CSDN博客本篇目录品优购项目首页制作main 主体模块制作左侧 focus 模块制作右侧 newsflash 模块制作推荐模块制作 --recom家用电器模块box_hd制作box_bd制作列表页主体sk_container注册页面(★★★)Web服务器目标能够写出列表页能够写出注册页能够把品优购网站部署到本地服务器能够把品优购网站上传到远程服务器品优购项目首页制作main 主体模块制作以前书写的就是模块化中的公共部分。ma... https://blog.csdn.net/itcast_cn/article/details/124153333
https://blog.csdn.net/itcast_cn/article/details/124153333
移动开发笔记(更新中)
| 移动WEB开发之入门&视口 | 移动WEB开发之二倍图 | 移动端web开发主流方案选择 | 移动WEB开发之flex布局附携程网首页案例制作 |
| 移动WEB开发之rem基础&媒体查询 | 移动WEB开发之less基础 | 移动Web开发之rem实际开发适配方案 | 更新中... ... |
javascript最全拔高(更新中)
如何掌握JavaScript面向对象开发相关模式?_黑马程序员官方的博客-CSDN博客本文学习目标:理解面向对象开发思想掌握JavaSciprt面向对象开发模式不管是JavaScript高级还是针对JavaScript语言本身的一个进阶学习,在开始之前我们先来对JavaScript相关知识点做一个回顾总结。一、JavaScript是什么1.1 解析执行:轻量级解释型的语言特点:动态、头等函数(First-class Function)又称函数是JavaScript中的一等公民执行环境:在宿主环境下运行,浏览器是最常见的JavaScript宿主环境。但是在很多 https://blog.csdn.net/itcast_cn/article/details/124351359JavaScript创建对象简单方式到优化_黑马程序员官方的博客-CSDN博客上一篇内容我们学习了JavaScript面向对象的开发思想如何掌握JavaScript面向对象开发相关模式?:下面开始我们今天的学习内容。一、JavaScript创建对象简单方式我们可以直接通过 `new Object()` 创建:var person = new Object()person.name = 'Jack'person.age = 18person.sayName = function () console.log(this.name)每次创建通.
https://blog.csdn.net/itcast_cn/article/details/124351359JavaScript创建对象简单方式到优化_黑马程序员官方的博客-CSDN博客上一篇内容我们学习了JavaScript面向对象的开发思想如何掌握JavaScript面向对象开发相关模式?:下面开始我们今天的学习内容。一、JavaScript创建对象简单方式我们可以直接通过 `new Object()` 创建:var person = new Object()person.name = 'Jack'person.age = 18person.sayName = function () console.log(this.name)每次创建通. https://blog.csdn.net/itcast_cn/article/details/124410805
https://blog.csdn.net/itcast_cn/article/details/124410805
更多前端内容尽在前端专栏哦,关注再学,好方便~
2022年前端学习路线图:课程、源码、笔记,技术栈
欢迎小伙伴们留言哦,期待看到大家的进步。另外此线路图实时更新!需要课后资料的友友们,可以直接告诉我。

以上是关于JavaScript如何实现鼠标悬浮适表格对应行变色?的主要内容,如果未能解决你的问题,请参考以下文章