vue的localStorage本地缓存和sessionStorage临时缓存
Posted 勇敢*牛牛
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vue的localStorage本地缓存和sessionStorage临时缓存相关的知识,希望对你有一定的参考价值。
localStorage和sessionStorage
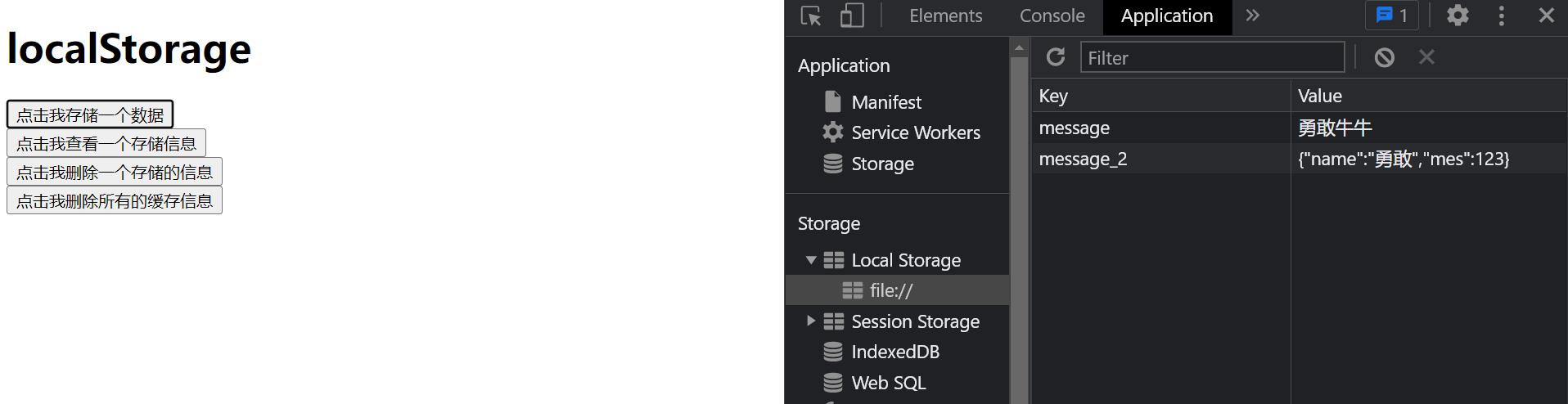
vue的localStorage本地缓存
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>localStorage</title>
</head>
<body>
<h1>localStorage</h1>
<button onclick="fun()">点击我存储一个数据</button><br>
<button onclick="disPlay()">点击我查看一个存储信息</button>
<button onclick="selete()">点击我删除一个存储的信息</button>
<script>
let a = name: "勇敢", mes: 123
function fun()
window.localStorage.setItem('message', '勇敢牛牛');
//对象解析Wie字符串
window.localStorage.setItem('message_2', JSON.stringify(a))
function disPlay()
console.log(window.localStorage.getItem('message'));
var result = window.localStorage.getItem('message_2');
//将一个字符串解析为对象
console.log(JSON.parse(result));
function selete()
window.localStorage.removeItem('message');
</script>
</body>
</html>
sessionStorage临时缓存
缓存的数据跟随浏览器的页面关闭而清空。
总结
webStorage和sessionStorage
-
存储内容大小一般支持5MB左右(不同浏览器可能还不一样)
-
浏览器端通过 Window.sessionStorage 和 Window.localStorage 属性来实现本地存储机制。
-
相关API:
-
xxxxxStorage.setItem('key', 'value');
该方法接受一个键和值作为参数,会把键值对添加到存储中,如果键名存在,则更新其对应的值。 -
xxxxxStorage.getItem('person'); 该方法接受一个键名作为参数,返回键名对应的值。
-
xxxxxStorage.removeItem('key'); 该方法接受一个键名作为参数,并把该键名从存储中删除。
-
xxxxxStorage.clear() 该方法会清空存储中的所有数据。
-
-
备注:
- SessionStorage存储的内容会随着浏览器窗口关闭而消失。
- LocalStorage存储的内容,需要手动清除才会消失。
xxxxxStorage.getItem(xxx)如果xxx对应的value获取不到,那么getItem的返回值是null。JSON.parse(null)的结果依然是null。

以上是关于vue的localStorage本地缓存和sessionStorage临时缓存的主要内容,如果未能解决你的问题,请参考以下文章