如何掌握JavaScript面向对象开发相关模式?
Posted 黑马程序员官方
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了如何掌握JavaScript面向对象开发相关模式?相关的知识,希望对你有一定的参考价值。
本文学习目标:
- 理解面向对象开发思想
- 掌握JavaSciprt面向对象开发模式
不管是javascript高级还是针对JavaScript语言本身的一个进阶学习,在开始之前我们先来对JavaScript相关知识点做一个回顾总结。
一、JavaScript是什么
1.1 解析执行:轻量级解释型的
- 语言特点:动态、头等函数(First-class Function)
- 又称函数是JavaScript中的一等公民
- 执行环境:在宿主环境下运行,浏览器是最常见的JavaScript宿主环境。
- 但是在很多非浏览器环境中也使用 JavaScript ,例如 node.js
1.2 JavaScript的组成
- ECMAScript - 语法规范
- 变量、数据类型、类型转换、操作符
- 流程控制语句:判断、循环语句
- 数组、函数、作用域、预解析
- 对象、属性、方法、简单类型和复杂类型的区别
- 内置对象:Math、Date、Array,基本包装类型String、Number、Boolean
- Web APIs
- BOM
- onload页面加载事件,window顶级对象
- 定时器
- location、history
- DOM
- 获取页面元素,注册事件
- 属性操作,样式操作
- 节点属性,节点层级
- 动态创建元素
- 事件:注册事件的方式、事件的三个阶段、事件对象
二、JavaScript可以做什么?
阿特伍德定律:
Any application that can be written in JavaScript, will eventually be written in JavaScript.
任何可以用JavaScript来写的应用,最终都将用JavaScript来写
阿特伍德 stackoverflow的创始人之一
GitHub上的好答案:https://github.com/phodal/articles/issues/1
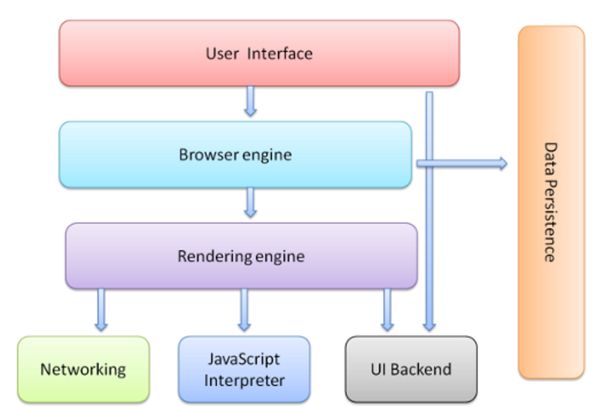
三、浏览器是如何工作的

User Interface 用户界面,我们所看到的浏览器 Browser engine 浏览器引擎,用来查询和操作渲染引擎 *Rendering engine 用来显示请求的内容,负责解析html、CSS,并把解析的内容显示出来 Networking 网络,负责发送网络请求 *JavaScript Interpreter(解析者) JavaScript解析器,负责执行JavaScript的代码 UI Backend UI后端,用来绘制类似组合框和弹出窗口 Data Persistence(持久化) 数据持久化,数据存储 cookie、HTML5中的sessionStorage
四、JavaScript 执行过程
JavaScript 运行分为两个阶段:
- 预解析
- 全局预解析(所有变量和函数声明都会提前;同名的函数和变量函数的优先级高)
- 函数内部预解析(所有的变量、函数和形参都会参与预解析)
- 函数
- 形参
- 普通变量
- 执行
先预解析全局作用域,然后执行全局作用域中的代码, 在执行全局代码的过程中遇到函数调用就会先进行函数预解析,然后再执行函数内代码。
五、JavaScript面向对象编程

5.1 面向对象介绍
Everything is object (万物皆对象)

(1) 对象是单个事物的抽象。
一本书、一辆汽车、一个人都可以是对象,一个数据库、一张网页、一个与远程服务器的连接也可以是对象。当实物被抽象成对象,实物之间的关系就变成了对象之间的关系,从而就可以模拟现实情况,针对对象进行编程。
(2) 对象是一个容器,封装了属性(property)和方法(method)。
属性是对象的状态,方法是对象的行为(完成某种任务)。比如,我们可以把动物抽象为animal对象,使用“属性”记录具体是那一种动物,使用“方法”表示动物的某种行为(奔跑、捕猎、休息等等)。
在实际开发中,对象是一个抽象的概念,可以将其简单理解为:数据集或功能集。
ECMAScript-262 把对象定义为:无序属性的集合,其属性可以包含基本值、对象或者函数。 严格来讲,这就相当于说对象是一组没有特定顺序的值。对象的每个属性或方法都有一个名字,而每个名字都映射到一个值。
提示:每个对象都是基于一个引用类型创建的,这些类型可以是系统内置的原生类型,也可以是开发人员自定义的类型。
5.2 什么是面向对象
面向对象不是新的东西,它只是过程式代码的一种高度封装,目的在于提高代码的开发效率和可维 护性。

面向对象编程 —— Object Oriented Programming,简称 OOP ,是一种编程开发思想。 它将真实世界各种复杂的关系,抽象为一个个对象,然后由对象之间的分工与合作,完成对真实世界的模拟。
在面向对象程序开发思想中,每一个对象都是功能中心,具有明确分工,可以完成接受信息、处理数据、发出信息等任务。 因此,面向对象编程具有灵活、代码可复用、高度模块化等特点,容易维护和开发,比起由一系列函数或指令组成的传统的过程式编程(procedural programming),更适合多人合作的大型软件项目。
5.3 面向对象与面向过程:
- 面向过程就是亲力亲为,事无巨细,面面俱到,步步紧跟,有条不紊
- 面向对象就是找一个对象,指挥得结果
- 面向对象将执行者转变成指挥者
- 面向对象不是面向过程的替代,而是面向过程的封装
面向对象的特性:
- 封装性
- 继承性
- [多态性]抽象
- 多态 :让父类的引用指向子类的实例
- Animal animal = new Dog();
- var array = [dog, cat, pig, tigger];
- for (var i = 0; i < array.length; i++)
- Animal animal = array[i];
- animal.eat();
六、程序中面向对象的基本体现
在 JavaScript 中,所有数据类型都可以视为对象,当然也可以自定义对象。 自定义的对象数据类型就是面向对象中的类( Class )的概念。
我们以一个例子来说明面向过程和面向对象在程序流程上的不同之处。
假设我们要处理学生的成绩表,为了表示一个学生的成绩,面向过程的程序可以用一个对象表示:
javascript var std1 = name: 'Michael', score: 98 var std2 = name: 'Bob', score: 81
而处理学生成绩可以通过函数实现,比如打印学生的成绩:
javascript function printScore (student) console.log('姓名:' + student.name + ' ' + '成绩:' + student.score)
如果采用面向对象的程序设计思想,我们首选思考的不是程序的执行流程, 而是 Student 这种数据类型应该被视为一个对象,这个对象拥有 name 和 score 这两个属性(Property)。 如果要打印一个学生的成绩,首先必须创建出这个学生对应的对象,然后,给对象发一个 printScore消息,让对象自己把自己的数据打印出来。
抽象数据行为模板(Class):
javascript function Student(name, score) this.name = name; this.score = score; this.printScore = function() console.log('姓名:' + this.name + ' ' + '成绩:' + this.score);
根据模板创建具体实例对象(Instance):
javascript var std1 = new Student('Michael', 98) var std2 = new Student('Bob', 81)
实例对象具有自己的具体行为(给对象发消息):
javascript std1.printScore() // => 姓名:Michael 成绩:98 std2.printScore() // => 姓名:Bob 成绩 81
面向对象的设计思想是从自然界中来的,因为在自然界中,类(Class)和实例(Instance)的概念是很自然的。 Class 是一种抽象概念,比如我们定义的 Class——Student ,是指学生这个概念, 而实例(Instance)则是一个个具体的 Student ,比如, Michael 和 Bob 是两个具体的 Student 。
所以,面向对象的设计思想是:
- 抽象出 Class(构造函数)
- 根据 Class(构造函数) 创建 Instance
- 指挥 Instance 得结果
面向对象的抽象程度又比函数要高,因为一个 Class 既包含数据,又包含操作数据的方法。
更多前端内容尽在前端专栏哦,关注再学,好方便~
欢迎小伙伴们留言哦,期待看到大家的进步。另外此线路图实时更新!需要课后资料的友友们,可以直接告诉我。

以上是关于如何掌握JavaScript面向对象开发相关模式?的主要内容,如果未能解决你的问题,请参考以下文章