前端echarts大小屏自适应与自定义Tab切换hover效果
Posted 水香木鱼
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了前端echarts大小屏自适应与自定义Tab切换hover效果相关的知识,希望对你有一定的参考价值。

剑阁峥嵘而崔嵬,一夫当关,万夫莫开 🏆 @蜀道难
🔎 了解博主
- 📢 个人简介: 哈喽!小伙伴们,我是水香木鱼,水瓶座一枚 😜 来自于黑龙江 庆安
- 🏡 本站首页: 水香木鱼
- 🚀 博客主页: 陈春波 👉 开源博客【纯前端开发-
Vue3+TS+Ant Design of Vue】,来 Star⭐Gitee吧 ! 拥有属于我们自己的 Blog。 - 🎨 系列专栏:大屏可视化ECharts
- 📖 人生格言: 生活是一面镜子。 你对它笑, 它就对你笑; 你对它哭, 它也对你哭。
- 🌏 小目标: 成为前端布道师
📑 文章内容
详细内容请看代码内 👇 注解,很详细。木鱼已经为小伙伴们 标注好了!
🗺 Echarts 自适应

1、关键代码【方案一】
监听相应的 Dom 元素,当大小发生变化时,调用
resize()函数,本次演示 使用方案一
//放置 获取DOM 节点时 去监听
const chartNode = new ResizeObserver(() =>
myChart.resize();
);
chartNode.observe(chartDom);
2、方案二
通过监听
window浏览器窗口实现
//1、单独一个图表出现时,可用此方案
window.onresize = () =>
myChart.resize();
;
/*--------------------*/
//2、冒泡阶段执行
window.addEventListener(
"resize",
() =>
myChart.resize();
,
false
); // false代表事件句柄在冒泡阶段执行
3、源码
<template>
<div>
<div id="echarts" ref="echarts"></div>
</div>
</template>
<script>
export default
data()
return
marketDataList: [],
;
,
methods:
getmarketData()
getAllDataSet()
.then((res) =>
this.marketDataList = res;
for (let i = 0; i < this.marketDataList.length; i++)
this.count += this.marketDataList[i].value;
var chartDom = document.getElementById("echarts");
var myChart = echarts.init(chartDom);
var option;
/*【关键代码】配置echarts 自适应部分*/
const chartNode = new ResizeObserver(() =>
myChart.resize();
);
chartNode.observe(chartDom);
/*--------------------*/
option =
color: ["#3930a0", "#ff5c3d", "#ffb0e3", "#f4df58"],
tooltip:
trigger: "item",
formatter: "b:c" + "\\n\\r" + "(d%)",
,
series: [
type: "pie",
radius: ["26%", "50%"],
data: this.marketDataList,
,
],
;
option && myChart.setOption(option);
)
.catch((error) => );
,
,
;
</script>
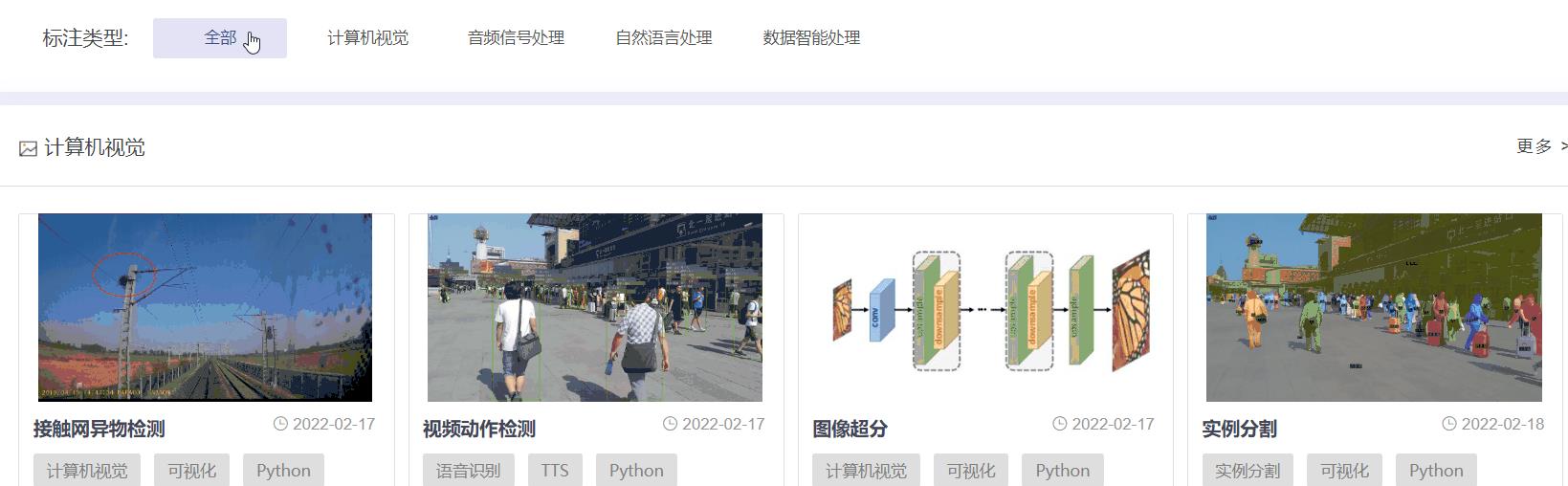
🛫 自定义 Tab 切换 hover 效果
详细的操作,木鱼已经
注释到代码区域一🔎 -----👇👇👇👇,小伙伴们 可自行查看

1、Dom元素部分【template】
class="shapeHand"为鼠标移动到 Tab 时,显示为小手形状 一 🔎 如何显示小手请移步👉 盘点,这些年你知道的鼠标移入显示小手图标的css的cursor 属性,你还记得吗?:class="[index == num ? 'add' : '']"关键部分, 切换时 hover 效果,详细请看 👇Less 部分:key="index"默认显示第一个
<template>
<div>
<!-- Tab 切换 -->
<ul>
<li
class="shapeHand"
v-for="(item, index) in arr"
@click="changeFont(index)"
:class="[index == num ? 'add' : '']"
:key="index"
>
item
</li>
</ul>
</div>
</template>
<script>
export default
data()
return
arr: [
"全部",
"计算机视觉",
"音频信号处理",
"自然语言处理",
"数据智能处理",
],
num: 0,
;
,
methods:
//tab栏切换高亮显示
changeFont(index)
this.num = index; //默认显示第一个
,
,
;
</script>
关于使用 less 处理适配问题 请移步 👉 vue后台管理做适配的最佳方案,你知道吗
/如有不明白 @remvw 的小伙伴们 请查看 关于使用 less 处理适配问题 请移步 上方 ☝☝☝ [vue后台管理做适配的最佳方案,你知道吗]/
<style lang="less" scoped>
/*如有不明白 @remvw 的小伙伴们 请查看 关于使用 less 处理适配问题 请移步 上方 ☝☝☝ [vue后台管理做适配的最佳方案,你知道吗]*/
@remvw: 1366 / 100vw;
/*默认显示第一个效果*/
.add
background: #e3e3f5;
border-radius: 2 / @remvw;
color: #3930a0;
/*自定义Tab*/
ul
border-radius: 8 / @remvw;
height: 60 / @remvw;
display: flex;
align-items: center;
/* 默认显示效果 */
li
width: 100 / @remvw;
margin: 0 0 0 10 / @remvw;
font-size: 12 / @remvw;
font-weight: 400;
height: 30 / @remvw;
line-height: 30 / @remvw;
text-align: center;
border: none;
cursor: pointer;/*鼠标移入时显示小手形状*/
/*鼠标移动显示效果*/
li:hover
width: 100 / @remvw;
height: 30 / @remvw;
line-height: 30 / @remvw;
background-color: #e3e3f5;
border-radius: 2 / @remvw;
color: #3930a0;
font-size: 12 / @remvw;
</style>
2、演示效果

 博主致谢
博主致谢
非常感谢小伙伴们阅读到结尾,本期的文章就分享到这里,总结了
(前端echarts大小屏自适应与自定义Tab切换hover效果),希望可以帮到大家,谢谢。
👉 如果你觉得本篇文章有帮助到您,鼓励一下木鱼吧! 点击【关注+点赞+收藏+评论+转发 】支持一下哟
😛 您的支持就是我更新的最大动力。👇
往期精彩
前端开发:颜色代码速查表【英文颜色、HEX格式、RGB格式】
以上是关于前端echarts大小屏自适应与自定义Tab切换hover效果的主要内容,如果未能解决你的问题,请参考以下文章
tabs切换tab页中的echart图变形,宽高仅100px问题