SpringBoot+Vue 完整的外卖系统,手机端和后台管理
Posted Java小叮当
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了SpringBoot+Vue 完整的外卖系统,手机端和后台管理相关的知识,希望对你有一定的参考价值。
前言

flash-waimai
- 一个完整的外卖系统,包括手机端,后台管理,api
- 基于spring boot和vue的前后端分离的外卖系统
- 包含完整的手机端,后台管理功能
- 本项目主要供交流学习,不建议商用。
技术选型
- 核心框架:Spring Boot
- 数据库层:Spring data jpa/Spring data mongodb
- 数据库连接池:Druid
- 缓存:Ehcache
- 前端:Vue.js
- 数据库:mysql5.5以上,Mongodb4.0(不要使用最新版4.2)
模块
- flash-waimai-mobile 手机端站点
- flash-waimai-manage后台管理系统
- flash-waimai-api java接口服务
- flash-waimai-core 底层核心模块
- flash-waimai-generate 代码生成模块
快速开始
- 数据存储采用了mysql和mongodb,其中基础管理配置功能数据使用mysql,业务数据使用mongodb存储。
- 创建mysql数据库
CREATE DATABASE IF NOT EXISTS waimai DEFAULT CHARSET utf8 COLLATE utf8_general_ci;
CREATE USER 'waimai'@'%' IDENTIFIED BY 'waimai123';
GRANT ALL privileges ON waimai.* TO 'waimai'@'%';
flush privileges;
- mysql数据库创建好了之后,启动flash-waimai-api服务,会自动初始化数据,无需开发人员自己手动初始化数据
- 安装mongodb并创建数据库:flash-waimai 使用mongorestore命令 导入mongodb数据,由于测试数据量较大,打包放在了百度云盘:链接:https://pan.baidu.com/s/1mfO7yckFL7lMb_O0BPsviw 提取码:apgd 下载后将文件解压到d:\\elm,如下命令导入数据:
mongorestore.exe -d flash-waimai d:\\\\elm
- 下载项目测试数据的图片(商家和食品图片):链接:https://pan.baidu.com/s/1rvZDspoapWa6rEq2D_5kzw 提取码:urzw ,将图片存放到t_sys_cfg表中system.file.upload.path配置的目录下
- 启动管理平台:
- 进入flash-waimai-manage目录:
- 运行 npm install --registry=https://registry.npm.taobao.org
- 运行npm run dev
- 启动成功后访问 http://localhost:9528 ,登录,用户名密码:admin/admin
- 启动手机端:
- 进入flash-waimai-mobile目录:
- 运行 npm install --registry=https://registry.npm.taobao.org
- 运行npm run local
- 启动成功后访问 http://localhost:8000
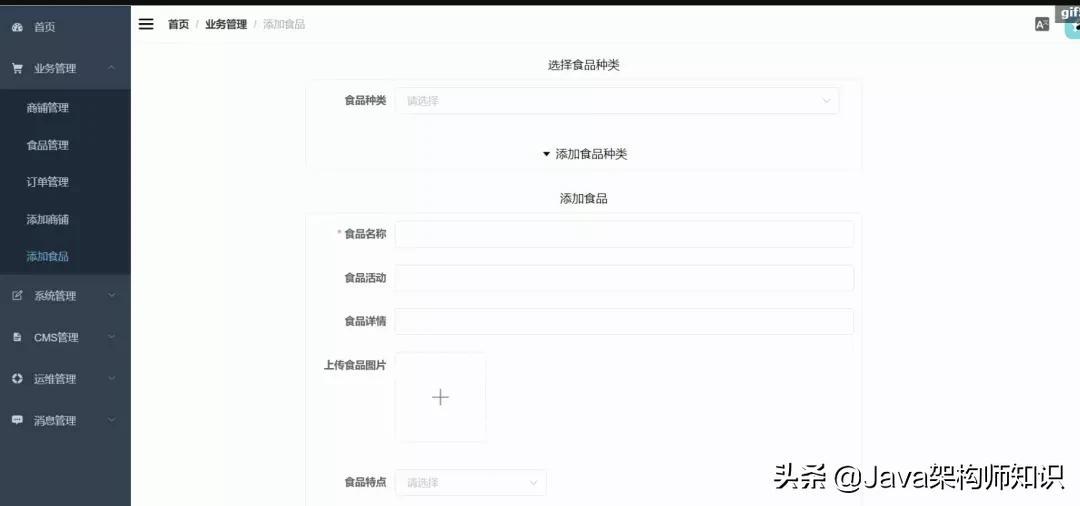
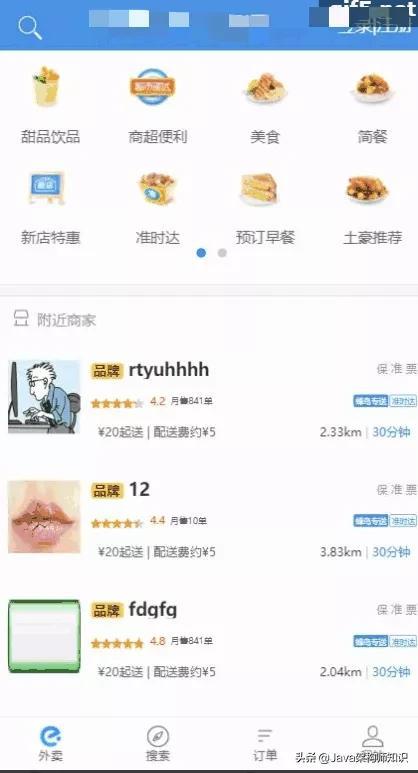
运行效果图
后台管理



手机端

最后源码、项目地址、获取方式:下方二维码,备注:csdn
以上是关于SpringBoot+Vue 完整的外卖系统,手机端和后台管理的主要内容,如果未能解决你的问题,请参考以下文章
一个基于 SpringBoot+Redis+Vue 仿饿了么外卖系统(后台+移动端),可二次开发接私活!...
计算机毕业设计springboot+vue基本微信小程序的外卖点餐平台系统
基于 SpringBoot+Redis+Vue 仿饿了么外卖系统(后台+移动端)
计算机毕业设计springboot+vue基本微信小程序的外卖点餐平台