微信小程序 腾讯云ocr 身份证识别
Posted 奥特曼
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了微信小程序 腾讯云ocr 身份证识别相关的知识,希望对你有一定的参考价值。
官方文档 文字识别 跑通 Demo(小程序) - 客户端 SDK 接入文档 - 文档中心 - 腾讯云
可以先按照腾讯云的demo 去跑通一下 (记得先开通哈)
一、代码解析
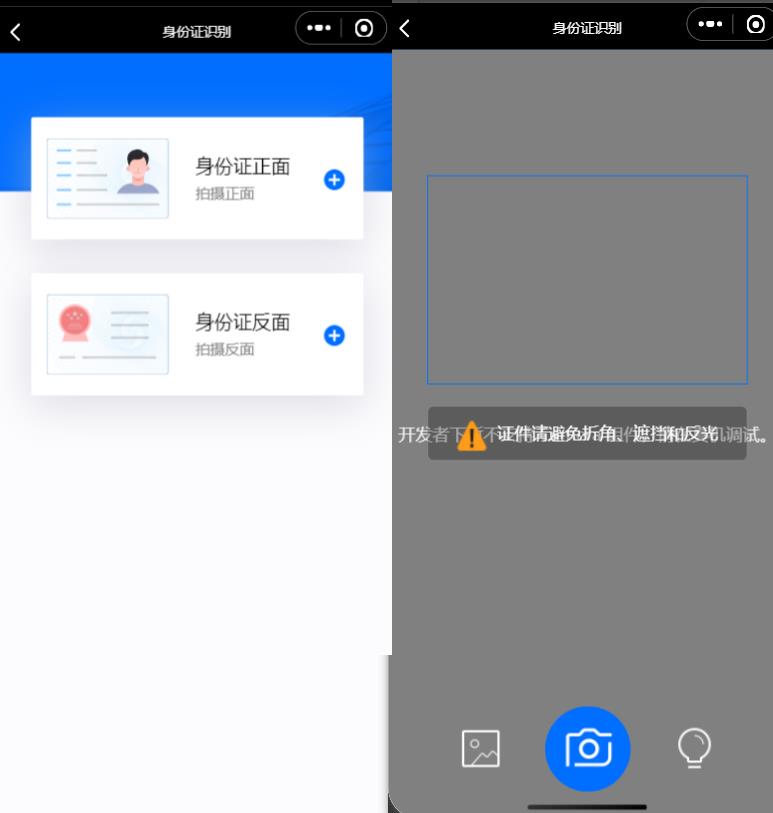
在demo中主要就是 id-card 文件去控制这识别 及显隐 ocrsdk/pages/id-card/id-card

在代码中就是通过 wx:if 来控制 相机组件 是否是显示和隐藏 showCamera

上传身份证之后 发现控制台并没有输出 在哪里调用的 所以我们要去它的内部去找出它识别的位置代码
在id-card 第一行中 require('../behaviors/multi-side-behavior'); 引入了一个js文件 而它里面有一个 onOcrSuccess 方法 这个方法就是识别出来的内容

二、引入到自己的项目
在自己的项目中并不想 要官方内置的样式 所以这时候只能去手动改官方的源码 实现自己想要的效果
先按照 官方提供的基础操作 文字识别 快速集成(小程序 ) - 客户端 SDK 接入文档 - 文档中心 - 腾讯云
总共分为三部分
1.引入官方sdk到根目录
2.在想要识别的地方引入到文件中
3. 修改官方代码 改成自己想要的效果
注意在配置sdk的参数时 腾讯云的秘钥要从服务端获取 保留在前端是不安全的~
接下来直接说如何放到自己项目下

先给身份证正面 来一个点击事件
uploadZ()
wx.setStorageSync('id-arrow', 'FRONT')
ocrSdk.start(
secretId:that.data.SecretId, //接口获取的秘钥
secretKey:that.data.SecretKey,
ocrType: ocrSdk.OcrType.ID_CARDF,
ocrOption:
Config:
"CropIdCard": true,
"CropPortrait": true
,
cameraConfig:
autoMode: true,
maxTry: 3,
,
resultPage: true,
resultPageConfig:
modifiable: true,
,
theme: 'primary',
success: (res) =>
console.log('ocr result is:', res)
// wx.navigateTo(
// url: '您的小程序页面',
// )
wx.navigateTo(
url: '/pages/mine/settlementDetails/settlementDetails',
)
,
fail: (error)=>
console.log('ocr failed:', error)
);
,wx.setStorageSync('id-arrow', 'FRONT') 在本地存储一个变量 来检测区分正反面 因为是官方内置的sdk 没办法携带参数 到识别页面
接下来就会触发 id-card.js文件 我们在onLoad 中去执行 调用代码 不通过点击事件去调用
id-card.js
onLoad(e)
this.onItemTap( wx.getStorageSync('id-arrow'))
,
onItemTap(side)
// const side = e.currentTarget.dataset;
const ocrResponse = this.data;
// 清除上次结果
if (ocrResponse)
let temp = ;
Object.keys(ocrResponse).forEach((item) =>
if (ocrResponse[item].side !== side)
temp[item] = ocrResponse[item];
);
if (Object.keys(temp).length === 0)
temp = null;
this.setData( ocrResponse: temp );
console.log(ocrResponse,'信息');
this.setData(
showCamera: true,
selectedSide: side,
);
,behaviors/multi-side-behavior.js
在执行成功的文件中 判断是正反面 从使用小程序的页面栈去赋值上一页的变量 就可以啦
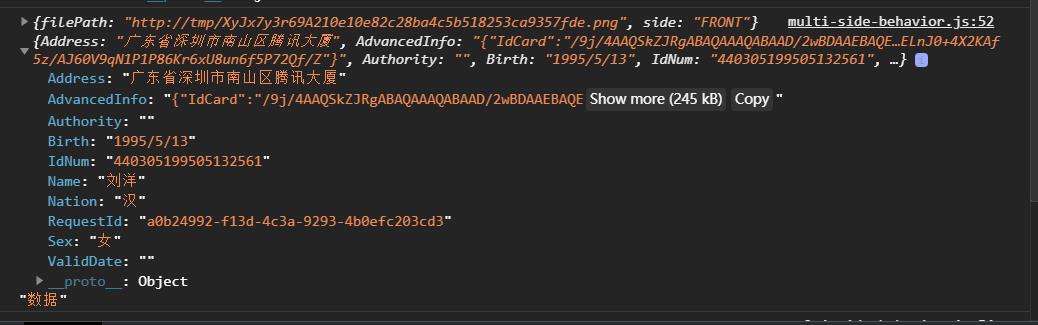
onOcrSuccess(detail, res)
console.log(detail,res,'数据');
if(detail.side=="FRONT")
const pages = getCurrentPages()
pages[pages.length-2].__data__.form.f_id_card=res
pages[pages.length-2].__data__.frontImage=detail.filePath
else if(detail.side=='BACK')
const pages = getCurrentPages()
pages[pages.length-2].__data__.form.b_id_card=res
pages[pages.length-2].__data__.BackImage=detail.filePath
wx.navigateBack(
delta: 0,
)
以上是关于微信小程序 腾讯云ocr 身份证识别的主要内容,如果未能解决你的问题,请参考以下文章