Android 约束布局 嵌套如此简单
Posted 安果移不动
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Android 约束布局 嵌套如此简单相关的知识,希望对你有一定的参考价值。
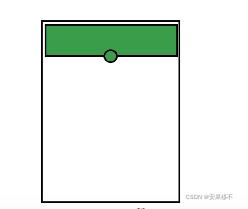
我们要完成如此一个UI

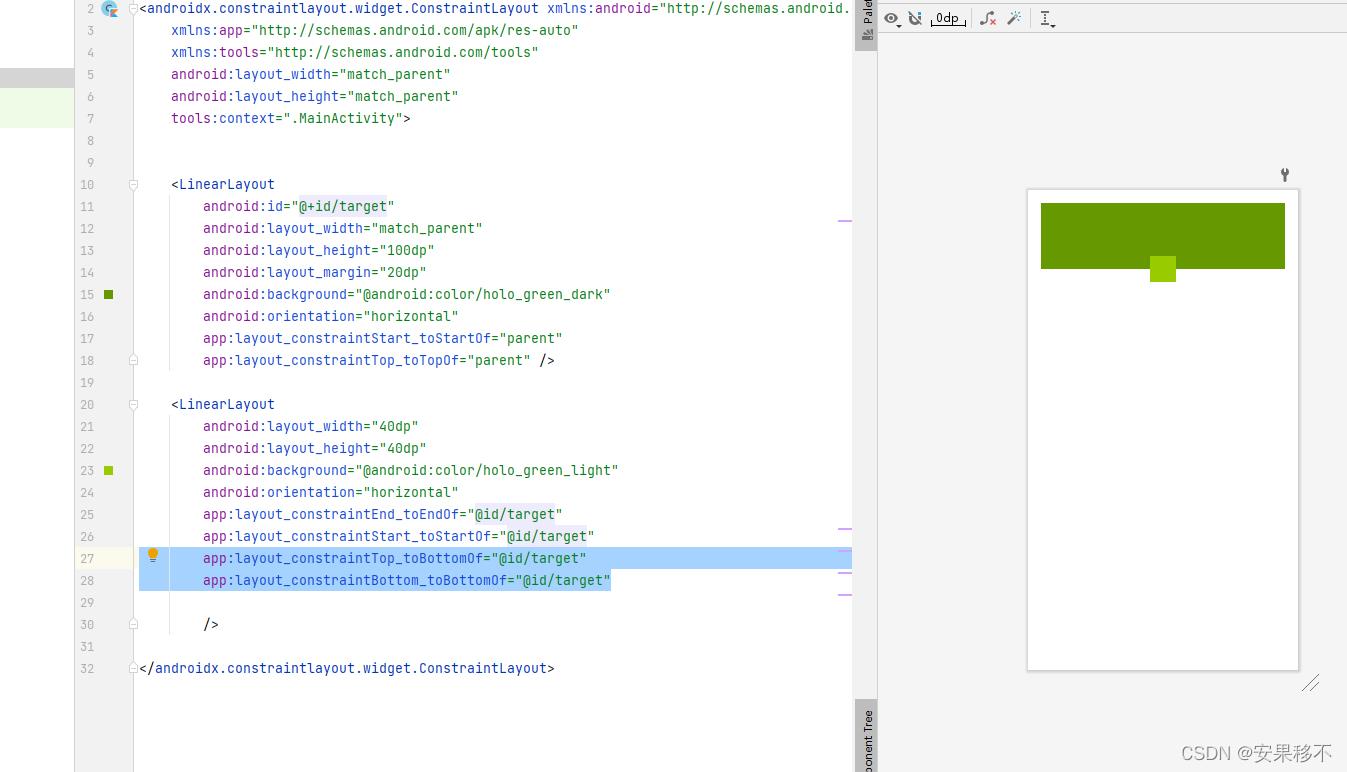
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<LinearLayout
android:id="@+id/target"
android:layout_width="match_parent"
android:layout_height="100dp"
android:layout_margin="20dp"
android:background="@android:color/holo_green_dark"
android:orientation="horizontal"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
<LinearLayout
android:layout_width="40dp"
android:layout_height="40dp"
android:background="@android:color/holo_green_light"
android:orientation="horizontal"
app:layout_constraintEnd_toEndOf="@id/target"
app:layout_constraintStart_toStartOf="@id/target"
app:layout_constraintTop_toBottomOf="@id/target"
app:layout_constraintBottom_toBottomOf="@id/target"
/>
</androidx.constraintlayout.widget.ConstraintLayout>效果

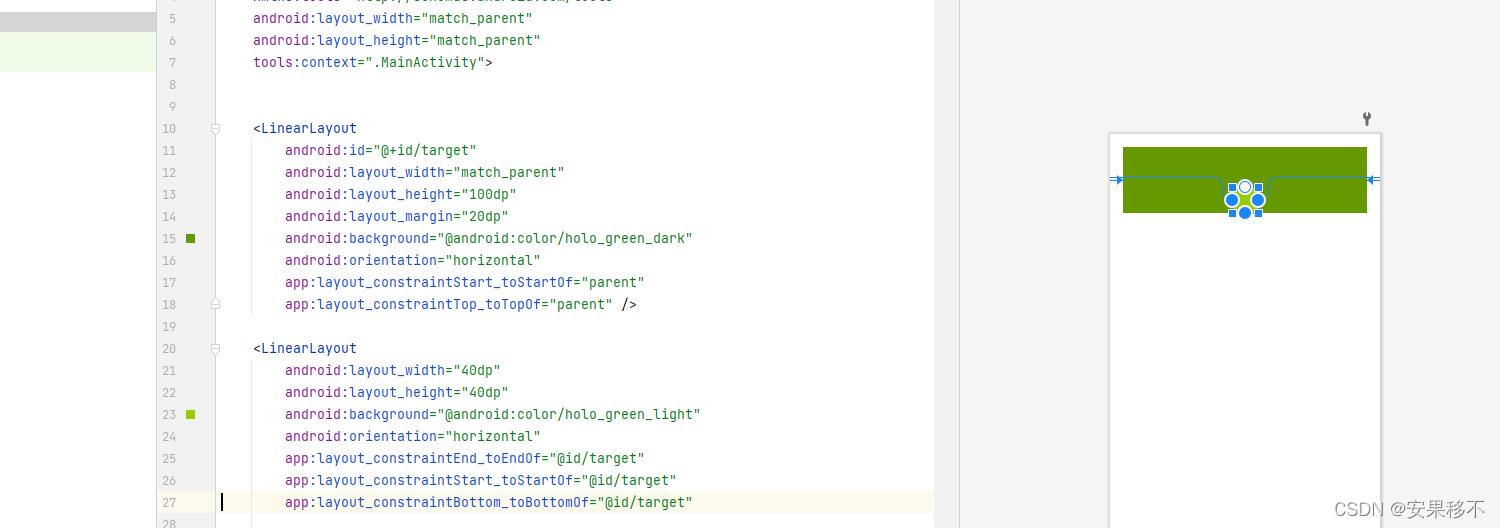
下面这两句很难理解
app:layout_constraintTop_toBottomOf="@id/target"
app:layout_constraintBottom_toBottomOf="@id/target"那我们删除一个不就明白了吗

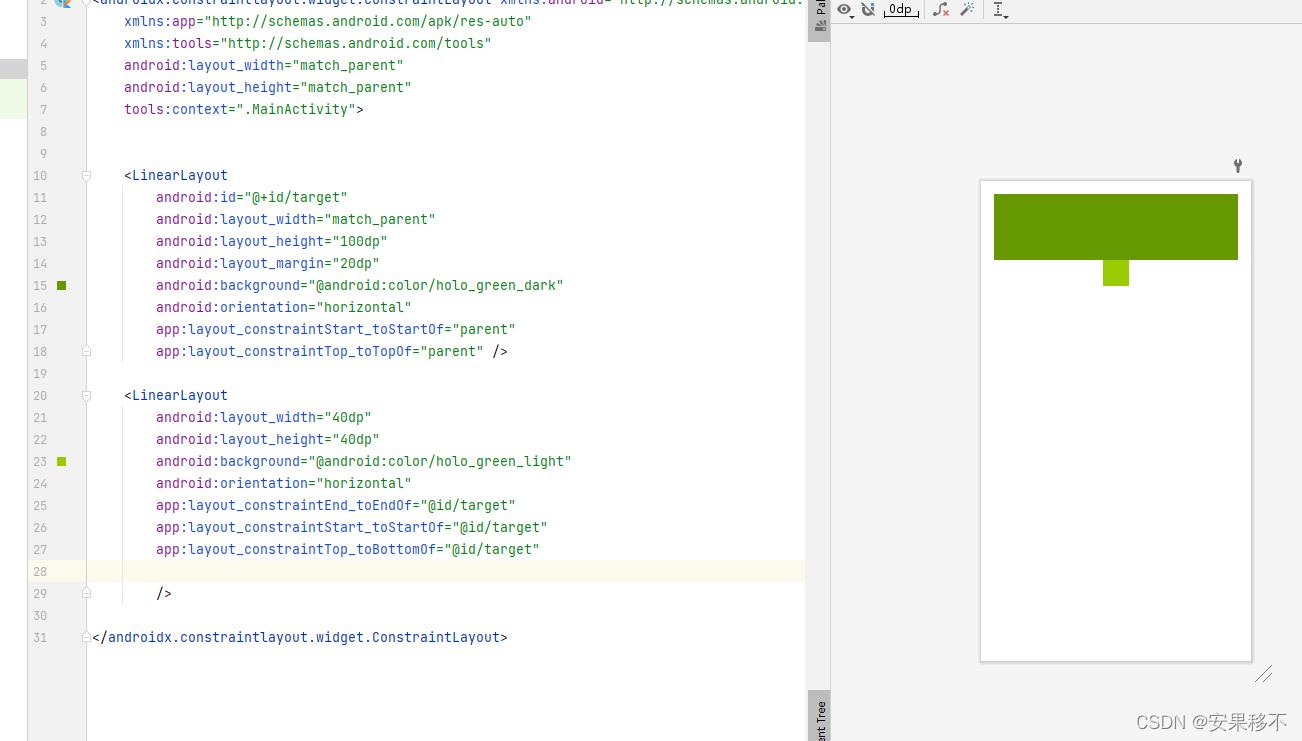
在删除一个

所以是顶部对着底部,底部对着顶部。他俩一约束。自然而然的跑到中间去。非常的时尚
以上是关于Android 约束布局 嵌套如此简单的主要内容,如果未能解决你的问题,请参考以下文章