Vue Element表格实现滚动加载
Posted 李公子lm
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Vue Element表格实现滚动加载相关的知识,希望对你有一定的参考价值。
需求背景
最近有个需求,需要根据用户输入的数字,生成对应行数的表格数据,比如输入10,那就是要生成一个10行的表格,1000就是1000行,表格内容不算复杂,感觉还是一个蛮简单的需求,谁知做着就发现问题了。就是当输入的数字超过1000的时候,明显感觉表格加载的有点卡顿,于是开始寻找解决之法。
解决思路
首先查看生成1000行表格数据所需的时间,由于计算过程是由js实现的,所以可以用
console.time('time')
console.timeEnd('time');
来查看代码执行耗时,time和 timeEnd成对出现,保持里面的参数一致即可。打印出来看到,生成1000条记录仅需6.5ms,

这~~~~~,还以为是计算的慢,看来和计算过程问题不大了,这里直接说影响问题的原因。
其实是Element渲染表格耗时太久,当我把输入数字调整到5000,计算也仅需30毫秒左右,而表格则需要等待2-3秒,知道是表格渲染的慢,那就换一种思路,一开始就加载100条,剩下的采用滚动加载的方式实现即可,下面的代码仅仅是一个示例代码,仅供参考。
实现代码
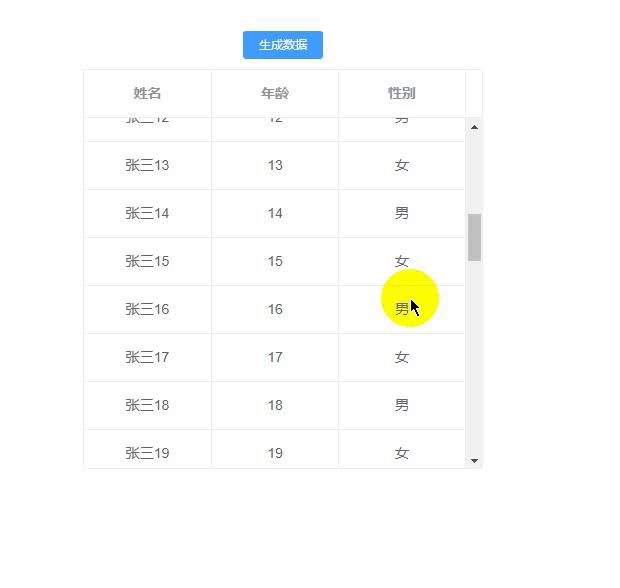
实现效果。

实现滚动加载需要添加一个包,el-table-infinite-scroll,使用npm或者cnpm 安装都行。
npm install --save el-table-infinite-scroll
包安装好之后引入进来,然后在el-table下指定滚动加载需要执行的方法即可
v-el-table-infinite-scroll="getDataNextPage"
完整代码如下。
<template>
<div style="width: 400px; margin: 0 auto">
<el-button type="primary" size="mini" @click="initData">生成数据</el-button>
<div style="margin-top: 10px">
<el-table
:data="data"
style="width: 100%"
max-height="400px"
min-height="300px"
border
v-el-table-infinite-scroll="getDataNextPage"
>
<el-table-column
prop="name"
label="姓名"
min-width="10%"
align="center"
></el-table-column>
<el-table-column prop="age" label="年龄" min-width="10%" align="center">
</el-table-column>
<el-table-column
prop="gender"
label="性别"
min-width="10%"
align="center"
>
</el-table-column>
</el-table>
</div>
</div>
</template>
<script>
import elTableInfiniteScroll from "el-table-infinite-scroll";
export default
name: "table",
directives:
"el-table-infinite-scroll": elTableInfiniteScroll,
,
data()
return
data: [],
;
,
created() ,
methods:
initData()
console.time("time");
for (let i = 0; i < 1000; i++)
let user =
name: "张三" + i,
age: i,
gender: i % 2 == 0 ? "男" : "女",
;
this.data.push(user);
console.timeEnd("time");
,
getDataNextPage()
setTimeout(() =>
for (let i = 0; i < 50; i++)
let user =
name: "张三" + i,
age: i,
gender: i % 2 == 0 ? "男" : "女",
;
this.data.push(user);
, 100);
,
,
;
</script>
study hard and make progress every day
 创作打卡挑战赛
创作打卡挑战赛
 赢取流量/现金/CSDN周边激励大奖
赢取流量/现金/CSDN周边激励大奖
以上是关于Vue Element表格实现滚动加载的主要内容,如果未能解决你的问题,请参考以下文章