qt两个widget渲染相同
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了qt两个widget渲染相同相关的知识,希望对你有一定的参考价值。
我使用属性Qt::AA_ShareOpenGLContexts,因为文档说它会使每个着色器上下文在它们之间共享。但是,我在一个上下文中生成VBO并在每个上下文中生成VAO和着色器程序(因为它无法共享),但第二个小部件不会绘制任何内容。
我认为我的问题出现是因为上下文之间没有共享VBO。 Qt::AA_ShareOpenGLContexts还不够?也许我必须使用QOpenGLContext::globalShareContext(),我怎么能用它?
以下文字解释了我在做什么......
使用以下方法,我生成Object,其中包含有关我想在场景中绘制的对象的信息:
void AEOpenGLViewer::setVertices(std::vector<Vertex> vertices, GLenum primitive)
makeCurrent();
GLObject *theObject = new GLObject(vertices, primitive);
testingObjects.push_back(theObject);
doneCurrent();
在构造函数中,我生成VBO:
GLObject::GLObject(std::vector<Vertex> vertices, GLenum primitiveType)
this->vertices = vertices;
this->primitiveType = primitiveType;
vbo.create();
vbo.bind();
vbo.setUsagePattern(QOpenGLBuffer::StaticDraw);
vbo.allocate(vertices.data(), vertices.size() * sizeof(Vertex));
vbo.release();
关于VAO和Shader程序,我将在绘制GLObject时生成它们:
void GLObject::draw(QOpenGLContext* context, const QMatrix4x4& view, const QMatrix4x4& proj)
if (!shaderProgram.contains(context))
setupShader(context);
if (!shaderProgram[context]->isLinked())
shaderProgram[context]->link();
shaderProgram[context]->bind();
shaderProgram[context]->setUniformValue(uniformWorldToCamera, view);
shaderProgram[context]->setUniformValue(uniformCameraToView, proj);
//If vao does not exists, create it.
if (!this->vao.contains(context))
setupVAO(context);
QOpenGLVertexArrayObject *vao = this->vao[context];
vao->bind();
shaderProgram[context]->setUniformValue(uniformModelToWorld, transform.toMatrix());
glDrawArrays(primitiveType, 0, vertices.size());
vao->release();
shaderProgram[context]->release();
每个GLObject使用QMap包含多个shaderPrograms和VAO,每个上下文一个:
class GLObject
public:
...
private:
...
QMap<QOpenGLContext*, QOpenGLVertexArrayObject*> vao; //VAO cannot be shared, for this reason I will create a VAO per Widget (represent by QUuid)
QMap<QOpenGLContext*, QOpenGLShaderProgram*> shaderProgram;
//Private helpers
void setupVAO(QOpenGLContext* context);
void setupShader(QOpenGLContext* context);
;
最后,QOpenGLWidgets有一个std :: vector,它在不同的Widgets中被复制。
1 个答案:
答案 0 :(得分:0)
Qt :: AA_ShareOpenGLContexts工作正常,我可以使用此属性。我有两个主要问题:
首先,您必须知道QOpenGLWidgets第一次绘制时会生成上下文。这非常重要,因为必须在共享上下文中创建VBO。首先执行QOpenGLWidget :: show()然后生成VBO。
第二个问题是关于状态管理,我绑定了QOpenGLVertexArrayObject并启用了属性数组并设置了QOpenGLShaderProgram的属性缓冲区,但为了做到这一点,你必须绑定VBO ......我没有这样做。 参考技术A qt两个widget渲染相同的解决办法如下:
1:打开软件qt
2:编辑所需要的信息
3:然后编辑好了之后确认,点击右上角的设置中心
4:在设置中心里面找到信息就可以了 参考技术B 我正在尝试在两个不同的QOpenGLWindow中渲染相同的场景。我不想复制内存,因此我尝试使用共享上下文,但我不确定它是如何工作的。
我使用属性Qt::AA_ShareOpenGLContexts,因为文档说它会使每个着色器上下文在它们之间共享。
但是,我在一个上下文中生成VBO并在每个上下文中生成VAO和着色器程序(因为它无法共享),但第二个小部件不会绘制任何内容。
我认为我的问题出现是因为上下文之间没有共享VBO。 Qt::AA_ShareOpenGLContexts还不够?也许我必须使用QOpenGLContext::globalShareContext(),我怎么能用它? 参考技术C 最后,QOpenGLWidgets有一个std :: vector,它在不同的Widgets中被复制。 1 个答案: 答案0 :(得分:0) Qt :: AA_ShareOpenGLContexts工作..
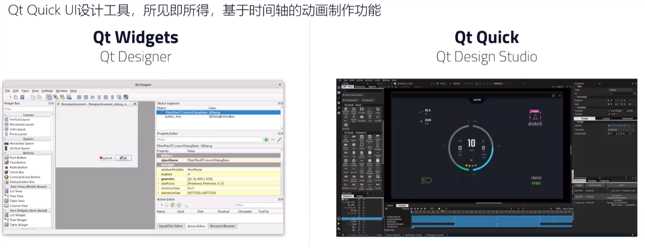
Qt Quick 和 Widgets 的对比
概念:
Qt Quick : QML 类型 和 功能的标准库
Qt Quick 模块:提供可视化组件,模型视图支持,动画框架以及用于构建用户界面的更多功能。
Qt Quick Controls :基于Qt Quick 的可重用UI组件库。
Qt Quick1 基于Graphics View
Qt Quick2 基于Scene Graph 的技术 ,独立的渲染线程
QML(前端开发,后端还是C++): Qt Meta-Object Language 声明式脚本语言,1,声明式定义GUI界面,2,集成C++和 JavaScript,QT QML 模块,3,QML程序的语言和引擎基础结构
Qt Quick 的开发模式:
Front-end : 使用 QML
Back-end: 使用C++
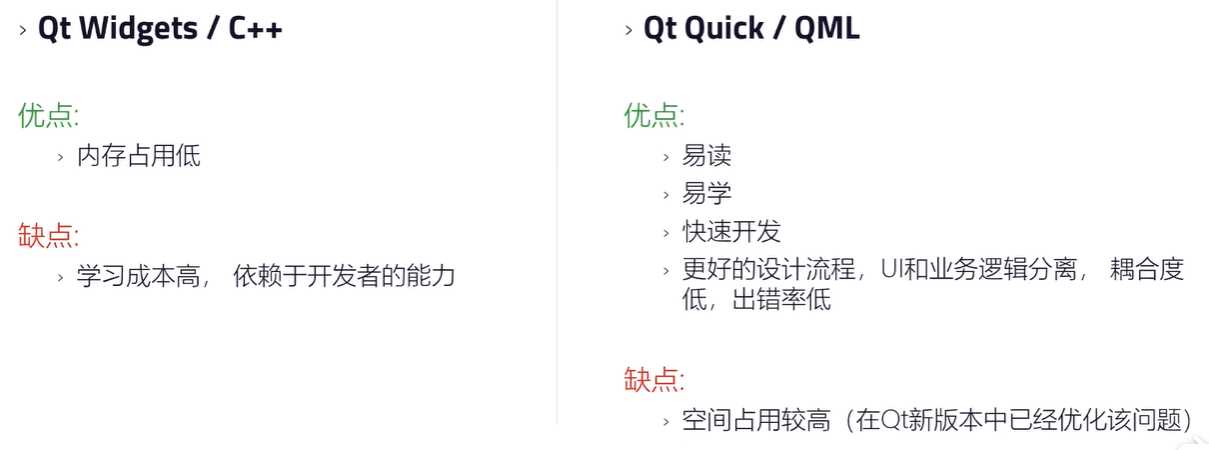
QT Quick 和 Widget 的区别:
1,学习成本:
widget 基于C++语法,学习成本较高,
quick 是基于QML(语法类似JSON),解释性语言,易学,成本低(性能不会受影响,本质还是从C++编译)。
2,绑定机制 Bindings:
QML有特有的绑定机制,属性之间的绑定,一个属性变化会同时让所有的属性也变化。
widget 的 C++ 中没有
3,信号 Signals
QML 的信号和槽更加简单, QML 自带槽函数可以直接调用.
Widget 需要增加connect指定信号。
4,控件 Components
QML 可以自定义控件,方便复用
总结:

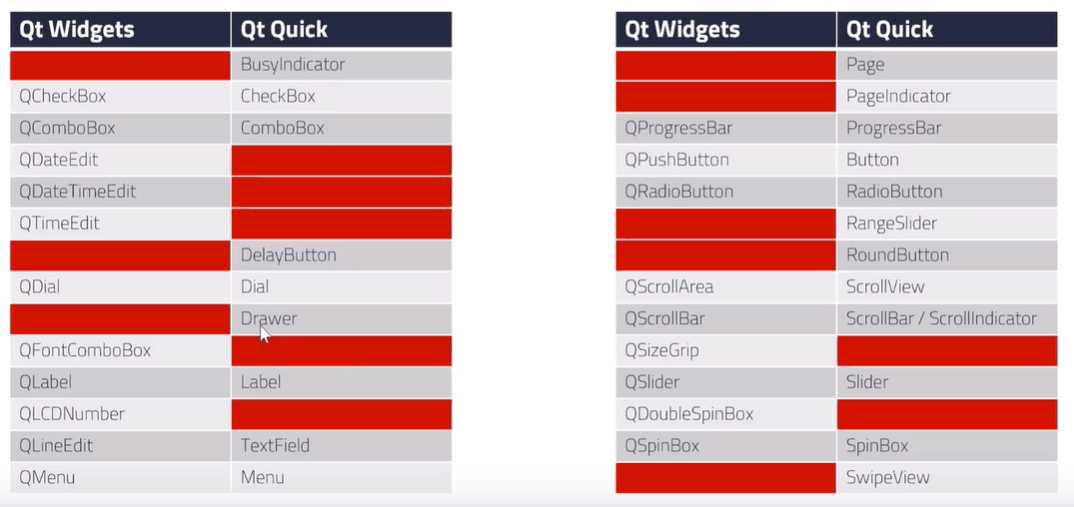
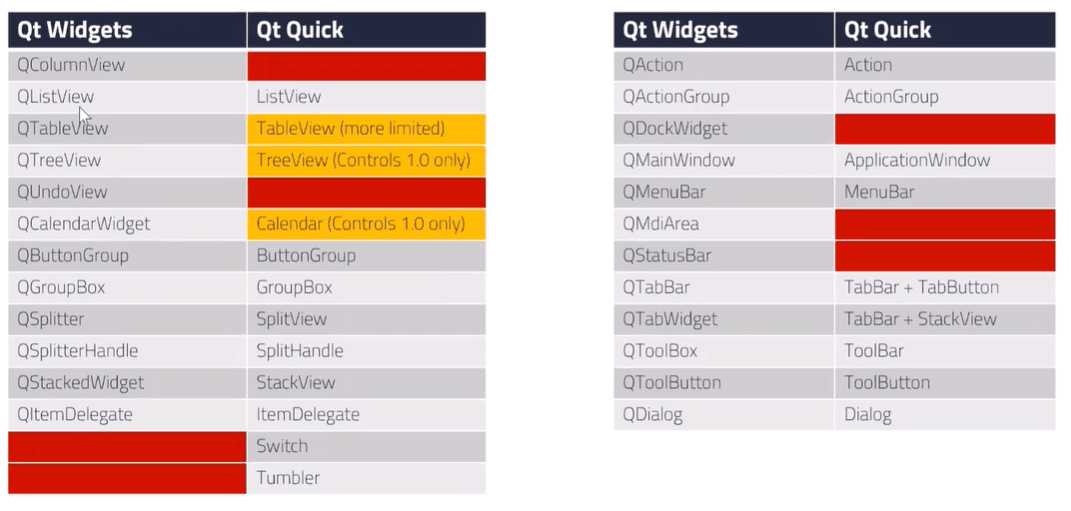
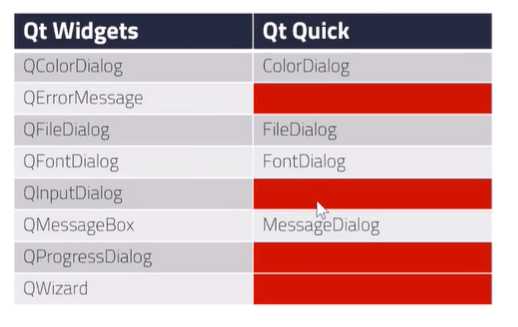
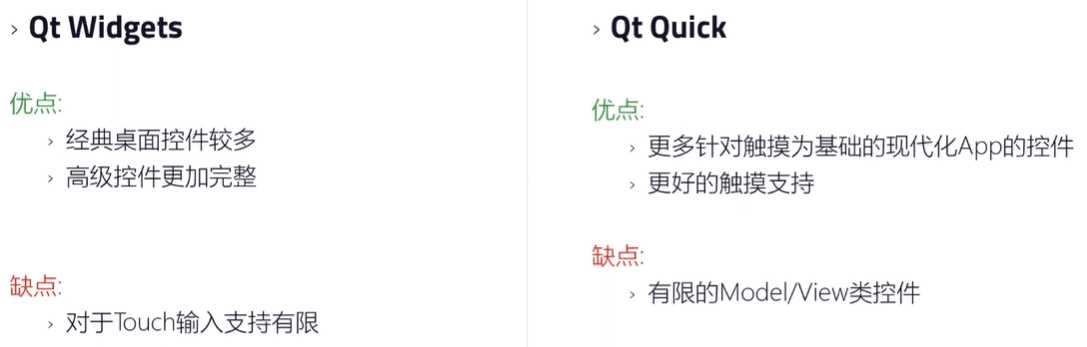
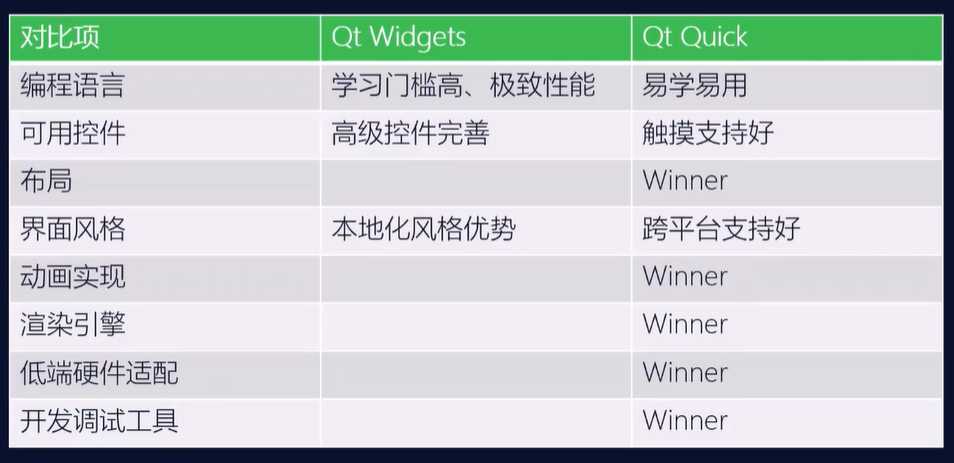
Widget 和 QT Quick 可用控件对比:



总结:

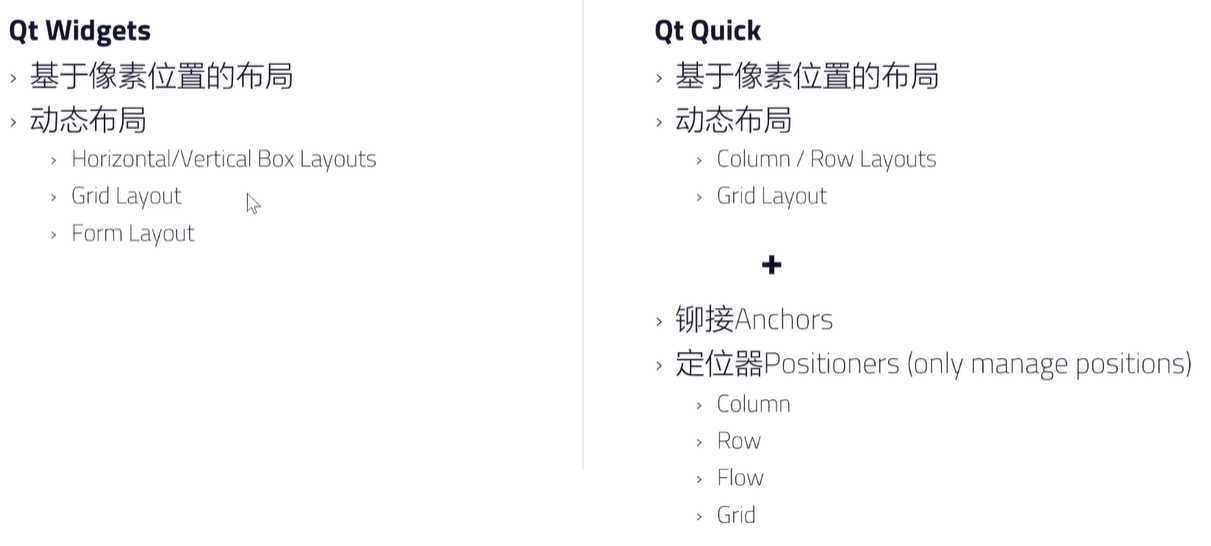
Widget 和 QT Quick布局对比:

这点上 Quick 有更多的方案~
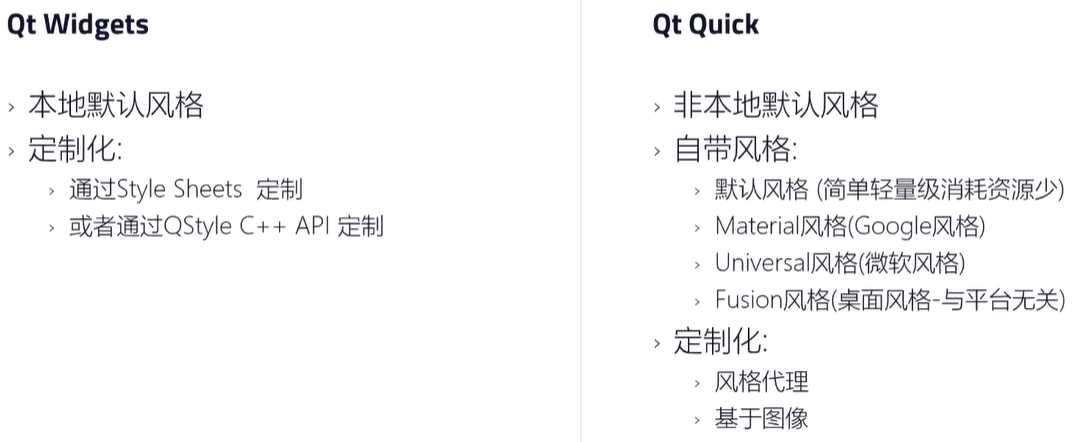
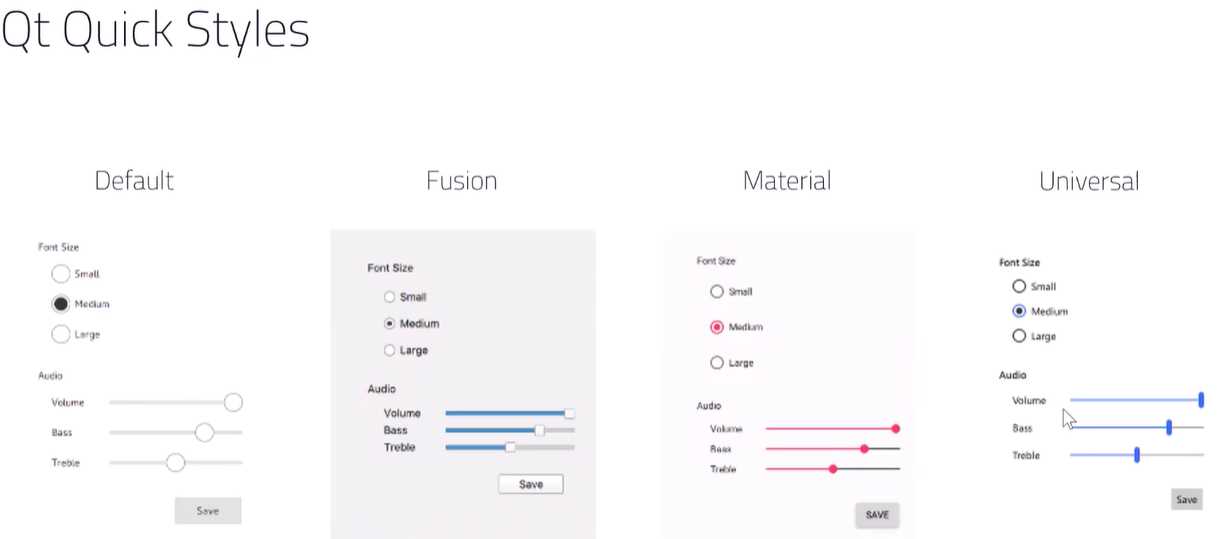
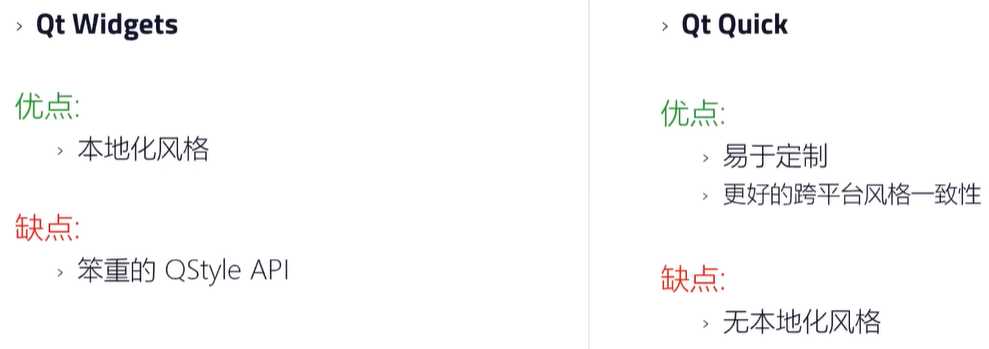
Widget 和 QT Quick界面风格:


总结:

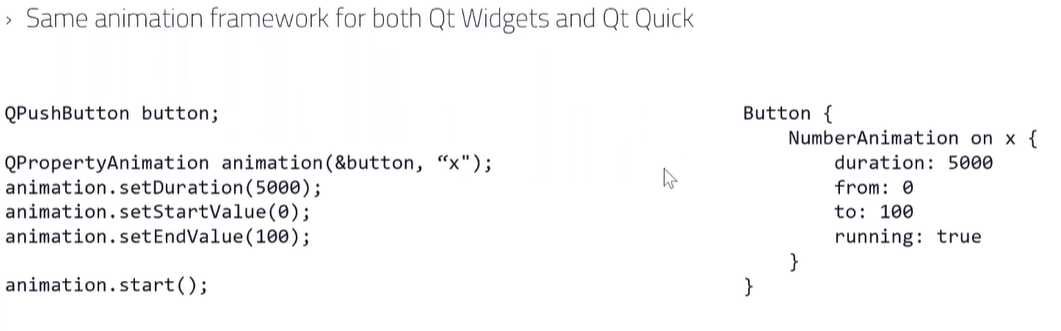
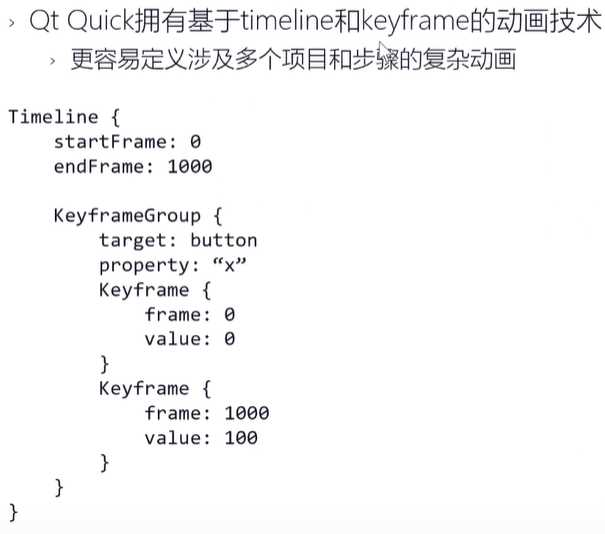
Widget 和 QT Quick 动画:


总结下来,动画方面,Quick 是稳稳的赢的!
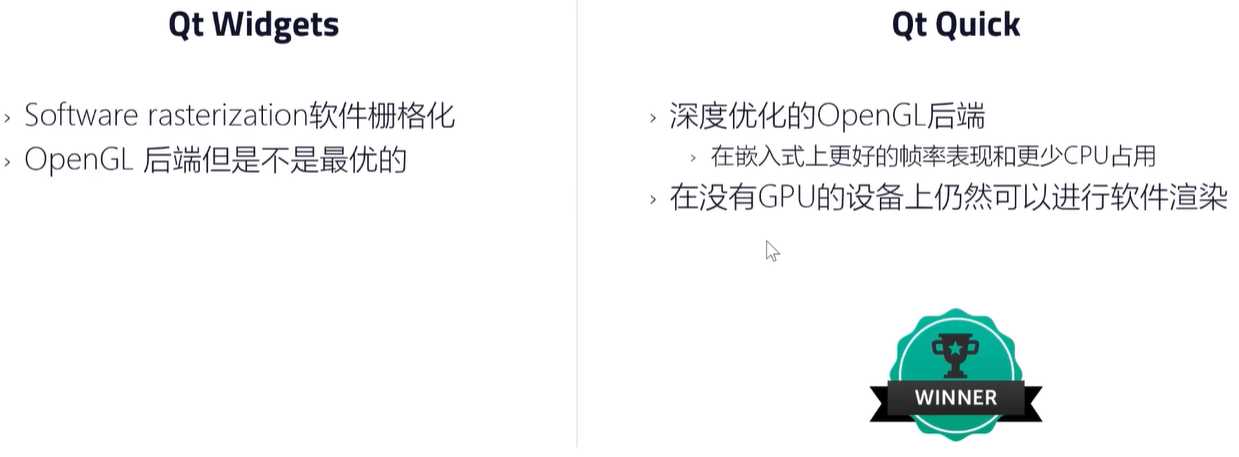
Widget 和 QT Quick 图形渲染(rendering):

Widget 和 QT Quick 低端硬件适配:
Quick 也是稳赢,Qt for Mcu
Widget 和 QT Quick 工具方面:


总结:

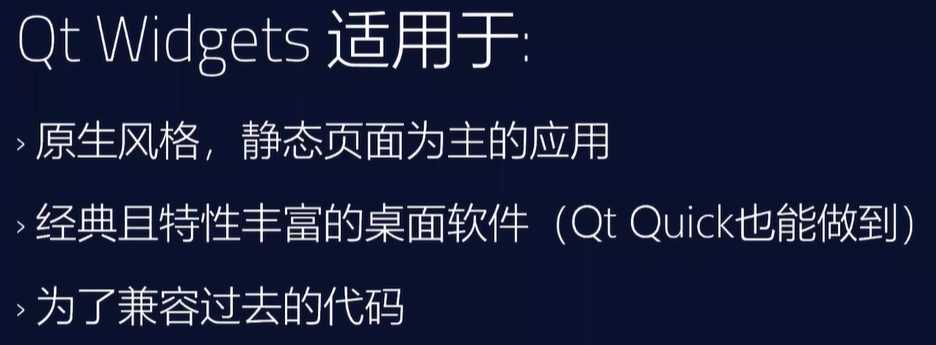
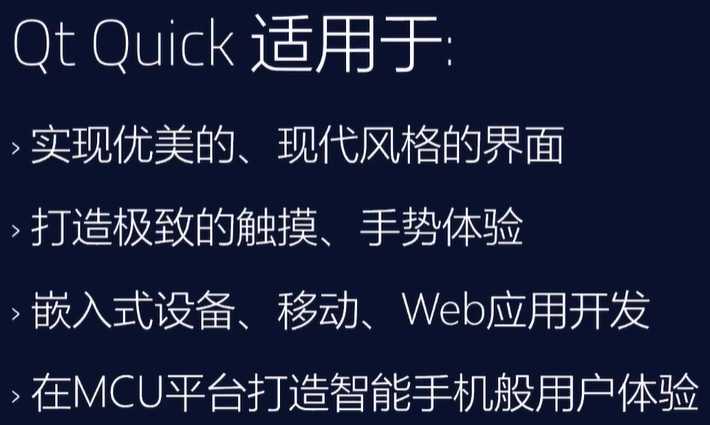
应用场景:


一般不会交叉使用两种技术,
QT Quick 和 QML的区别:
quick是框架,
QML是语言,
以上是关于qt两个widget渲染相同的主要内容,如果未能解决你的问题,请参考以下文章