前端css解决背景图图片自适应的问题通用
Posted 水香木鱼
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了前端css解决背景图图片自适应的问题通用相关的知识,希望对你有一定的参考价值。

剑阁峥嵘而崔嵬,一夫当关,万夫莫开 –‰
📌博主介绍
💒首页:水香木鱼
🛫专栏:邂逅CSS
✍简介: 博主,花名 “水香木鱼”,星座附属 “水瓶座一枚” 来自于富土肥沃的"黑龙江省"-美丽的 “庆安小镇”
🙈 Blog: 陈春波 【技术选用纯前端开发 ✅Vue3+TS+Ant Design of Vue】
🔰 格言: 生活是一面镜子。 你对它笑, 它就对你笑; 你对它哭, 它也对你哭。
🔋 小目标: 成为 会设计 、会开发的 “万能钥匙”
📝文章内容

由于gif 演示 比较模糊 小伙伴们 以实例为主,或亲自尝试。

未来的你,将会感谢如今刻苦努力的自己。@小伙伴们,木鱼带着满满的干货来喽! 👇 小功能,意想不到的大结果
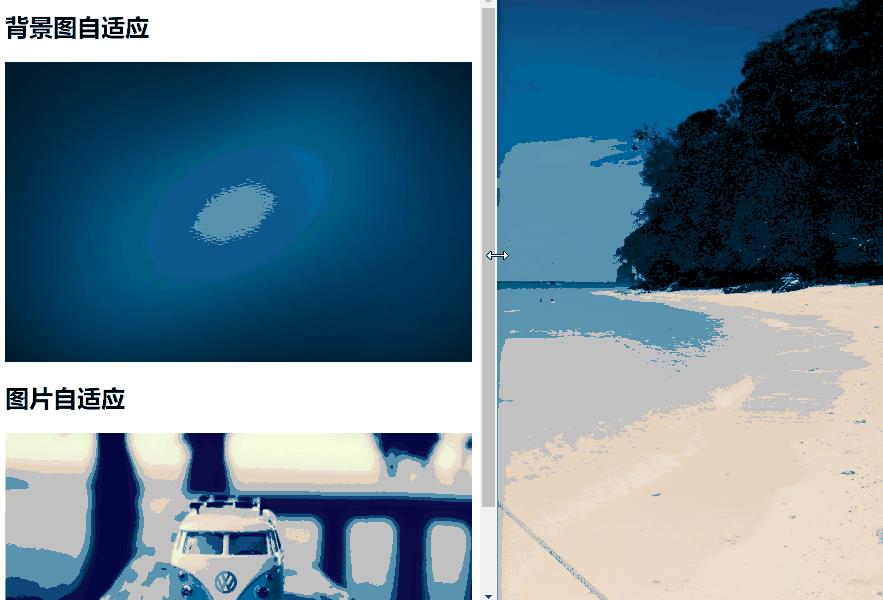
✍1、背景图自适应
DOM 节点
<div class="bj-self-adaption"></div>
- cover:把背景图扩展至足够大,直至完全覆盖背景区域,图片比例保持不变且不会失真,但某些部分被切割无法显示完整背景图像
- no-repeat:背景图将不会被重复
- 适用于以下浏览器支持:Safari 3 +、Chrome、IE 9 + 、Opera 10 + 、Firefox 3.6 + 【
-webkit-background-size、 -o-background-size、-moz-background-siz】 - contain: 把图像扩展至最大尺寸,以使其宽度和高度完全适应内容区域
/* 背景图自适应 */
.bj-self-adaption
height: 300px;
background: url("https://gimg2.baidu.com/image_search/src=http%3A%2F%2Fpic34.nipic.com%2F20131105%2F13924676_143905261155_2.png&refer=http%3A%2F%2Fpic34.nipic.com&app=2002&size=f9999,10000&q=a80&n=0&g=0n&fmt=auto?sec=1653463678&t=f46dafc2539b3254963a639ef1ad49d5")
no-repeat;
background-size: cover;
background-position: center 0;
/* 设置多浏览器支持 */
-webkit-background-size: cover; /*设置背景图片的尺寸*/
-o-background-size: cover;
-moz-background-size: cover;
✍2、图片自适应
DOM 节点
<img
class="img-self-adaption"
src="./images/微信截图_20220425160549.png"
alt=""
/>
CSS 样式
/* 图片自适应 */
.img-self-adaption
width: auto;
height: auto;
max-width: 100%;
max-height: 100%;
✍3、源码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>背景图、图片自适应</title>
<style>
/* 背景图自适应 */
.bj-self-adaption
height: 300px;
background: url("https://gimg2.baidu.com/image_search/src=http%3A%2F%2Fpic34.nipic.com%2F20131105%2F13924676_143905261155_2.png&refer=http%3A%2F%2Fpic34.nipic.com&app=2002&size=f9999,10000&q=a80&n=0&g=0n&fmt=auto?sec=1653463678&t=f46dafc2539b3254963a639ef1ad49d5")
no-repeat;
background-size: cover;
background-position: center 0;
-webkit-background-size: cover;
-o-background-size: cover;
/* 图片自适应 */
.img-self-adaption
width: auto;
height: auto;
max-width: 100%;
max-height: 100%;
</style>
</head>
<body>
<section>
<div>
<h1>背景图自适应</h1>
<div>
<div class="bj-self-adaption"></div>
</div>
</div>
<div>
<h1>图片自适应</h1>
<div>
<div style="text-align: center">
<img
class="img-self-adaption"
src="./images/微信截图_20220425160549.png"
alt=""
/>
</div>
</div>
</div>
</section>
</body>
</html>
✍4、演示效果

💡往期精彩
🈯前端echarts大小屏自适应与自定义Tab切换hover效果
🈯前端css解决z-index 上层元素遮挡下层元素的方法
🈯前端字符编码-木鱼百科【最基础、但你不一定都知道】
🈯vue实现echarts可视化【定制主题 + 通用写法】
🈯前端实现div标签p标签等吸顶效果【Vue+原生JS组合写法】
📢博主致谢
非常感谢小伙伴们阅读到结尾,本期的文章就分享到这里,总结了
(前端css解决背景图、图片自适应的问题【通用】),希望可以帮到大家,谢谢。 > 如果你觉得本篇文章有帮助到您,鼓励一下木鱼吧!点击【关注+点赞+收藏+评论+转发】支持一下哟 > 🙏您的支持就是我更新的最大动力。⭐⭐⭐记得一键三连呦!⭕
© 文章护眼模板—版权所有 【水香木鱼】2022-04-25
以上是关于前端css解决背景图图片自适应的问题通用的主要内容,如果未能解决你的问题,请参考以下文章
